Cette page explique comment créer une application de chat HTTP. Il existe différentes manières de mettre en œuvre cette architecture. Sur Google Cloud, vous pouvez utiliser Cloud Functions, Cloud Run et App Engine. Dans ce guide de démarrage rapide, vous allez rédiger et déployer une fonction Cloud que l'application Chat utilise pour répondre au message d'un utilisateur.
Avec cette architecture, vous configurez Chat pour l'intégrer à Google Cloud ou à un serveur sur site à l'aide du protocole HTTP, comme illustré dans le schéma suivant:
Dans le schéma précédent, un utilisateur qui interagit avec une application de chat HTTP présente le flux d'informations suivant:
- Un utilisateur envoie un message dans Chat à une application Chat, dans un message privé ou dans un espace Chat.
- Une requête HTTP est envoyée à un serveur Web qui est un système cloud ou sur site contenant la logique de l'application Chat.
- La logique de l'application Chat peut éventuellement s'intégrer aux services Google Workspace (tels qu'Agenda et Sheets), à d'autres services Google (comme Maps, YouTube et Vertex AI) ou à d'autres services Web (comme un système de gestion de projets ou un outil de billetterie).
- Le serveur Web renvoie une réponse HTTP au service de l'application Chat dans Chat.
- La réponse est transmise à l'utilisateur.
- L'application Chat peut éventuellement appeler l'API Chat pour publier des messages de manière asynchrone ou effectuer d'autres opérations.
Cette architecture vous permet d'utiliser des bibliothèques et des composants existants qui existent déjà dans votre système, car ces applications Chat peuvent être conçues à l'aide de différents langages de programmation.
Objectifs
- configurer votre environnement ;
- Créer et déployer une fonction Cloud
- Publiez l'application dans Chat.
- Testez l'application.
Prérequis
- Un compte Google Workspace ayant accès à Google Chat dans une organisation Google Workspace autorisant les appels de fonctions Google Cloud non authentifiés
- Un projet Google Cloud.
- Assurez-vous d'activer la facturation pour votre projet Cloud. Découvrez comment vérifier l'état de facturation de vos projets.
Configurer l'environnement
Avant d'utiliser les API Google, vous devez les activer dans un projet Google Cloud. Vous pouvez activer une ou plusieurs API dans un même projet Google Cloud.Dans la console Google Cloud, activez les API Google Chat, Cloud Build, Cloud Functions, Cloud Pub/Sub, Cloud Logging, Artifact Registry et Cloud Run.
Créer et déployer une fonction Cloud
Créez et déployez une fonction Cloud qui génère une fiche Chat avec le nom à afficher et l'avatar de l'expéditeur. Lorsque l'application Chat reçoit un message, elle exécute la fonction et répond avec la carte.
Pour créer et déployer la fonction pour votre application Chat, procédez comme suit:
Node.js
Dans la console Google Cloud, accédez à la page "Cloud Functions" :
Assurez-vous que le projet de votre application Chat est sélectionné.
Cliquez sur Créer une fonction.
Sur la page "Créer une fonction", configurez votre fonction:
- Dans Environnement, sélectionnez 2e génération.
- Dans le champ Nom de la fonction, saisissez
QuickStartChatApp. - Dans Région, sélectionnez une région.
- Sous "Authentification", sélectionnez Autoriser les appels non authentifiés.
- Cliquez sur Suivant.
Dans le champ Environnement d'exécution, sélectionnez Node.js 20.
Dans Code source, sélectionnez Éditeur intégré.
Dans Point d'entrée, supprimez le texte par défaut et saisissez
helloChat.Remplacez le contenu du fichier
index.jspar le code suivant :Cliquez sur Deploy (Déployer).
Python
Dans la console Google Cloud, accédez à la page "Cloud Functions" :
Assurez-vous que le projet de votre application Chat est sélectionné.
Cliquez sur Créer une fonction.
Sur la page "Créer une fonction", configurez votre fonction:
- Dans le champ Nom de la fonction, saisissez
QuickStartChatApp. - Dans Type de déclencheur, sélectionnez HTTP.
- Sous "Authentification", sélectionnez Autoriser les appels non authentifiés.
- Cliquez sur Enregistrer.
- Cliquez sur Suivant.
- Dans le champ Nom de la fonction, saisissez
Dans le champ Environnement d'exécution, sélectionnez Python 3.10.
Dans Code source, sélectionnez Éditeur intégré.
Dans Point d'entrée, supprimez le texte par défaut et saisissez
hello_chat.Remplacez le contenu du fichier
main.pypar le code suivant :Cliquez sur Deploy (Déployer).
Java
Dans la console Google Cloud, accédez à la page "Cloud Functions" :
Assurez-vous que le projet de votre application Chat est sélectionné.
Cliquez sur Créer une fonction.
Sur la page "Créer une fonction", configurez votre fonction:
- Dans le champ Nom de la fonction, saisissez
QuickStartChatApp. - Dans Type de déclencheur, sélectionnez HTTP.
- Sous "Authentification", sélectionnez Autoriser les appels non authentifiés.
- Cliquez sur Enregistrer.
- Cliquez sur Suivant.
- Dans le champ Nom de la fonction, saisissez
Dans Environnement d'exécution, sélectionnez Java 11.
Dans Code source, sélectionnez Éditeur intégré.
