Ce guide explique les différentes façons dont les applications Google Chat peuvent envoyer des messages:
- Envoyez des messages et des cartes en temps réel en répondant à une interaction utilisateur.
- Envoyez des messages texte et des cartes de manière asynchrone en appelant la méthode
createsur la ressourceMessage. - Démarrez un fil de discussion ou répondez-y.
- Envoyez un message et donnez-lui un nom.
La ressource Message représente un message texte ou fiche dans Google Chat. Vous pouvez create, get, update ou delete un message dans l'API Google Chat en appelant les méthodes correspondantes. Pour en savoir plus sur les messages texte et les messages sous forme de fiches, consultez Présentation des messages Google Chat.
La taille maximale des messages (texte ou cartes comprises) est de 32 000 octets. Si un message dépasse cette taille, votre application Chat peut envoyer plusieurs messages à la place.
Au lieu d'appeler la méthode create sur la ressource Message de l'API Google Chat pour envoyer un message texte ou une fiche de manière asynchrone, les applications Google Chat peuvent également créer des messages pour répondre aux interactions des utilisateurs en temps réel. Les réponses aux interactions des utilisateurs ne nécessitent pas d'authentification et sont compatibles avec d'autres types de messages, y compris les boîtes de dialogue interactives et les aperçus de liens. Pour en savoir plus, consultez Recevoir des interactions avec votre application Google Chat et y répondre.
Prérequis
Node.js
- Un compte Google Workspace ayant accès à Google Chat
- Un projet Google Cloud avec l'API Google Chat activée et configurée Pour connaître la procédure à suivre, consultez Créer une application Google Chat.
- Autorisation configurée pour que l'application Chat puisse envoyer des messages asynchrones. Aucune configuration d'autorisation n'est requise pour envoyer des messages en temps réel.
- L'envoi d'un message est compatible avec les deux méthodes d'autorisation suivantes :
- Authentification des utilisateurs avec le niveau d'autorisation
chat.messages.createouchat.messages. - Authentification des applications avec le champ d'application d'autorisation
chat.bot.
- Authentification des utilisateurs avec le niveau d'autorisation
- L'envoi d'un message sous forme de fiche nécessite l'authentification de l'application avec le champ d'application d'autorisation
chat.bot.
- L'envoi d'un message est compatible avec les deux méthodes d'autorisation suivantes :
Python
- Un compte Google Workspace ayant accès à Google Chat
- Python 3.6 ou version ultérieure
- L'outil de gestion des packages pip
Les dernières bibliothèques clientes Google pour Python. Pour les installer ou les mettre à jour, exécutez la commande suivante dans votre interface de ligne de commande:
pip3 install --upgrade google-api-python-client google-auth- Un projet Google Cloud avec l'API Google Chat activée et configurée Pour connaître la procédure à suivre, consultez Créer une application Google Chat.
Autorisation configurée pour que l'application Chat puisse envoyer des messages asynchrones. Aucune configuration d'autorisation n'est requise pour envoyer des messages en temps réel.
- L'envoi d'un message est compatible avec les deux méthodes d'autorisation suivantes :
- Authentification des utilisateurs avec le niveau d'autorisation
chat.messages.createouchat.messages. - Authentification des applications avec le champ d'application d'autorisation
chat.bot.
- Authentification des utilisateurs avec le niveau d'autorisation
- L'envoi d'un message sous forme de fiche nécessite l'authentification de l'application avec le champ d'application d'autorisation
chat.bot.
- L'envoi d'un message est compatible avec les deux méthodes d'autorisation suivantes :
Apps Script ;
- Un compte Google Workspace ayant accès à Google Chat
- Une application Chat publiée. Pour créer une application Chat, suivez ce quickstart.
- Autorisation configurée pour que l'application Chat puisse envoyer des messages asynchrones. Aucune configuration d'autorisation n'est requise pour envoyer des messages en temps réel.
- L'envoi d'un message est compatible avec les deux méthodes d'autorisation suivantes :
- Authentification des utilisateurs avec le niveau d'autorisation
chat.messages.createouchat.messages. - Authentification des applications avec le champ d'application d'autorisation
chat.bot.
- Authentification des utilisateurs avec le niveau d'autorisation
- L'envoi d'un message sous forme de fiche nécessite l'authentification de l'application avec le champ d'application d'autorisation
chat.bot.
