概览
您可以直接在浏览器中输出 Google 图表,也可以通过 print() 函数从 JavaScript 输出。如果您想提供对图表 PNG 图片的访问权限,则可以使用 getImageURI() 方法。目前适用于核心图表和地理图表。
如果您的图表(ColumnType 类型,例如 ColumnChart 或 PieChart)称为 my_chart,且显示它的 div 为 my_div,您可以按以下方法以 PNG 的形式访问图表:
var my_div = document.getElementById('chart_div');
var my_chart = new google.visualization.ChartType(chart_div);
google.visualization.events.addListener(my_chart, 'ready', function () {
my_div.innerHTML = '<img src="' + my_chart.getImageURI() + '">';
});
my_chart.draw(data);
注意:您应等待 ready 事件(如本页上的示例所示)确保图表已完成渲染。
注意:这仅适用于支持 HTML5 <canvas> 元素的浏览器,因此不适用于 Internet Explorer 9 或更早版本。
完整示例如下:
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load("current", {packages:['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Element', 'Density', { role: 'style' }],
['Copper', 8.94, '#b87333', ],
['Silver', 10.49, 'silver'],
['Gold', 19.30, 'gold'],
['Platinum', 21.45, 'color: #e5e4e2' ]
]);
var options = {
title: "Density of Precious Metals, in g/cm^3",
bar: {groupWidth: '95%'},
legend: 'none',
};
var chart_div = document.getElementById('chart_div');
var chart = new google.visualization.ColumnChart(chart_div);
// Wait for the chart to finish drawing before calling the getImageURI() method.
google.visualization.events.addListener(chart, 'ready', function () {
chart_div.innerHTML = '<img src="' + chart.getImageURI() + '">';
console.log(chart_div.innerHTML);
});
chart.draw(data, options);
}
</script>
<div id='chart_div'></div>
当此程序运行时,chart_div.innerHTML 将设置为此图表的 PNG 编码,并在 JavaScript 控制台中显示:
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAZAAAADICAYAAADGFbfiA...
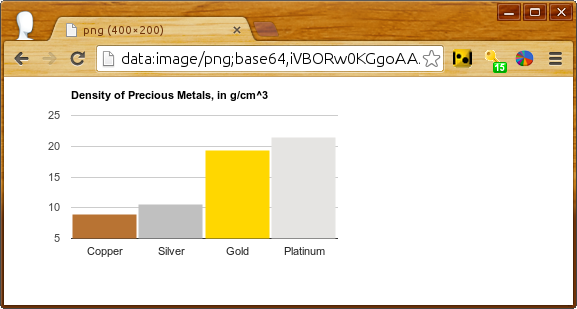
当该 URI 直接放入浏览器地址栏时,新型浏览器会呈现该图片:

您可以使用以下 JavaScript 代码添加可打印版本的链接:
document.getElementById('png').outerHTML = '<a href="' + chart.getImageURI() + '">Printable version</a>';
后跟 HTML 中的这一行代码:
<div id='png'></div>
快照选择
作为图表创建者,您可以通过编程方式对图表执行大多数操作,而用户可以在自己的浏览器中执行这些操作。因此,如果您想创建图表的静态图片,使其在某一点显示提示或显示十字线,则可以通过在 getImageURI() 之前调用 setSelection() 来实现,如下所示。
下面是包含 100 个随机点的散点图,其中一个点预先选择了提示和十字形:
请重新加载,您会看到另一点。代码(以粗体显示关键行):
<script type="text/javascript">
google.charts.load("current", {packages:['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = new google.visualization.DataTable();
data.addColumn('number');
data.addColumn('number');
for (var i = 0; i < 100; i++)
data.addRow([Math.floor(Math.random() * 100),
Math.floor(Math.random() * 100)]);
var options = {
legend: 'none',
crosshair: { trigger: 'both' }, // Display crosshairs.
tooltip: { trigger: 'selection' } // Display tooltips on selection.
};
var chart = new google.visualization.ScatterChart(document.getElementById('scatter_setselection'));
google.visualization.events.addListener(chart, 'ready', function () {
chart.setSelection([{row:99, column:1}]); // Select one of the points.
png = '<a href="' + chart.getImageURI() + '">Printable version</a>';
console.log(png);
});
chart.draw(data, options);
}