Dans Point d'entrée, supprimez le texte par défaut et saisissez
HelloChat.src/main/java/com/example/Example.javaa été renommésrc/main/java/HelloChat.java.Remplacez le contenu du fichier
HelloChat.javapar le code suivant :Remplacez le contenu du fichier
pom.xmlpar le code suivant :Cliquez sur Deploy (Déployer).
La page d'informations de Cloud Functions s'ouvre et votre fonction s'affiche avec deux indicateurs de progression: un pour la compilation et un pour le service. Lorsque les deux indicateurs de progression disparaissent et sont remplacés par une coche, votre fonction est déployée et prête.
Publier l'application dans Google Chat
Une fois la fonction Cloud déployée, procédez comme suit pour la transformer en application Google Chat:
Dans la console Google Cloud, cliquez sur Menu > Cloud Functions.
Assurez-vous que le projet pour lequel vous avez activé Cloud Functions est sélectionné.
Dans la liste des fonctions, cliquez sur QuickStartChatApp.
Cliquez sur l'onglet Triggers (Déclencheurs).
Copiez l'URL sous HTTPS.
Recherchez "API Google Chat" et cliquez sur API Google Chat, puis sur Gérer.
Cliquez sur Configuration et configurez l'application Google Chat:
- Dans le champ Nom de l'application, saisissez
Quickstart App. - Dans URL de l'avatar, saisissez
https://developers.google.com/chat/images/quickstart-app-avatar.png. - Dans Description, saisissez
Quickstart app. - Sous Fonctionnalité, sélectionnez Recevoir des messages privés et Rejoindre des espaces et des conversations de groupe.
- Sous Paramètres de connexion, sélectionnez URL de l'application et collez l'URL du déclencheur de la fonction Cloud dans le champ.
- Sous Visibilité, sélectionnez Rendre cette application Google Chat disponible pour des personnes et des groupes spécifiques de votre domaine et saisissez votre adresse e-mail.
- Sous Journaux, sélectionnez Consigner les erreurs dans Logging.
- Dans le champ Nom de l'application, saisissez
Cliquez sur Enregistrer.
L'application Chat est prête à recevoir des messages et à y répondre dans Chat.
Tester votre application Chat
Pour tester votre application Chat, ouvrez un espace de messagerie privée avec l'application Chat et envoyez un message:
Ouvrez Google Chat avec le compte Google Workspace que vous avez indiqué lorsque vous vous avez ajouté en tant que testeur de confiance.
- Cliquez sur Nouveau chat.
- Dans le champ Ajouter une ou plusieurs personnes, saisissez le nom de votre application Chat.
Sélectionnez votre application Chat dans les résultats. Un message privé s'affiche.
- Dans le nouveau message privé contenant l'application, saisissez
Hello, puis appuyez surenter.
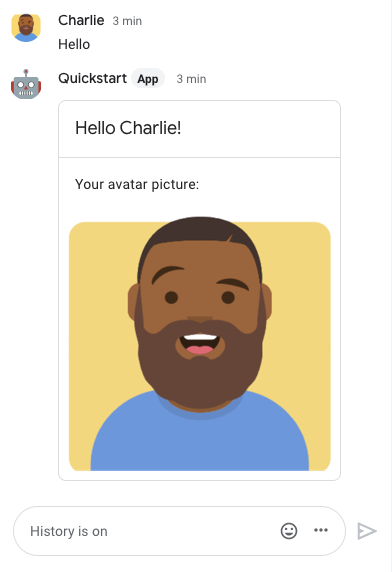
La réponse de l'application Chat contient un message sous forme de fiche qui affiche le nom et l'avatar de l'expéditeur, comme illustré dans l'image suivante:

Pour ajouter des testeurs de confiance et en savoir plus sur le test des fonctionnalités interactives, consultez la page Tester les fonctionnalités interactives pour les applications Google Chat.
Dépannage
Lorsqu'une application ou une fiche Google Chat renvoie une erreur, l'interface Chat affiche un message indiquant "Un problème est survenu" ou "Impossible de traiter votre demande". Il peut arriver que l'interface Chat n'affiche aucun message d'erreur, mais que l'application ou la fiche Chat génère un résultat inattendu. Par exemple, il est possible qu'un message de fiche ne s'affiche pas.
Bien qu'aucun message d'erreur ne s'affiche dans l'interface Chat, des messages d'erreur descriptifs et des données de journal sont disponibles pour vous aider à corriger les erreurs lorsque la journalisation des erreurs est activée pour les applications Chat. Si vous avez besoin d'aide pour afficher, déboguer et corriger les erreurs, consultez Résoudre les erreurs Google Chat.
Effectuer un nettoyage
Pour éviter que les ressources utilisées dans ce tutoriel soient facturées sur votre compte Google Cloud, nous vous recommandons de supprimer le projet Cloud.
- Dans la console Google Cloud, accédez à la page Gérer les ressources. Cliquez sur Menu > IAM et administration > Gérer les ressources.
- Dans la liste des projets, sélectionnez le projet que vous souhaitez supprimer, puis cliquez sur Supprimer .
- Dans la boîte de dialogue, saisissez l'ID du projet, puis cliquez sur Arrêter pour supprimer le projet.
Articles associés
Pour ajouter des fonctionnalités à votre application Chat, consultez les articles suivants:

