Aby zapobiec przełączaniu kontekstu, gdy użytkownicy udostępniają link w Google Chat, aplikacja Google Chat może wyświetlić podgląd linku, dołączając do wiadomości kartę z dodatkowymi informacjami i umożliwiając użytkownikom podjęcie działań bezpośrednio w Google Chat.
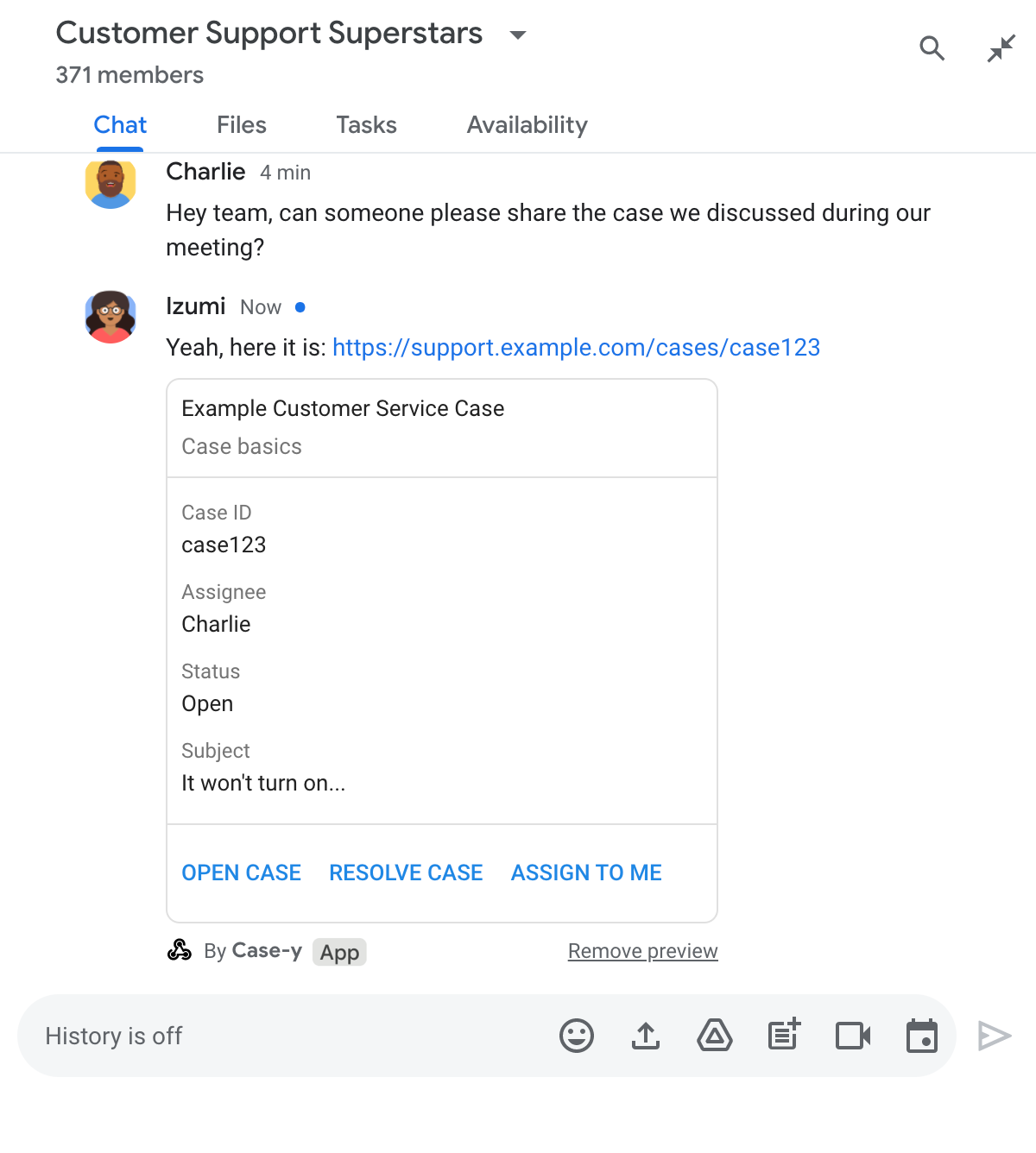
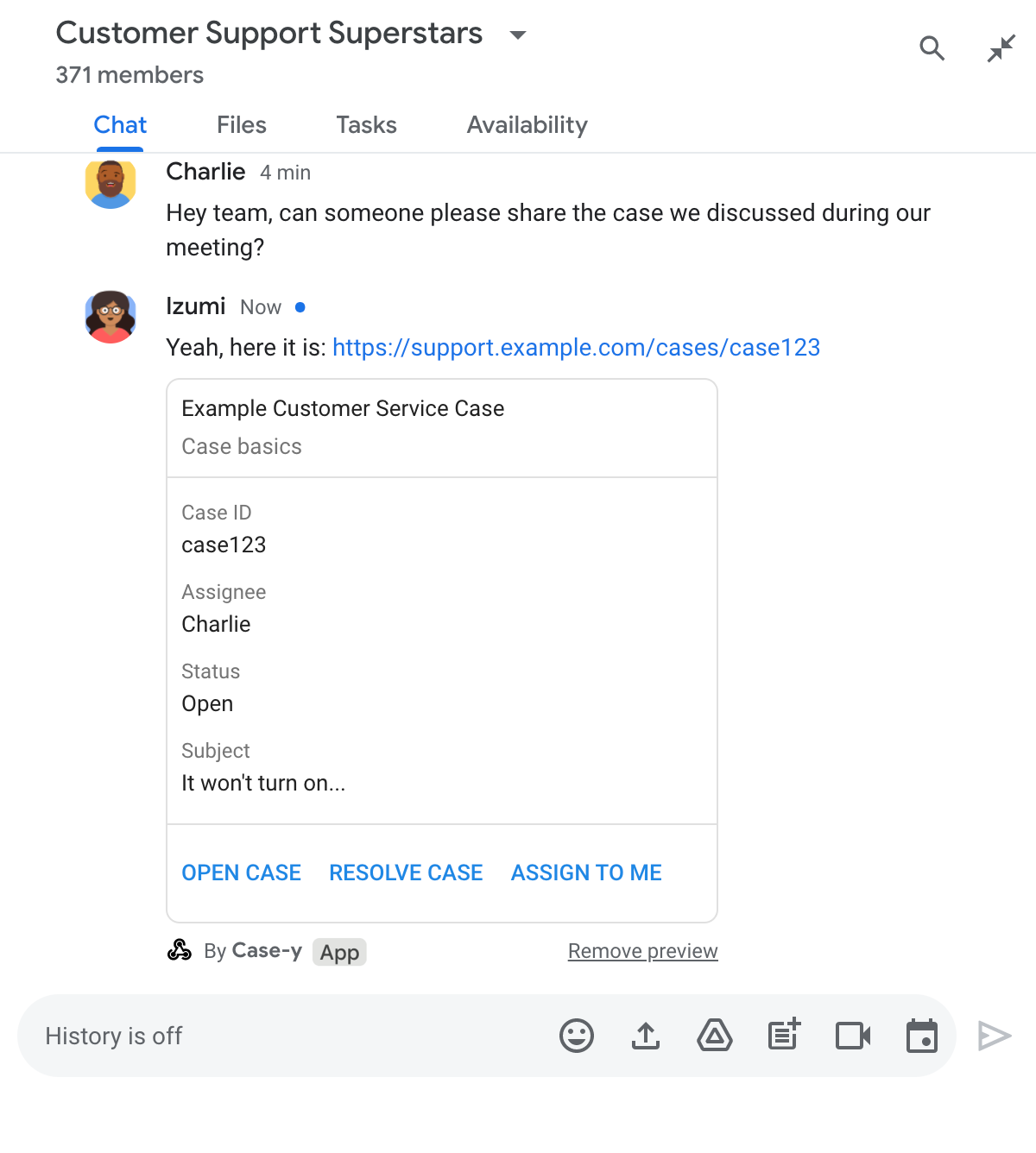