- L'envoi d'un message est compatible avec les deux méthodes d'autorisation suivantes :
Envoyer des SMS
Cette section décrit comment envoyer des SMS de deux manières:
- Envoyez un message en temps réel en répondant à une interaction utilisateur.
- Envoyez un message en appelant l'API Google Chat de manière asynchrone.
Envoyez un SMS en temps réel
Dans cet exemple, votre application Chat crée et envoie un message chaque fois qu'elle est ajoutée à un espace. Pour en savoir plus sur les bonnes pratiques d'intégration des utilisateurs, consultez Premiers pas avec les utilisateurs et les espaces grâce à une intégration utile.
Pour envoyer un message lorsqu'un utilisateur ajoute votre application Chat à un espace, elle répond à un événement d'interaction ADDED_TO_SPACE. Pour répondre aux événements d'interaction ADDED_TO_SPACE par SMS, utilisez le code suivant:
Node.js
/**
* Sends an onboarding message when the Chat app is added to a space.
*
* @param {Object} event The event object from Chat API.
* @return {Object} Response from the Chat app. An onboarding message that
* introduces the app and helps people get started with it.
*/
exports.onMessage = function onMessage(req, res) {
if (req.method === 'GET' || !req.body.message) {
res.send(
'Hello! This function is meant to be used in a Google Chat space.');
}
// Send an onboarding message when added to a Chat space
if (req.body.type === 'ADDED_TO_SPACE') {
res.json({
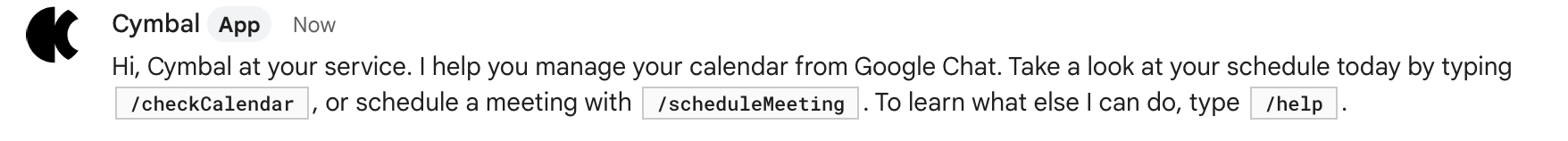
'text': 'Hi, Cymbal at your service. I help you manage your calendar
from Google Chat. Take a look at your schedule today by typing
`/checkCalendar`, or schedule a meeting with `/scheduleMeeting`. To
learn what else I can do, type `/help`.'
});
}
};
Apps Script ;
/**
* Sends an onboarding message when the Chat app is added to a space.
*
* @param {Object} event The event object from Chat API.
* @return {Object} Response from the Chat app. An onboarding message that
* introduces the app and helps people get started with it.
*/
function onAddToSpace(event) {
return {
'text': 'Hi, Cymbal at your service. I help you manage your calendar
from Google Chat. Take a look at your schedule today by typing
`/checkCalendar`, or schedule a meeting with `/scheduleMeeting`. To learn
what else I can do, type `/help`.'
}
}
L'exemple de code renvoie le message texte suivant:

Envoyer un SMS de manière asynchrone
La section suivante explique comment envoyer un SMS de manière asynchrone avec l'authentification des applications et des utilisateurs.
Pour envoyer un SMS, transmettez les éléments suivants dans votre requête:
- Avec l'authentification d'application, spécifiez le champ d'application des autorisations
chat.bot. Avec l'authentification des utilisateurs, spécifiez le champ d'application des autorisationschat.messages.create. - Appelez la méthode
createsur la ressourceMessage.
