このページでは、HTTP Chat アプリの作成方法について説明します。このアーキテクチャを実装する方法はいくつかあります。Google Cloud では、Cloud Functions、Cloud Run、App Engine を使用できます。このクイックスタートでは、Chat アプリがユーザーのメッセージに応答する際に使用する Cloud Functions の関数を作成してデプロイします。
このアーキテクチャでは、次の図に示すように、HTTP を使用して Google Cloud またはオンプレミス サーバーと統合するように Chat を構成します。
上の図では、HTTP Chat アプリを操作するユーザーには次のような情報の流れがあります。
- ユーザーが Chat から Chat アプリに、ダイレクト メッセージまたは Chat スペースでメッセージを送信します。
- HTTP リクエストは、Chat アプリのロジックを含むクラウド システムまたはオンプレミス システムのウェブサーバーに送信されます。
- 必要に応じて、Chat アプリのロジックは、Google Workspace サービス(カレンダー、スプレッドシートなど)、他の Google サービス(マップ、YouTube、Vertex AI など)、他のウェブサービス(プロジェクト管理システムやチケット発行ツールなど)と統合できます。
- ウェブサーバーは、Chat の Chat アプリサービスに HTTP レスポンスを返します。
- レスポンスがユーザーに配信されます。
- 必要に応じて、Chat アプリは Chat API を呼び出して、メッセージを非同期で投稿したり、その他のオペレーションを実行したりできます。
このアーキテクチャでは、システムにすでに存在するライブラリやコンポーネントを柔軟に使用できます。これらの Chat アプリはさまざまなプログラミング言語を使用して設計できるため、
目標
- 環境を設定する。
- Cloud Functions の関数を作成してデプロイする。
- アプリを Chat に公開します。
- アプリをテストします。
前提条件
- 未認証の Google Cloud Functions の関数の呼び出しを許可する Google Workspace 組織内の Google Chat へのアクセス権を持つ Google Workspace アカウント。
- Google Cloud プロジェクト。
- Cloud プロジェクトの課金がオンになっていることを確認します。詳しくは、プロジェクトの課金ステータスを確認する方法をご覧ください。
環境を設定する
Google API を使用する前に、Google Cloud プロジェクトで API を有効にする必要があります。1 つの Google Cloud プロジェクトで 1 つ以上の API を有効にできます。Google Cloud コンソールで、Google Chat API、Cloud Build API、Cloud Functions API、Cloud Pub/Sub API、Cloud Logging API、Artifact Registry API、Cloud Run API を有効にします。
Cloud 関数を作成してデプロイする
送信者の表示名とアバター画像を含むチャットカードを生成する Cloud Functions の関数を作成してデプロイします。メッセージを受信すると、Chat アプリは関数を実行してカードを返します。
Chat アプリ用の関数を作成してデプロイする手順は次のとおりです。
Node.js
Google Cloud コンソールで、[Cloud Functions] ページに移動します。
Chat アプリのプロジェクトが選択されていることを確認します。
[ 関数を作成] をクリックします。
[関数の作成] ページで、関数を設定します。
- [環境] で、[第 2 世代] を選択します。
- [関数名] に「
QuickStartChatApp」と入力します。 - [リージョン] でリージョンを選択します。
- [認証] で、[未認証の呼び出しを許可] を選択します。
- [次へ] をクリックします。
[ランタイム] で [Node.js 20] を選択します。
[ソースコード] で [インライン エディタ] を選択します。
[エントリ ポイント] でデフォルトのテキストを削除し、「
helloChat」と入力します。index.jsの内容を次のコードに置き換えます。[Deploy] をクリックします。
Python
Google Cloud コンソールで、[Cloud Functions] ページに移動します。
Chat アプリのプロジェクトが選択されていることを確認します。
[ 関数を作成] をクリックします。
[関数の作成] ページで、関数を設定します。
- [関数名] に「
QuickStartChatApp」と入力します。 - [トリガーのタイプ] で、[HTTP] を選択します。
- [認証] で、[未認証の呼び出しを許可] を選択します。
- [保存] をクリックします。
- [次へ] をクリックします。
- [関数名] に「
[ランタイム] で [Python 3.10] を選択します。
[ソースコード] で [インライン エディタ] を選択します。
[エントリ ポイント] でデフォルトのテキストを削除し、「
hello_chat」と入力します。main.pyの内容を次のコードに置き換えます。[Deploy] をクリックします。
Java
Google Cloud コンソールで、[Cloud Functions] ページに移動します。
Chat アプリのプロジェクトが選択されていることを確認します。
[ 関数を作成] をクリックします。
[関数の作成] ページで、関数を設定します。