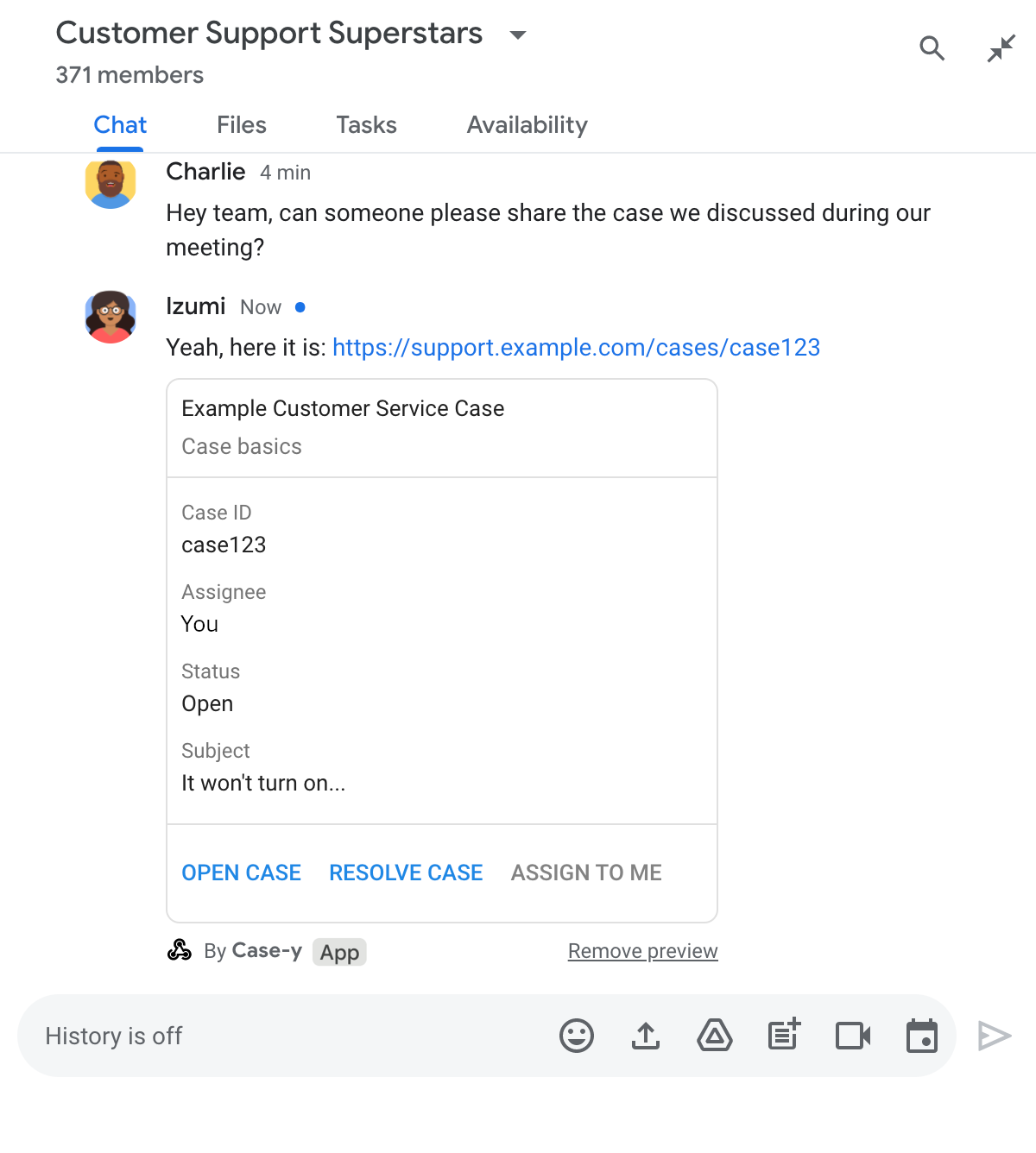
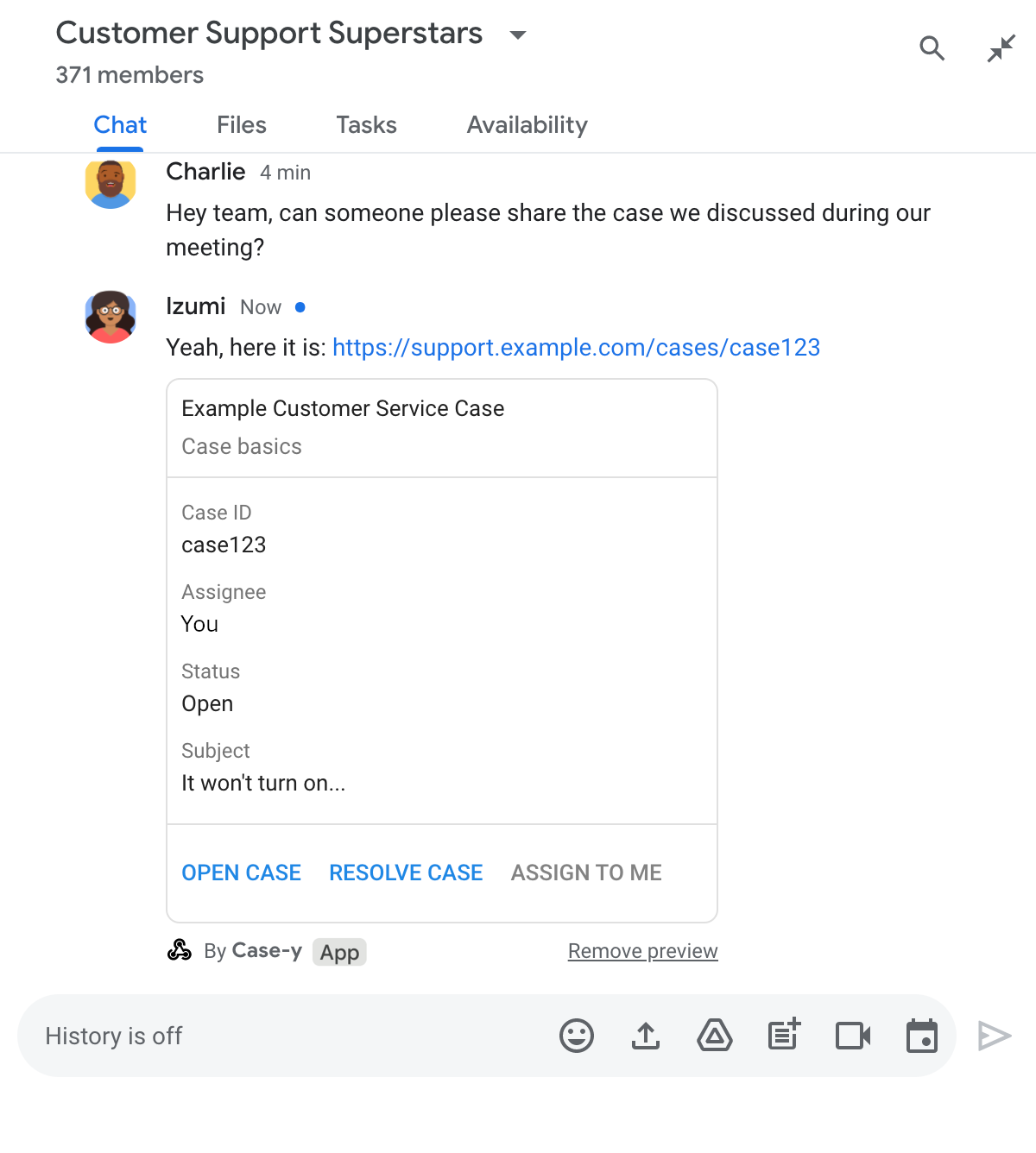
Wyobraź sobie na przykład pokój Google Chat, który obejmuje wszystkich pracowników obsługi klienta firmy oraz aplikację Google Chat o nazwie Case-y. Pracownicy obsługi klienta często udostępniają linki do zgłoszeń do zespołu obsługi klienta w pokoju Google