Google Workspace ऐड-ऑन डेवलपर के तौर पर, आपको इन कामों के लिए कोड को डीबग करना पड़ सकता है: बदलावों का परीक्षण करने या जटिल समस्याओं का समाधान करने के लिए किया जा सकता है. Google Workspace ऐड-ऑन को डीबग करना आपके ऐप्लिकेशन के आर्किटेक्चर के आधार पर, उसे कई तरह से किया जा सकता है, ऐप्लिकेशन की परफ़ॉर्मेंस कैसी है, ऐप्लिकेशन को डिप्लॉय किया गया है या नहीं, और आपकी प्राथमिकताएं.
इस पेज पर, एचटीटीपी Google Workspace ऐड-ऑन को डीबग करने का तरीका बताया गया है ngrok, एक यूनिफ़ाइड इन्ग्रेस डेटा ट्रैफ़िक प्लैटफ़ॉर्म है. इसका इस्तेमाल करके, स्थानीय पकवान की जांच की जा सकती है डेवलपमेंट एनवायरमेंट की ज़रूरत होती है. इस गाइड में, आपको किसी लोकल यूआरएल और रिमोट एनवायरमेंट की समस्याओं को हल करता है.
लोकल डेवलपमेंट एनवायरमेंट से डीबग करें
इस सेक्शन में, आपने Google Workspace ऐड-ऑन के साथ इंटरैक्ट किया है आपके लोकल एनवायरमेंट में काम करता है.
पहला डायग्राम. किसी लोकल डेवलपमेंट एनवायरमेंट में डीबग करें.
ज़रूरी शर्तें
Node.js
nodeऔरnpmके सबसे नए वर्शन इंस्टॉल किया गया आपके स्थानीय वातावरण में मौजूद है.nodemonका सबसे नया वर्शन आपके लोकल डिवाइस पर इंस्टॉल किया गया नहीं है, तो इसका इस्तेमाल अपने-आप फिर से लोड करने के मकसद से किया जाता है:npm install -g nodemonGoogle Cloud प्रोजेक्ट. सेक्शन को फ़ॉलो किया जा सकता है ज़रूरी शर्तें, और एनवायरमेंट क्विकस्टार्ट का गाइड देखें.
आपके कंप्यूटर में ही डीबग करने के लिए, Google Workspace ऐड-ऑन का कोड पर्यावरण को ध्यान में रखकर काम करना. हम कोड के उदाहरण से, झलक दिखाने वाले लिंक की सुविधाओं का इस्तेमाल करते हैं GitHub रिपॉज़िटरी से
3p-resourcesgoogleworkspace/add-ons-samplesदेखें.आपके लोकल एनवायरमेंट में एक IDE सेट अप किया गया है, जो डीबग कर सकता है. हम
Visual Studio CodeIDE और इसकी डिफ़ॉल्ट सेटिंग इसमें डीबग करने की सुविधाएं इस गाइड को समझाने के मकसद से बनाया गया है.एक
ngrokखाता.gcloudका सबसे नया वर्शन इंस्टॉल किया गया और आपके स्थानीय वातावरण में मौजूद हैं.
Python
python3का सबसे नया वर्शन इंस्टॉल किया गया आपके स्थानीय वातावरण में मौजूद है.pipका सबसे नया वर्शन और आपके इसमेंvirtualenvइंस्टॉल किया गया लोकल एनवायरमेंट के लिए इस्तेमाल किया जाता है. इनका इस्तेमाल Python पैकेज और वर्चुअल पर्यावरण को ध्यान में रखते हुए काम करता है.- Google Cloud प्रोजेक्ट. सेक्शन को फ़ॉलो किया जा सकता है ज़रूरी शर्तें, और एनवायरमेंट क्विकस्टार्ट का गाइड देखें.