Envoyer un SMS avec authentification via l'application
Voici comment envoyer un SMS avec l'authentification d'application:
Python
- Dans votre répertoire de travail, créez un fichier nommé
chat_create_text_message_app.py. Incluez le code suivant dans
chat_create_text_message_app.py:from apiclient.discovery import build from google.oauth2 import service_account # Specify required scopes. SCOPES = ['https://www.googleapis.com/auth/chat.bot'] # Specify service account details. CREDENTIALS = service_account.Credentials.from_service_account_file( 'credentials.json', scopes=SCOPES) # Build the URI and authenticate with the service account. chat = build('chat', 'v1', credentials=CREDENTIALS) # Create a Chat message. result = chat.spaces().messages().create( # The space to create the message in. # # Replace SPACE with a space name. # Obtain the space name from the spaces resource of Chat API, # or from a space's URL. parent='spaces/SPACE', # The message to create. body={'text': 'Hello, world!'} ).execute() print(result)Dans le code, remplacez
SPACEpar le nom d'un espace, que vous pouvez obtenir à partir de la méthodespaces.list()de l'API Chat ou de l'URL d'un espace.Dans votre répertoire de travail, créez et exécutez l'exemple:
python3 chat_create_text_message_app.py
L'API Chat renvoie une instance de Message qui détaille le message envoyé.
Envoyer un SMS avec authentification de l'utilisateur
Voici comment envoyer un SMS via l'authentification utilisateur:
Python
- Dans votre répertoire de travail, créez un fichier nommé
chat_create_text_message_user.py. Incluez le code suivant dans
chat_create_text_message_user.py:import os.path from google.auth.transport.requests import Request from google.oauth2.credentials import Credentials from google_auth_oauthlib.flow import InstalledAppFlow from googleapiclient.discovery import build from googleapiclient.errors import HttpError # Define your app's authorization scopes. # When modifying these scopes, delete the file token.json, if it exists. SCOPES = ["https://www.googleapis.com/auth/chat.messages.create"] def main(): ''' Authenticates with Chat API via user credentials, then creates a text message in a Chat space. ''' # Start with no credentials. creds = None # Authenticate with Google Workspace # and get user authorization. flow = InstalledAppFlow.from_client_secrets_file( 'client_secrets.json', SCOPES) creds = flow.run_local_server() # Build a service endpoint for Chat API. chat = build('chat', 'v1', credentials=creds) # Use the service endpoint to call Chat API. result = chat.spaces().messages().create( # The space to create the message in. # # Replace SPACE with a space name. # Obtain the space name from the spaces resource of Chat API, # or from a space's URL. parent='spaces/SPACE', # The message to create. body={'text': 'Hello, world!'} ).execute() # Prints details about the created membership. print(result) if __name__ == '__main__': main()Dans le code, remplacez
SPACEpar un nom d'espace, que vous pouvez obtenir à partir de la méthodespaces.list()dans l'API Chat ou de l'URL d'un espace.Dans votre répertoire de travail, créez et exécutez l'exemple:
python3 chat_create_text_message_user.py
L'API Chat renvoie une instance de Message qui détaille le message envoyé.
Envoyer des messages de carte
Cette section explique comment envoyer des messages d'aide à la carte de deux manières:
- Envoyez un message sous forme de fiche en temps réel en répondant à une interaction utilisateur.
- Envoyez un message avec fiche en appelant l'API Google Chat de manière asynchrone.
Envoyez un message avec carte en temps réel
Les applications Chat peuvent créer des messages de fiche pour répondre à une interaction utilisateur, par exemple lorsqu'un utilisateur envoie un message à l'application Chat ou ajoute l'application Chat à un espace. Pour en savoir plus sur la réponse aux interactions des utilisateurs, consultez Recevoir des événements d'interaction avec l'application Chat et y répondre.
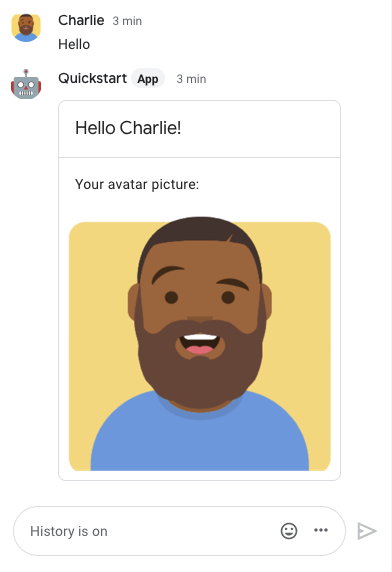
Dans cet exemple, un utilisateur envoie un message à une application Chat, et celle-ci répond en envoyant un message sous forme de fiche qui affiche le nom et l'avatar de l'utilisateur:

Node.js
Python
Apps Script ;
Cet exemple envoie un message de carte en renvoyant card JSON. Vous pouvez également utiliser le service de cartes Apps Script.