Chat. Za każdym razem, gdy udostępniają link do zgłoszenia, ich współpracownicy muszą otworzyć ten link, aby zobaczyć szczegóły, takie jak osoba przypisana do zgłoszenia, jego stan i temat. Podobnie, jeśli ktoś chce przejąć zgłoszenie lub zmienić jego stan, musi otworzyć link.
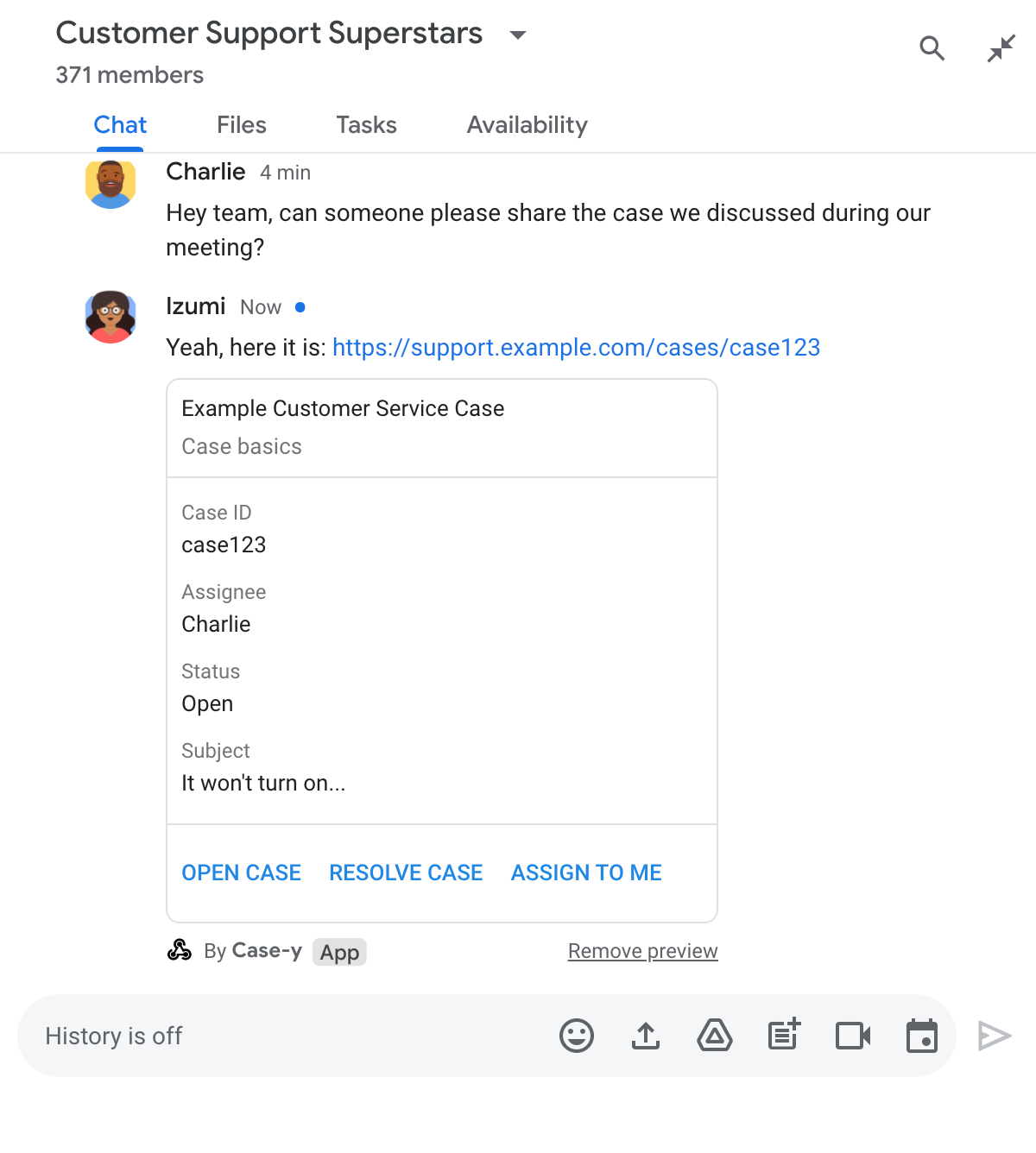
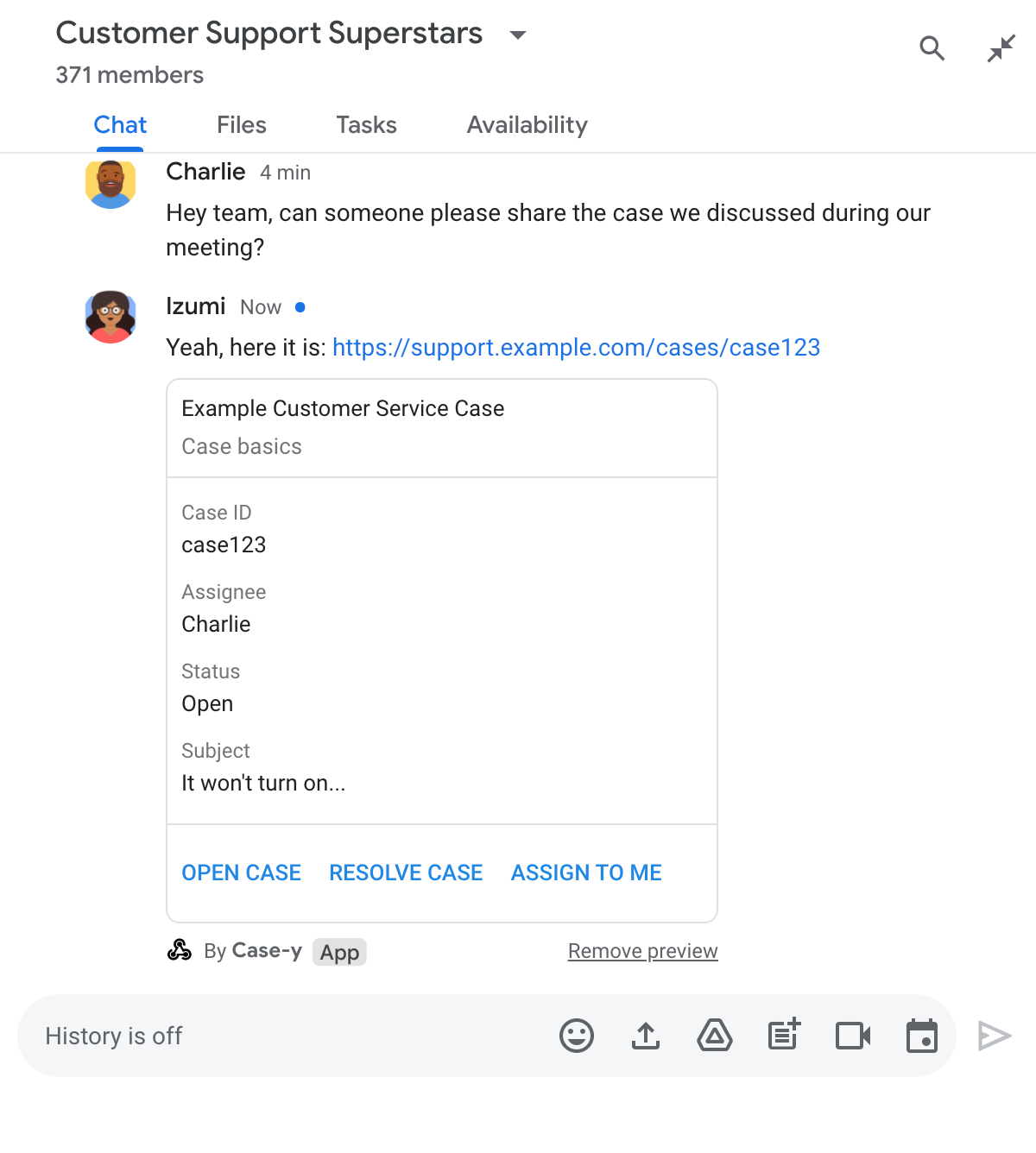
Dzięki podglądowi linków za każdym razem, gdy ktoś udostępni link do zgłoszenia, dostępna w pokoju aplikacja Google Chat, Case-y, będzie mogła dołączyć kartę zawierającą przypisaną osobę, stan i temat. Przyciski na karcie umożliwiają pracownikom obsługi klienta przejęcie własności zgłoszenia i zmianę stanu bezpośrednio w trakcie czatu.