- आपके कंप्यूटर में ही डीबग करने के लिए, Google Workspace ऐड-ऑन का कोड
पर्यावरण को ध्यान में रखकर काम करना. हम कोड के उदाहरण से, झलक दिखाने वाले लिंक की सुविधाओं का इस्तेमाल करते हैं
GitHub रिपॉज़िटरी से
3p-resourcesgoogleworkspace/add-ons-samplesदेखें. - आपके लोकल एनवायरमेंट में एक IDE सेट अप किया गया है, जो डीबग कर सकता है. हम
Visual Studio CodeIDE और इसकी डिफ़ॉल्ट सेटिंग इसमें डीबग करने की सुविधाएं इस गाइड को समझाने के मकसद से बनाया गया है. - एक
ngrokखाता. gcloudका सबसे नया वर्शन इंस्टॉल किया गया और आपके स्थानीय वातावरण में मौजूद हैं.
Java
Java SE 11's JDKका नया और स्टेबल वर्शन आपके लोकल डिवाइस से इंस्टॉल किया गया पर्यावरण को ध्यान में रखकर काम करना.Apache Mavenका सबसे नया वर्शन आपके लोकल एनवायरमेंट में इंस्टॉल हो सकता है, इसका इस्तेमाल Java प्रोजेक्ट को मैनेज करने के लिए किया जाता है.- Google Cloud प्रोजेक्ट. सेक्शन को फ़ॉलो किया जा सकता है ज़रूरी शर्तें, और एनवायरमेंट क्विकस्टार्ट का गाइड देखें.
- आपके कंप्यूटर में ही डीबग करने के लिए, Google Workspace ऐड-ऑन का कोड