Envoyer un message avec carte de manière asynchrone
Pour envoyer un message sous forme de carte, transmettez les éléments suivants dans votre requête:
- Avec l'authentification d'application, spécifiez le champ d'application des autorisations
chat.bot. Vous ne pouvez pas envoyer de message de carte avec authentification de l'utilisateur. - Appelez la méthode
createsur la ressourceMessage.
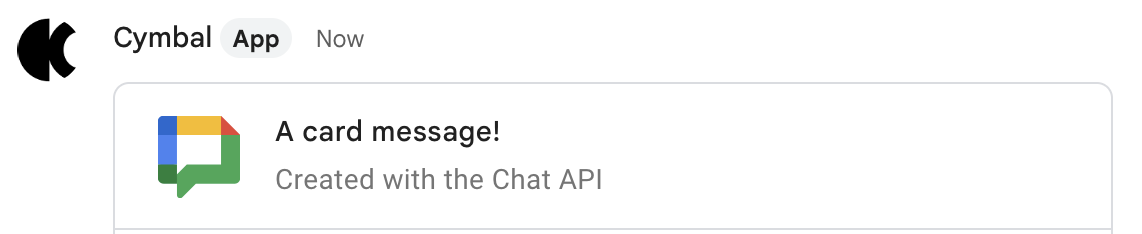
Voici un exemple de message de fiche:

Voici comment envoyer un message de carte à l'aide de l'authentification d'application:
Python
- Dans votre répertoire de travail, créez un fichier nommé
chat_create_card_message.py. Incluez le code suivant dans
chat_create_card_message.py:from apiclient.discovery import build from google.oauth2 import service_account # Specify required scopes. SCOPES = ['https://www.googleapis.com/auth/chat.bot'] # Specify service account details. CREDENTIALS = service_account.Credentials.from_service_account_file( 'credentials.json', scopes=SCOPES) # Build the URI and authenticate with the service account. chat = build('chat', 'v1', credentials=CREDENTIALS) # Create a Chat message. result = chat.spaces().messages().create( # The space to create the message in. # # Replace SPACE with a space name. # Obtain the space name from the spaces resource of Chat API, # or from a space's URL. parent='spaces/SPACE', # The message to create. body= { 'cardsV2': [{ 'cardId': 'createCardMessage', 'card': { 'header': { 'title': 'A card message!', 'subtitle': 'Created with the Chat API', 'imageUrl': 'https://developers.google.com/chat/images/chat-product-icon.png', 'imageType': 'CIRCLE' }, 'sections': [ { 'widgets': [ { 'buttonList': { 'buttons': [ { 'text': 'Read the docs!', 'onClick': { 'openLink': { 'url': 'https://developers.google.com/chat' } } } ] } } ] } ] } }] } ).execute() print(result)Dans le code, remplacez
SPACEpar le nom d'un espace, que vous pouvez obtenir à partir de la méthodespaces.listde l'API Chat ou de l'URL d'un espace.Dans votre répertoire de travail, créez et exécutez l'exemple:
python3 chat_create_card_message.py
Démarrer une conversation ou y répondre
Pour démarrer un fil de discussion, envoyez un message et laissez le champ thread.name vide. Google Chat le remplit lors de la création du fil de discussion. Si vous souhaitez personnaliser le nom du thread, spécifiez le champ thread.threadKey.
Pour répondre à un fil de discussion, envoyez un message spécifiant le champ threadKey ou name du fil de discussion. Si le fil de discussion a été créé par une personne ou une autre application Chat, vous devez utiliser le champ thread.name.
Si aucun thread correspondant n'est trouvé, vous pouvez spécifier si un message doit démarrer un nouveau fil de discussion ou ne pas être publié en définissant le champ messageReplyOption.
Si messageReplyOption est défini, vous devez également définir thread.name ou thread.threadKey.
Voici comment démarrer un thread ou y répondre avec le champ threadKey défini sur nameOfThread:
Python
- Dans votre répertoire de travail, créez un fichier nommé
chat_create_message_thread.py. Incluez le code suivant dans
chat_create_message_thread.py:from apiclient.discovery import build from google.oauth2 import service_account # Specify required scopes. SCOPES = ['https://www.googleapis.com/auth/chat.bot'] # Specify service account details. CREDENTIALS = service_account.Credentials.from_service_account_file( 'credentials.json', scopes=SCOPES) # Build the URI and authenticate with the service account. chat = build('chat', 'v1', credentials=CREDENTIALS) # Create a Chat message. result = chat.spaces().messages().create( # The space to create the message in. # # Replace SPACE with a space name. # Obtain the space name from the spaces resource of Chat API, # or from a space's URL. parent='spaces/SPACE', # Whether to start a thread or reply to an existing one. # # Required when threading is enabled in a space unless starting a # thread. Ignored in other space types. Threading is enabled when # space.spaceThreadingState is THREADED_MESSAGES. # # REPLY_MESSAGE_FALLBACK_TO_NEW_THREAD replies to an existing thread # if one exists, otherwise it starts a new one. messageReplyOption='REPLY_MESSAGE_FALLBACK_TO_NEW_THREAD', # The message body. body={ # The message to create. 'text': 'Start or reply to another message in a thread!', # The thread to start or reply to. 'thread': { 'threadKey': 'nameOfThread' } } ).execute() print(result)Dans le code, remplacez
SPACEpar le nom d'un espace, que vous pouvez obtenir à partir de la méthodespaces.listde l'API Chat ou de l'URL d'un espace.Dans votre répertoire de travail, créez et exécutez l'exemple:
python3 chat_create_message_thread.py
L'API Chat renvoie une instance de Message qui détaille le message envoyé.
Attribuer un nom à un message
Cette section explique comment nommer un message en définissant un ID personnalisé pour le message. Vous pouvez utiliser des ID personnalisés pour récupérer, mettre à jour ou supprimer des messages. Les ID personnalisés vous permettent de spécifier un message sans avoir à stocker l'ID attribué par le système à partir du nom de ressource du message (représenté dans le champ name). Le nom de la ressource est généré dans le corps de la réponse lors de la création du message.
Par exemple, pour récupérer un message à l'aide de la méthode get(), utilisez le nom de la ressource pour spécifier le message à récupérer. Le nom de la ressource est au format spaces/{space}/messages/{message}, où {message} représente l'ID attribué par le système. Si vous avez nommé le message, vous pouvez remplacer la valeur de {message} par l'ID personnalisé.
Pour nommer un message, spécifiez un ID personnalisé dans le champ messageId lorsque vous créez le message. Le champ messageId définit la valeur du champ clientAssignedMessageId de la ressource Message.
Vous ne pouvez nommer un message qu'au moment de sa création. Vous ne pouvez pas nommer ni modifier un ID personnalisé pour les messages existants. L'ID personnalisé doit répondre aux exigences suivantes:
- Commence par
client-. Par exemple,client-custom-nameest un ID personnalisé valide, mais pascustom-name. - Il peut contenir jusqu'à 63 caractères et ne contenir que des lettres minuscules, des chiffres et des traits d'union.
- est unique dans un espace ; Une application Chat ne peut pas utiliser le même ID personnalisé pour différents messages.
Pour envoyer un message avec un ID personnalisé:
Python
- Dans votre répertoire de travail, créez un fichier nommé
chat_create_named_message.py. Incluez le code suivant dans
chat_create_named_message.py:from apiclient.discovery import build from google.oauth2 import service_account # Specify required scopes. SCOPES = ['https://www.googleapis.com/auth/chat.bot'] # Specify service account details. CREDENTIALS = service_account.Credentials.from_service_account_file( 'credentials.json', scopes=SCOPES) # Build the URI and authenticate with the service account. chat = build('chat', 'v1', credentials=CREDENTIALS) # Create a Chat message with a custom name. result = chat.spaces().messages().create( # The space to create the message in. # # Replace SPACE with a space name. # Obtain the space name from the spaces resource of Chat API, # or from a space's URL. parent='spaces/SPACE', # Custom name for the message used to facilitate later operations. messageId='client-NAME', # The message to create. body={'text': 'Hello, world!'} ).execute() print(result)Dans le code, remplacez ce qui suit:
SPACE: ID de l'espace dans lequel vous souhaitez publier le message, que vous pouvez obtenir à l'aide de la méthodespaces.listde l'API Chat ou de l'URL d'un espace.NAME: nom personnalisé du message
Dans votre répertoire de travail, créez et exécutez l'exemple:
python3 chat_create_named_message.py
L'API Chat renvoie une instance de Message.
Ajouter des widgets interactifs en bas d'un message
Vous pouvez éventuellement ajouter des widgets accessoire aux messages. Les widgets accessoires apparaissent après le texte ou les cartes d'un message. Vous pouvez utiliser ces widgets pour inviter les utilisateurs à interagir avec votre message de différentes manières, par exemple:
- Évaluez l'exactitude ou la satisfaction d'un message.
- Signalez un problème concernant le message ou l'application Chat.
- Ouvrez un lien vers du contenu associé, tel que de la documentation.
- ignorer ou mettre en attente des messages similaires depuis l'application Chat pendant un certain temps ;
Pour ajouter des widgets accessoires, incluez l'objet accessoryWidgets[] dans le message et spécifiez un ou plusieurs AccessoryWidgets à inclure. Le message doit être visible par tous les membres de l'espace (vous ne pouvez pas ajouter de widgets accessoires aux messages privés).
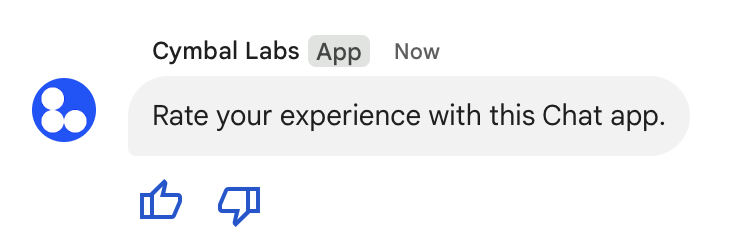
L'image suivante montre une application Chat qui ajoute un message avec des widgets accessoires afin que les utilisateurs puissent évaluer leur expérience avec l'application Chat.

L'exemple de code suivant montre le fichier JSON de ce message. Lorsqu'un utilisateur clique sur l'un des boutons, l'interaction déclenche la fonction correspondante (telle que doUpvote) qui traite la note.
"text": "Rate your experience with this Chat app.",
"accessoryWidgets": [
{
"buttonList": {
"buttons": [
{
"icon": {
"material_icon": {
"name": "thumb_up"
}
},
"color": {
"red": 0,
"blue": 255,
"green": 0
},
"onClick": {
"action": {
"function": "doUpvote",
}
}
},
{
"icon": {
"material_icon": {
"name": "thumb_down"
}
},
"color": {
"red": 0,
"blue": 255,
"green": 0
},
"onClick": {
"action": {
"function": "doDownvote",
}
}
}
]
}
}
]
Envoyer des messages en privé
Les applications de chat peuvent envoyer des messages texte et des cartes en mode privé afin qu'ils ne soient visibles que par un seul utilisateur de l'espace. Pour envoyer un message en mode privé, vous devez spécifier le champ privateMessageViewer dans le message. Seules les applications Chat peuvent envoyer des messages privés. Pour envoyer un message privé de manière asynchrone, vous devez utiliser l'authentification d'application.
Pour en savoir plus, consultez Envoyer des messages privés aux utilisateurs de Google Chat.
Résoudre les problèmes
Lorsqu'une application ou une fiche Google Chat renvoie une erreur, l'interface Chat affiche un message indiquant "Un problème est survenu" ou "Impossible de traiter votre demande". Il peut arriver que l'interface Chat n'affiche aucun message d'erreur, mais que l'application ou la fiche Chat génère un résultat inattendu. Par exemple, il est possible qu'un message de fiche ne s'affiche pas.
Bien qu'aucun message d'erreur ne s'affiche dans l'interface Chat, des messages d'erreur descriptifs et des données de journal sont disponibles pour vous aider à corriger les erreurs lorsque la journalisation des erreurs est activée pour les applications Chat. Si vous avez besoin d'aide pour afficher, déboguer et corriger les erreurs, consultez Résoudre les erreurs Google Chat.
Articles associés
- Mettre en forme un message
- Obtenir les détails d'un message
- Répertorier les messages d'un espace
- Modifiez un message.
- Supprimer un message
- Identifiez les utilisateurs dans les messages Google Chat.
- Envoyez des messages à Google Chat avec des webhooks entrants.