- [関数名] に「
QuickStartChatApp」と入力します。 - [トリガーのタイプ] で、[HTTP] を選択します。
- [認証] で、[未認証の呼び出しを許可] を選択します。
- [保存] をクリックします。
- [次へ] をクリックします。
- [関数名] に「
[ランタイム] で [Java 11] を選択します。
[ソースコード] で [インライン エディタ] を選択します。
[エントリ ポイント] でデフォルトのテキストを削除し、「
HelloChat」と入力します。src/main/java/com/example/Example.javaからsrc/main/java/HelloChat.javaに名前を変更しました。HelloChat.javaの内容を次のコードに置き換えます。pom.xmlの内容を次のコードに置き換えます。[Deploy] をクリックします。
Cloud Functions の詳細ページが開き、関数に 2 つの進行状況インジケーター(ビルド用とサービスのもの)が表示されます。両方の進行状況インジケーターが表示されなくなり、チェックマークに変わったら、関数がデプロイされて準備が整います。
アプリを Google Chat に公開する
Cloud Functions の関数をデプロイしたら、次の手順で Google Chat アプリに変換します。
Google Cloud コンソールで、メニュー アイコン > [Cloud Functions] をクリックします。
Cloud Functions を有効にしたプロジェクトが選択されていることを確認します。
関数のリストで、[QuickStartChatApp] をクリックします。
[トリガー] タブをクリックします。
[HTTPS] で URL をコピーします。
「Google Chat API」を検索して [Google Chat API] をクリックし、[管理] をクリックします。
[設定] をクリックし、Google Chat アプリを設定します。
- [アプリ名] に「
Quickstart App」と入力します。 - [アバターの URL] に「
https://developers.google.com/chat/images/quickstart-app-avatar.png」と入力します。 - [説明] に「
Quickstart app」と入力します。 - [機能] で、[1 対 1 のメッセージを受信する] と [スペースとグループの会話に参加する] を選択します。
- [接続設定] で、[アプリの URL] を選択し、Cloud Functions の関数トリガーの URL をボックスに貼り付けます。
- [公開設定] で、[この Google Chat アプリをドメイン内の特定のユーザーとグループが使用できるようにする] をオンにして、メールアドレスを入力します。
- [ログ] で、[エラーを Logging に記録] を選択します。
- [アプリ名] に「
[保存] をクリックします。
これで、Chat アプリは Chat でメッセージを受信して応答する準備が整いました。
Chat アプリをテストする
Chat アプリをテストするには、Chat アプリでダイレクト メッセージ スペースを開き、メッセージを送信します。
Trusted Tester として自身を追加したときに指定した Google Workspace アカウントを使用して Google Chat を開きます。
- [ 新しいチャット] をクリックします。
- [1 人以上のユーザーを追加] フィールドに、Chat アプリの名前を入力します。
検索結果から Chat アプリを選択します。ダイレクト メッセージが開きます。
- このアプリとの新しいダイレクト メッセージに「
Hello」と入力して、enterを押します。
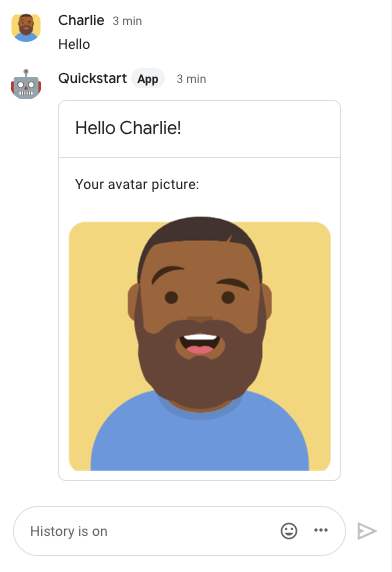
Chat アプリのレスポンスには、次の図に示すように、送信者の名前とアバター画像を表示するカード メッセージが含まれます。

Trusted Tester を追加し、インタラクティブ機能のテストの詳細については、Google Chat アプリのインタラクティブ機能をテストするをご覧ください。
トラブルシューティング
Google Chat アプリまたはカードからエラーが返されると、Chat インターフェースに「エラーが発生しました」または「リクエストを処理できません」というメッセージが表示されます。Chat UI にエラー メッセージが表示されないにもかかわらず、Chat アプリまたはカードから予期しない結果(カード メッセージが表示されないなど)が発生することがあります。
Chat の UI にエラー メッセージが表示されない場合もありますが、Chat アプリのエラーロギングがオンになっている場合は、エラー メッセージとログデータを使用してエラーを修正できます。エラーの表示、デバッグ、修正については、Google Chat のエラーのトラブルシューティングと修正をご覧ください。
クリーンアップ
このチュートリアルで使用したリソースについて、Google Cloud アカウントに課金されないようにするには、Cloud プロジェクトを削除することをおすすめします。
- Google Cloud コンソールで、[リソースの管理] ページに移動します。メニュー > [IAM と管理] > [リソースの管理] をクリックします。
- プロジェクト リストで、削除するプロジェクトを選択し、[削除] をクリックします。
- ダイアログでプロジェクト ID を入力し、[シャットダウン] をクリックしてプロジェクトを削除します。
関連トピック
Chat アプリに機能を追加するには、以下をご覧ください。