पर्यावरण को ध्यान में रखकर काम करना. हम कोड के उदाहरण से, झलक दिखाने वाले लिंक की सुविधाओं का इस्तेमाल करते हैं
GitHub रिपॉज़िटरी से
3p-resourcesgoogleworkspace/add-ons-samplesदेखें. - आपके लोकल एनवायरमेंट में एक IDE सेट अप किया गया है, जो डीबग कर सकता है. हम
Visual Studio CodeIDE और इसकी डिफ़ॉल्ट सेटिंग इसमें डीबग करने की सुविधाएं इस गाइड को समझाने के मकसद से बनाया गया है. - एक
ngrokखाता. gcloudका सबसे नया वर्शन इंस्टॉल किया गया और आपके स्थानीय वातावरण में मौजूद हैं.
Localhost सेवा को सार्वजनिक रूप से उपलब्ध कराएं
आपको अपने लोकल एनवायरमेंट को इंटरनेट से कनेक्ट करना होगा, ताकि
Google Workspace ऐड-ऑन इसे ऐक्सेस कर सकता है. ngrok ऐप्लिकेशन का इस्तेमाल किया जा रहा है
का इस्तेमाल करें.
- अपने लोकल एनवायरमेंट के ब्राउज़र में, अपने
ngrokखाते में साइन इन करें. - ऐप्लिकेशन इंस्टॉल करें और
authtokenको अपने डिवाइस पर सेट अप करें वातावरण. - अपने डोमेन में एक स्थिर डोमेनबनाएं
ngrokखाता, यहNGROK_STATIC_DOMAINके तौर पर बताया गया है इस गाइड के निर्देशों का पालन करें.
ऐड-ऑन डिप्लॉयमेंट बनाना और इंस्टॉल करना
Google Workspace ऐड-ऑन को कॉन्फ़िगर करें, ताकि वह अपने सभी एचटीटीपी अनुरोधों को इस पते पर भेज सके आपका स्टैटिक डोमेन. आपकी डिप्लॉयमेंट फ़ाइल कुछ इस तरह दिखनी चाहिए:
{ "oauthScopes": [ "https://www.googleapis.com/auth/workspace.linkpreview", "https://www.googleapis.com/auth/workspace.linkcreate" ], "addOns": { "common": { "name": "Manage support cases", "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png", "layoutProperties": { "primaryColor": "#dd4b39" } }, "docs": { "linkPreviewTriggers": [ { "runFunction": "NGROK_STATIC_DOMAIN", "patterns": [ { "hostPattern": "example.com", "pathPrefix": "support/cases" }, { "hostPattern": "*.example.com", "pathPrefix": "cases" }, { "hostPattern": "cases.example.com" } ], "labelText": "Support case", "localizedLabelText": { "es": "Caso de soporte" }, "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png" } ], "createActionTriggers": [ { "id": "createCase", "labelText": "Create support case", "localizedLabelText": { "es": "Crear caso de soporte" }, "runFunction": "$URL2", "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png" } ] } } }NGROK_STATIC_DOMAINको अपनेngrokखाता.इस्तेमाल करने के लिए Google Cloud प्रोजेक्ट सेट करें:
gcloud config set project PROJECT_IDऐप्लिकेशन डिफ़ॉल्ट ऐप्लिकेशन के लिए इस्तेमाल करने के लिए, नए उपयोगकर्ता क्रेडेंशियल पाएं क्रेडेंशियल:
gcloud auth application-default loginPROJECT_IDको प्रोजेक्ट आईडी ऐप्लिकेशन के Google Cloud प्रोजेक्ट के लिए.डिप्लॉयमेंट की सूची बनाएं:
gcloud workspace-add-ons deployments create manageSupportCases \ --deployment-file=DEPLOYMENT_FILE_PATHDEPLOYMENT_FILE_PATHको अपने डिप्लॉयमेंट फ़ाइल में सेव किया जाएगा.डिप्लॉयमेंट इंस्टॉल करें:
gcloud workspace-add-ons deployments install manageSupportCases
दूसरा डायग्राम. Google Workspace ऐड-ऑन अपने सभी एचटीटीपी अनुरोध भेजता है
को स्टैटिक डोमेन में ले जाएं. सार्वजनिक सेवा, ngrok
Google Workspace ऐड-ऑन और एक्ज़ीक्यूट किया जाने वाला ऐप्लिकेशन कोड
स्थानीय रूप से.
Google Workspace ऐड-ऑन को टेस्ट करना
इसे स्थानीय तौर पर डिप्लॉय, टेस्ट, डीबग, और अपने-आप फिर से लोड किया जा सकता है Google Workspace ऐड-ऑन.
Node.js
आपके लोकल एनवायरमेंट में इंस्टॉल किए गए
Visual Studio CodeIDE से, ये काम करें:- नई विंडो में, फ़ोल्डर खोलें
add-ons-samples/node/3p-resources. इसके अनुसार लोकल रन और ऑटो-रीलोड डीबग के लिए ऐप्लिकेशन कॉन्फ़िगर करें
package.jsonफ़ाइल में एक डिपेंडेंसी और दो स्क्रिप्ट जोड़ना:{ ... "dependencies": { ... "@google-cloud/functions-framework": "^3.3.0" }, "scripts": { ... "start": "npx functions-framework --target=createLinkPreview --port=9000", "debug-watch": "nodemon --watch ./ --exec npm start" } ... }रूट डायरेक्ट्री से, ऐप्लिकेशन इंस्टॉल करें:
npm installDebug Watchनाम का एक ऐसा लॉन्च बनाएं और उसे कॉन्फ़िगर करें जो ट्रिगर.vscode/launch.jsonफ़ाइल बनाकर,debug-watchमें स्क्रिप्ट बनाएं रूट डायरेक्ट्री:{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "launch", "name": "Debug Watch", "cwd": "${workspaceRoot}", "runtimeExecutable": "npm", "runtimeArgs": ["run-script", "debug-watch"] }] }ऐसा ब्रेकपॉइंट जोड़ें जो
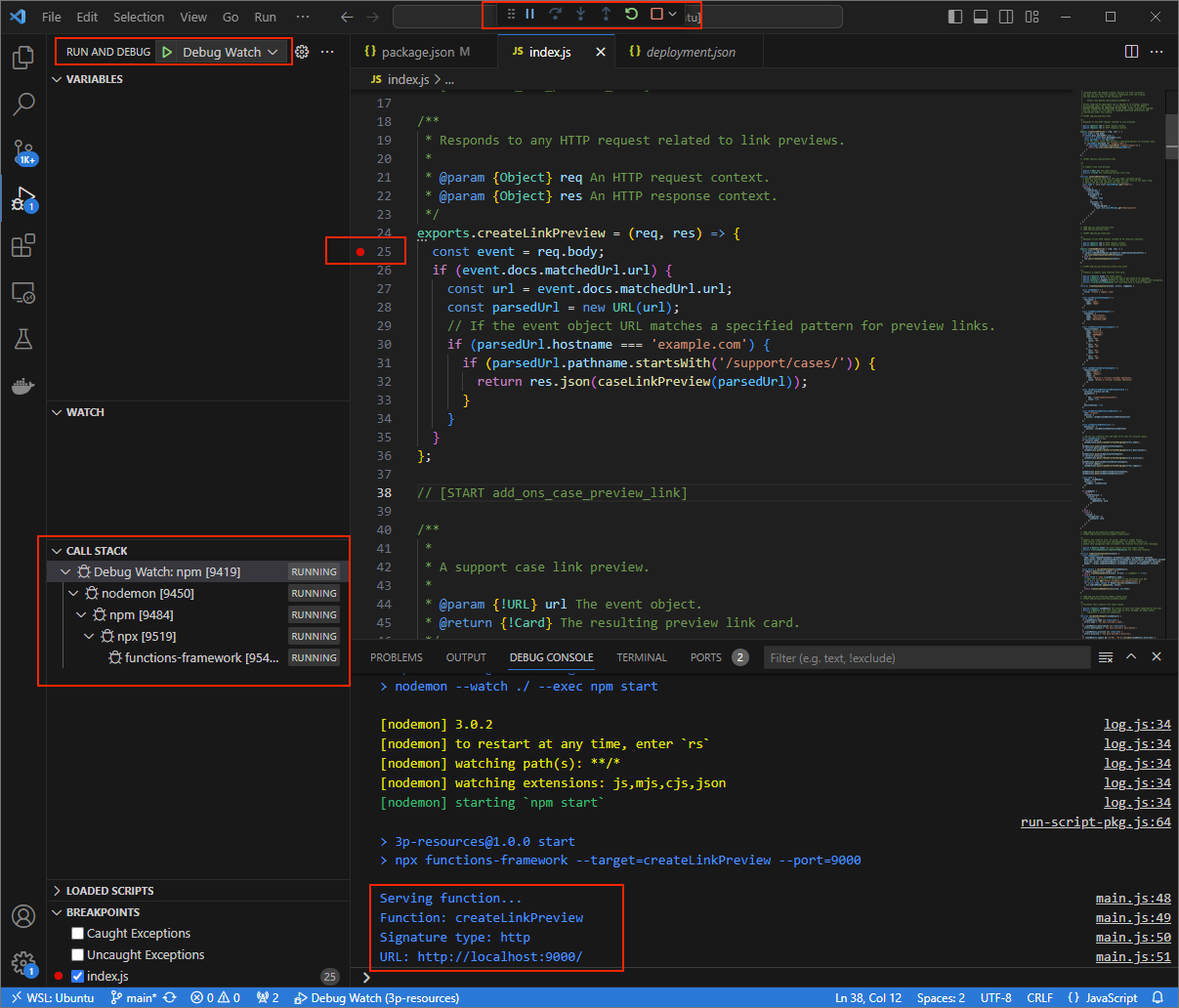
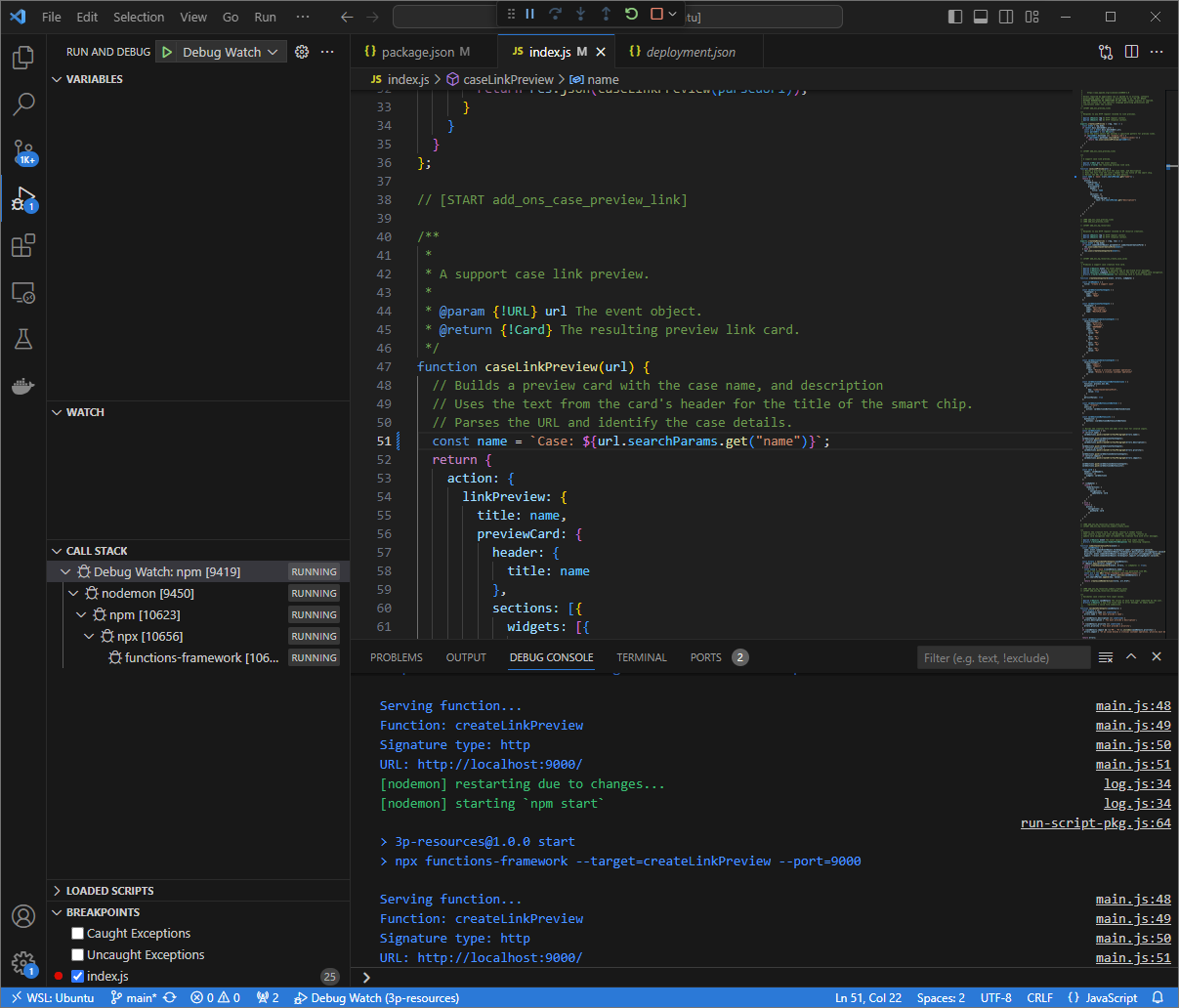
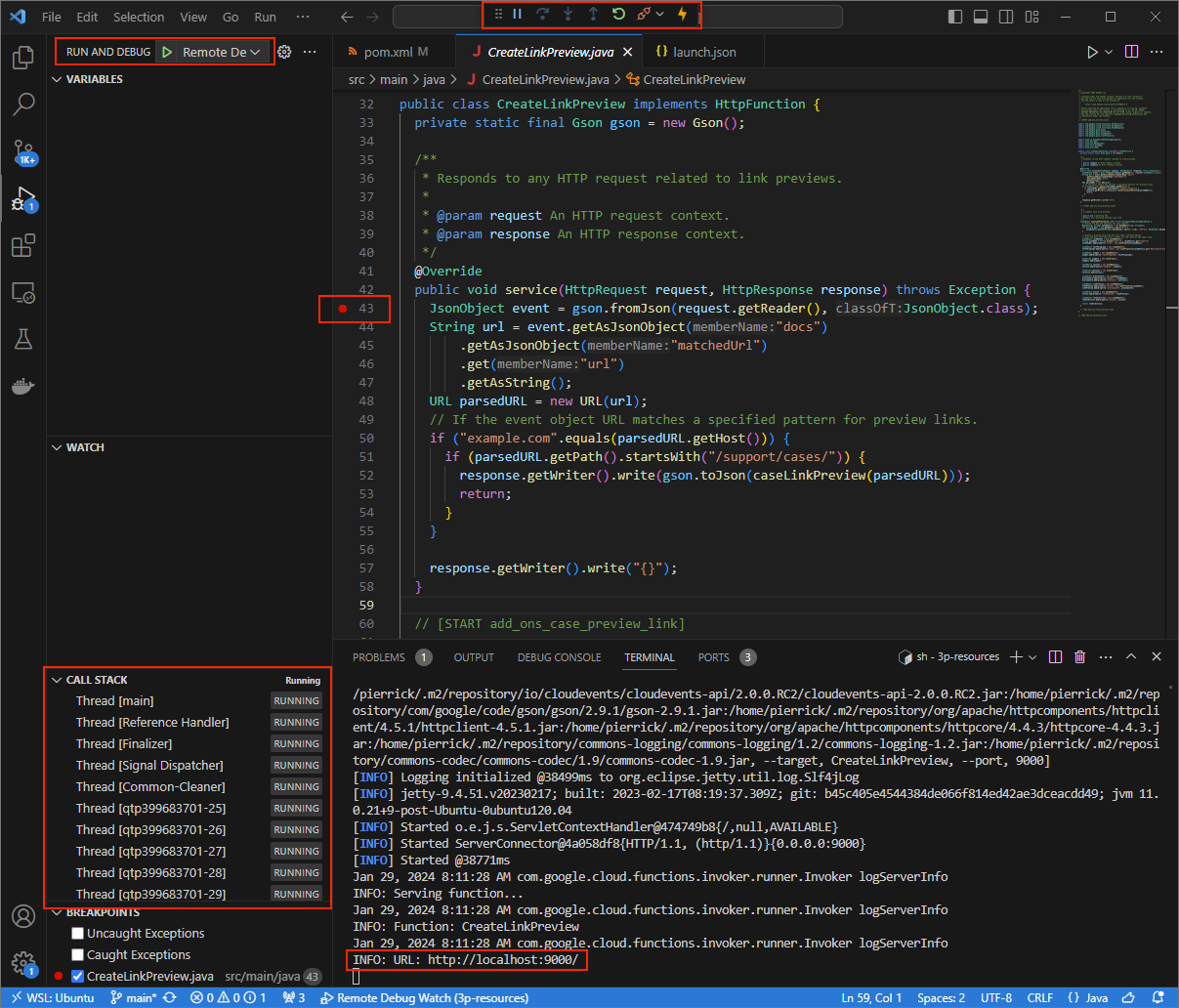
index.jsफ़ाइल डाउनलोड करें और दौड़ना शुरू करें और डीबग करनाDebug Watchकॉन्फ़िगरेशन पहले जोड़ा गया. ऐप्लिकेशन अब9000पोर्ट पर एचटीटीपी अनुरोधों को सुन और सुन रहा है.
तीसरी इमेज. ऐप्लिकेशन चल रहा है और एचटीटीपी को सुन रहा है
9000पोर्ट पर अनुरोध.
- नई विंडो में, फ़ोल्डर खोलें
अपने लोकल एनवायरमेंट में
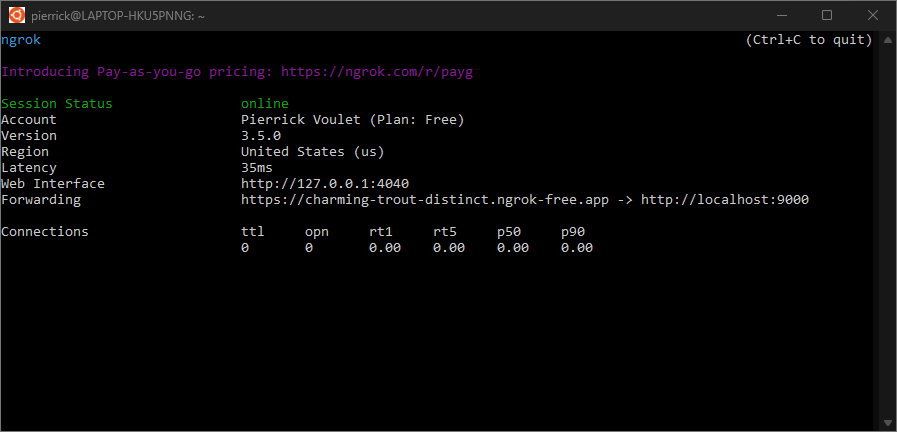
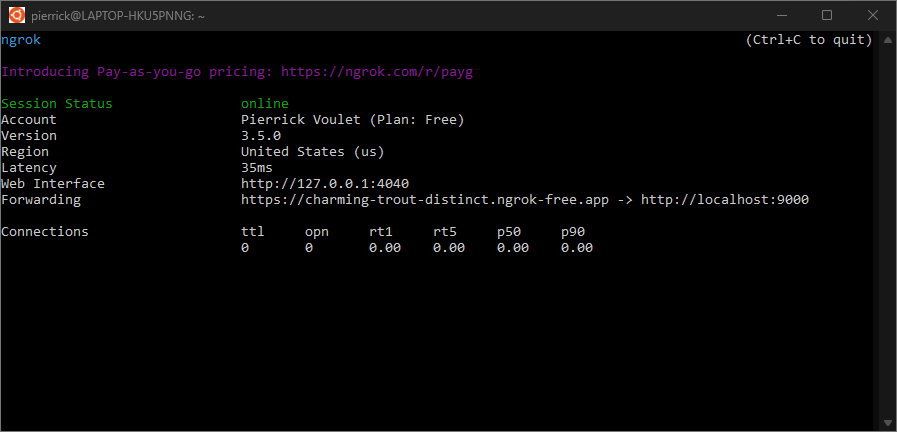
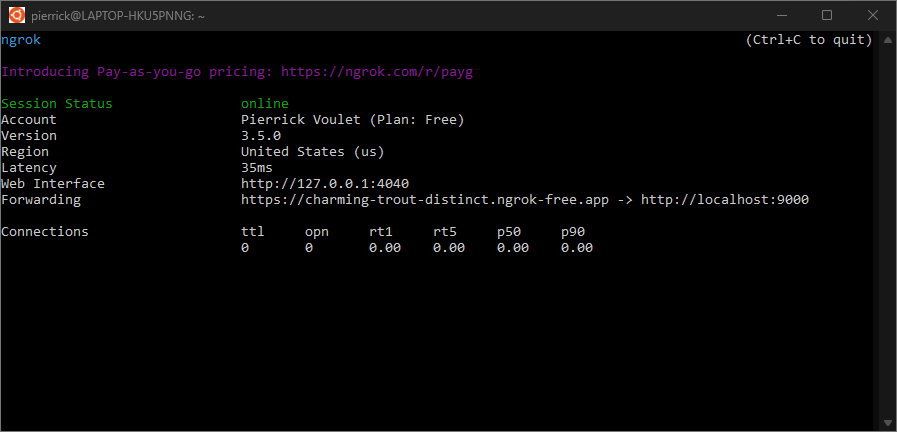
ngrokऐप्लिकेशन लॉन्च करें:ngrok http --domain=NGROK_STATIC_DOMAIN 9000इसमें
NGROK_STATIC_DOMAINको स्टैटिक डोमेन से बदलें आपकाngrokखाता. सभी अनुरोध अब आपके स्थानीय एनवायरमेंट और ऐप्लिकेशन के इस्तेमाल किए गए पोर्ट की जानकारी शामिल होती है.