Jak działa podgląd linków
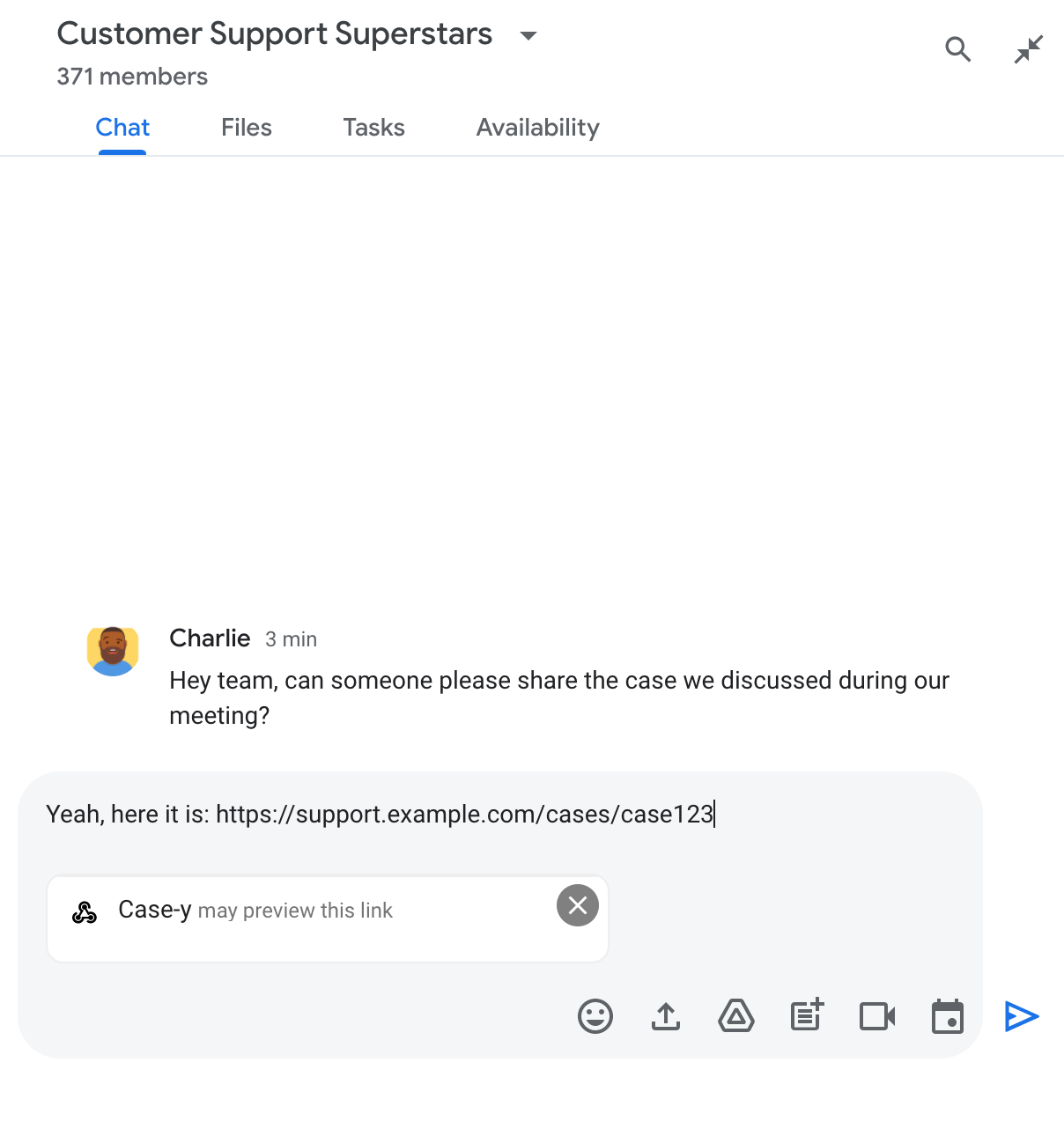
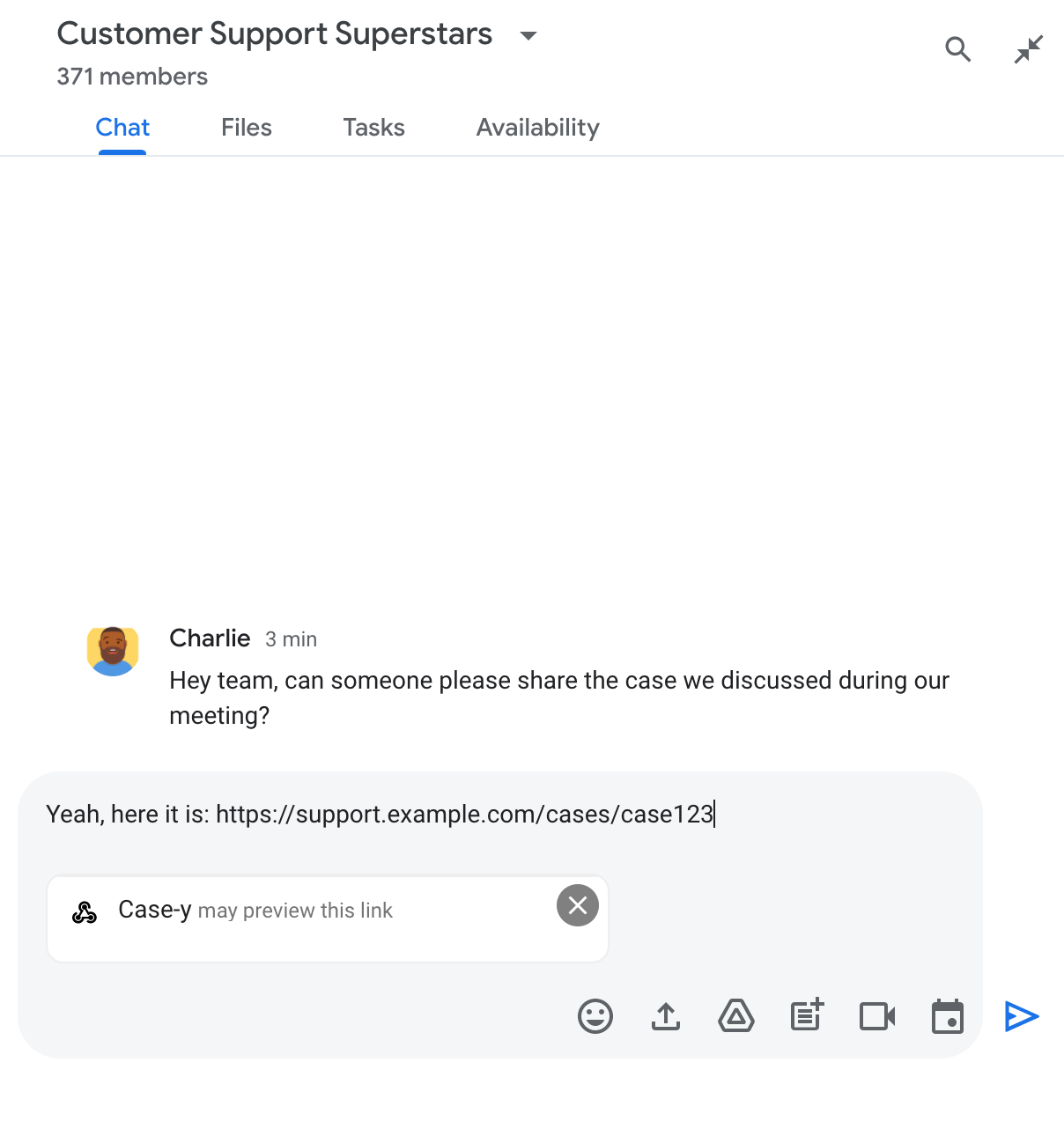
Gdy ktoś doda link do wiadomości, pojawi się element, który poinformuje go, że aplikacja do obsługi czatu może wyświetlić podgląd linku.


Po wysłaniu wiadomości link jest wysyłany do aplikacji Google Chat, która generuje i dołącza kartę do wiadomości użytkownika.


Oprócz linku na tej karcie znajdują się dodatkowe informacje o linku, w tym elementy interaktywne, takie jak przyciski. Aplikacja Google Chat może aktualizować załączoną kartę w reakcji na interakcje użytkownika, np. kliknięcia przycisków.
Jeśli użytkownik nie chce, aby aplikacja Google Chat wyświetlała podgląd jego linku przez dołączenie karty do wiadomości, może temu zapobiec, klikając na elemencie podglądu. Użytkownicy mogą w dowolnym momencie usunąć załączoną kartę, klikając Usuń podgląd.
Wymagania wstępne
Node.js
Aplikacja Google Chat, w której włączono funkcje interaktywne. Aby utworzyć interaktywną aplikację do obsługi czatu przy użyciu usługi HTTP, wykonaj to krótkie wprowadzenie.
Python
Aplikacja Google Chat, w której włączono funkcje interaktywne. Aby utworzyć interaktywną aplikację Google Chat przy użyciu usługi HTTP, wykonaj to krótkie wprowadzenie.
Java
Aplikacja Google Chat, w której włączono funkcje interaktywne. Aby utworzyć interaktywną aplikację Google Chat przy użyciu usługi HTTP, wykonaj to krótkie wprowadzenie.
Google Apps Script
Aplikacja Google Chat, w której włączono funkcje interaktywne. Aby utworzyć interaktywną aplikację do obsługi czatu w Apps Script, zapoznaj się z tym krótkim wprowadzeniem.
Konfigurowanie podglądów linków
Zarejestruj konkretne linki, takie jak example.com, support.example.com i support.example.com/cases/, jako wzorce adresów URL na stronie konfiguracji aplikacji Google Chat w konsoli Google Cloud, aby aplikacja mogła wyświetlać ich podgląd.


- Otwórz konsolę Google Cloud.
- Obok opcji „Google Cloud” kliknij strzałkę w dół i otwórz projekt aplikacji Google Chat.
- W polu wyszukiwania wpisz
Google Chat APIi kliknij Interfejs API Google Chat. - Kliknij Zarządzaj > Konfiguracja.
- W sekcji Podgląd linków dodaj lub edytuj wzorzec adresu URL.
- Aby skonfigurować podgląd linków dla nowego wzorca adresu URL, kliknij Dodaj wzorzec adresu URL.
- Aby edytować konfigurację istniejącego wzorca adresu URL, kliknij strzałkę w dół .
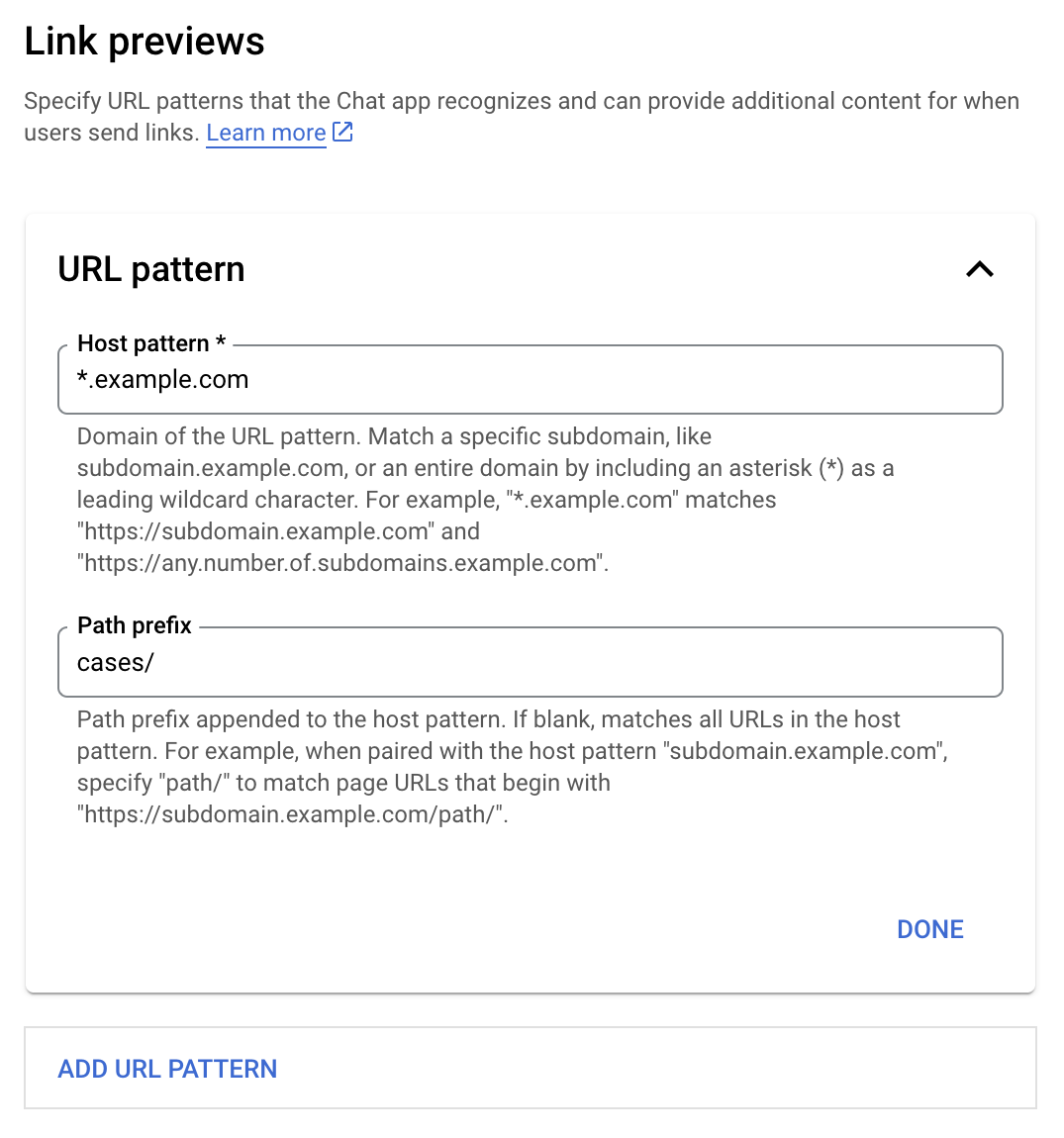
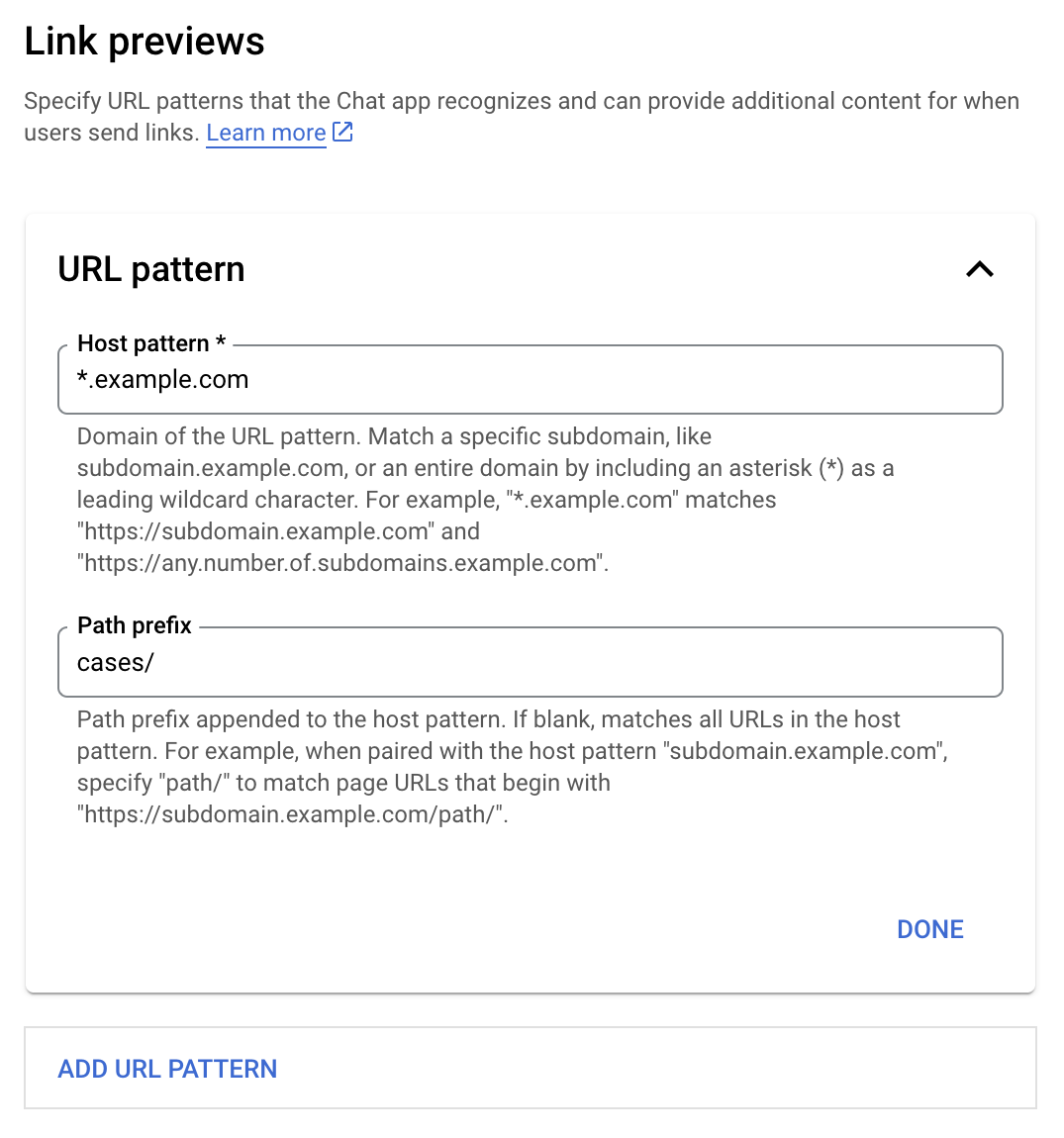
W polu Wzorzec hosta wpisz domenę wzorca adresu URL. Aplikacja Czat będzie wyświetlać podgląd linków do tej domeny.
Aby aplikacja Google Chat wyświetlała podgląd linków do konkretnej subdomeny, np.
subdomain.example.com, dodaj tę subdomenę.Aby aplikacja Czat wyświetlała podgląd linków do całej domeny, jako subdomenę podaj symbol wieloznaczny w postaci gwiazdki (*). Na przykład
*.example.compasuje dosubdomain.example.comiany.number.of.subdomains.example.com.W polu Ścieżka prefiksu wpisz ścieżkę, którą chcesz dołączyć do domeny wzorca hosta.
Aby dopasować wszystkie adresy URL w domenie wzorca hosta, pozostaw pole Prefiks ścieżki puste.
Jeśli na przykład wzór hosta to
support.example.com, aby dopasować adresy URL przypadków hostowanych pod adresemsupport.example.com/cases/, wpiszcases/.Kliknij Gotowe.
Kliknij Zapisz.
Teraz, gdy ktoś doda link, który pasuje do wzorca adresu URL podglądu linku, w wiadomości w pokoju czatu, który zawiera Twoją aplikację Google Chat, aplikacja wyświetli podgląd linku.
Podgląd linku
Gdy skonfigurujesz podgląd linku dla danego linku, aplikacja Google Chat będzie mogła go rozpoznać i wyświetlić podgląd, dołączając do niego więcej informacji.
W pokojach czatu, które zawierają Twoją aplikację Google Chat, gdy wiadomość zawiera link, który pasuje do wzorca adresu URL podglądu linku, aplikacja Google Chat otrzymuje zdarzenie interakcji MESSAGE. Ładunek JSON zdarzenia interakcji zawiera pole matchedUrl:
JSON
message: {
matchedUrl: {
url: "https://support.example.com/cases/case123"
},
... // other message attributes redacted
}
Dzięki sprawdzeniu obecności pola matchedUrl w ładunku zdarzeń MESSAGE aplikacja Google Chat może dodać informacje do wiadomości za pomocą wyświetlonego linku. Aplikacja Google Chat może odpowiedzieć podstawowym SMS-em lub załączyć kartę.
Odpowiedz SMS-em
W przypadku podstawowych odpowiedzi aplikacja Google Chat może wyświetlić podgląd linku, odpowiadając zwykłą wiadomością tekstową na link. W tym przykładzie jest załączona wiadomość z powtarzającym się adresem URL linku pasującym do wzorca adresu URL podglądu linku.
Node.js
Python
Java
Google Apps Script
Dołącz kartę z podglądem linku
Aby dołączyć kartę do linku z podglądem, zwracajActionResponseo typie UPDATE_USER_MESSAGE_CARDS. W tym przykładzie dołączasz kartę podstawową.


Node.js
Python
Java
Google Apps Script
W tym przykładzie wysyłamy wiadomość z karty, zwracając obiekt JSON karty. Możesz też użyć usługi karty w Apps Script.
Aktualizowanie karty podglądu linku
Aplikacja Google Chat może aktualizować kartę podglądu linku, gdy użytkownicy będą z nią wchodzić w interakcję, np. klikając przycisk na karcie.
Aby zaktualizować kartę, aplikacja Google Chat musi obsłużyć zdarzenie interakcji CARD_CLICKED i zwrócić actionResponsena podstawie tego, kto wysłał wiadomość zawierającą podgląd linku:
- Jeśli wiadomość została wysłana przez użytkownika, ustaw parametr
actionResponse.typenaUPDATE_USER_MESSAGE_CARDS. - Jeśli wiadomość została wysłana przez aplikację Google Chat, ustaw
actionResponse.typenaUPDATE_MESSAGE.
Aby określić, kto wysłał wiadomość, w polu message.sender.type zdarzenia interakcji możesz sprawdzić, czy nadawca był użytkownikiem HUMAN czy BOT.
Poniższy przykład pokazuje, jak aplikacja Google Chat aktualizuje podgląd linku za każdym razem, gdy użytkownik kliknie przycisk Przypisz do mnie, aktualizując pole Osoba, której przypisano problem i wyłączając ten przycisk.


Node.js
Python
Java
Google Apps Script
W tym przykładzie wysyłamy wiadomość z karty, zwracając obiekt JSON karty. Możesz też użyć usługi karty w Apps Script.
Ograniczenia i uwagi
Podczas konfigurowania podglądu linków w aplikacji Google Chat weź pod uwagę te limity i zagadnienia:
- Każda aplikacja do obsługi czatu obsługuje podglądy linków dla maksymalnie 5 wzorców adresów URL.
- Aplikacje do czatu wyświetlają podgląd jednego linku na wiadomość. Jeśli w jednej wiadomości znajduje się kilka linków, które można wyświetlić w podglądzie, wyświetlany jest tylko pierwszy z nich.
- W aplikacjach do obsługi czatu wyświetlane są tylko linki, które zaczynają się od
https://.https://support.example.com/cases/wyświetla podgląd, alesupport.example.com/cases/nie. - O ile wiadomość nie zawiera innych informacji, które są wysyłane do aplikacji Google Chat, takich jak polecenie z ukośnikiem, podgląd linków wysyła do aplikacji Google Chat tylko adres URL linku.
- Jeśli użytkownik udostępni link, aplikacja Google Chat może zaktualizować kartę podglądu linku tylko wtedy, gdy użytkownicy wejdą z nią w interakcję, np. klikną przycisk. Nie możesz wywołać metody
update()interfejsu Chat API w zasobieMessage, aby asynchronicznie zaktualizować wiadomość użytkownika. - Aplikacje do czatu muszą wyświetlać podgląd linków wszystkim użytkownikom w pokoju, więc wiadomość nie może zawierać pola
privateMessageViewer.
Debugowanie podglądów linków
Podczas wdrażania podglądów linków może być konieczne debugowanie aplikacji Google Chat przez odczytanie jej dzienników. Aby odczytać logi, otwórz Eksploratora logów w konsoli Google Cloud.