चौथी इमेज. टर्मिनल, जिसमें
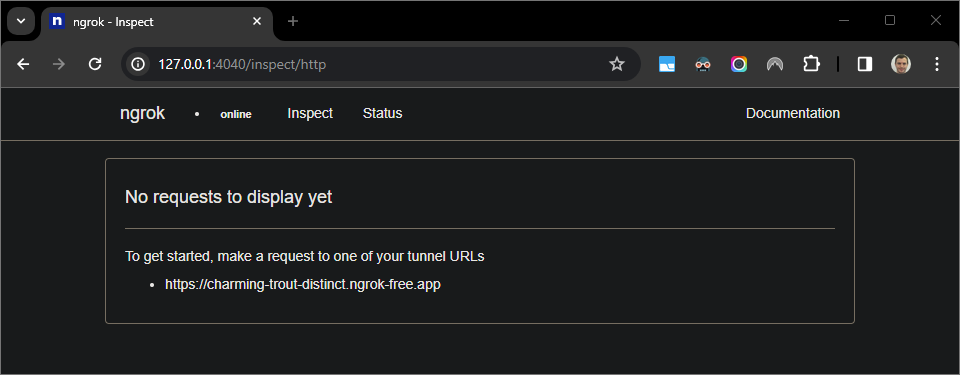
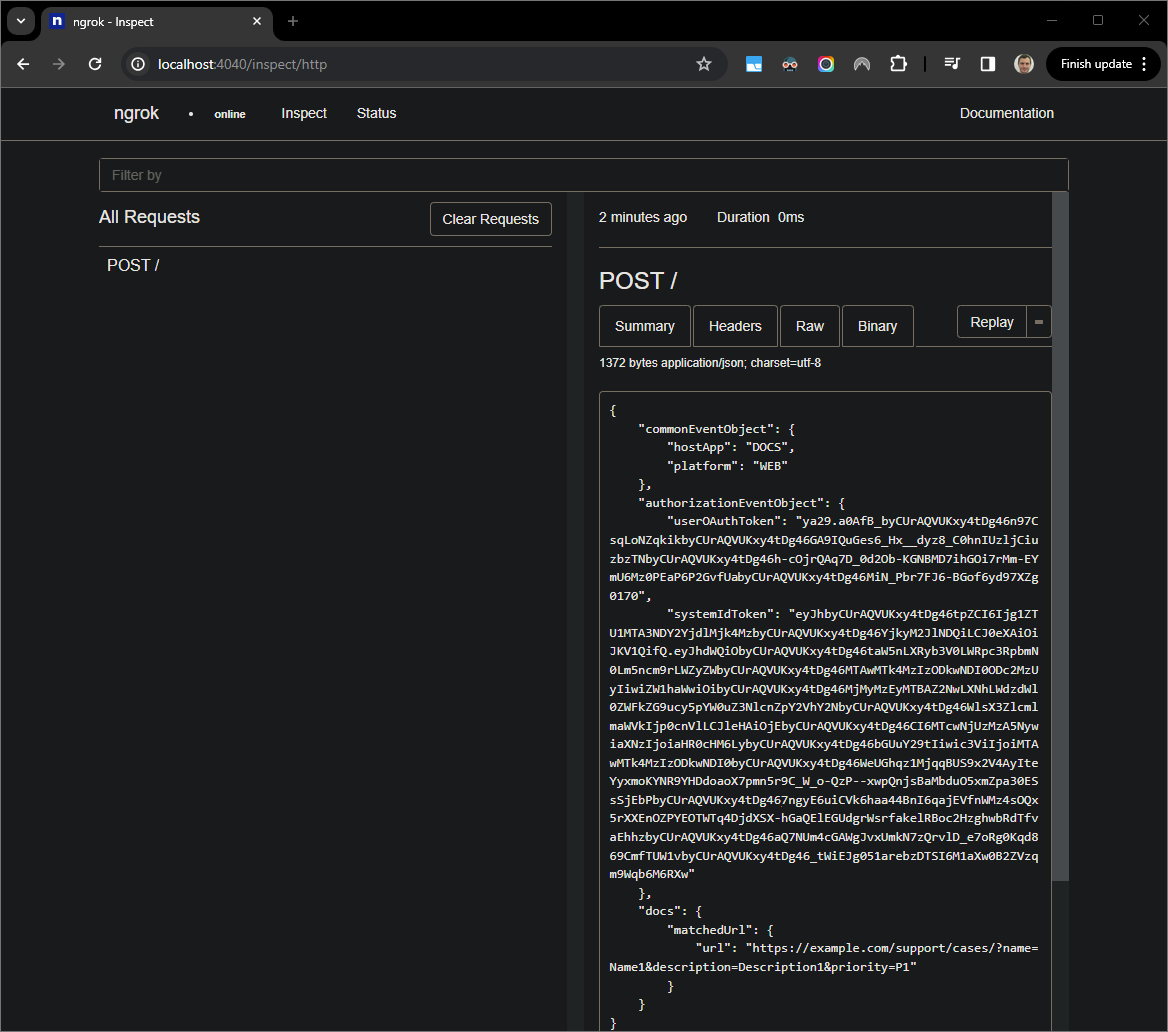
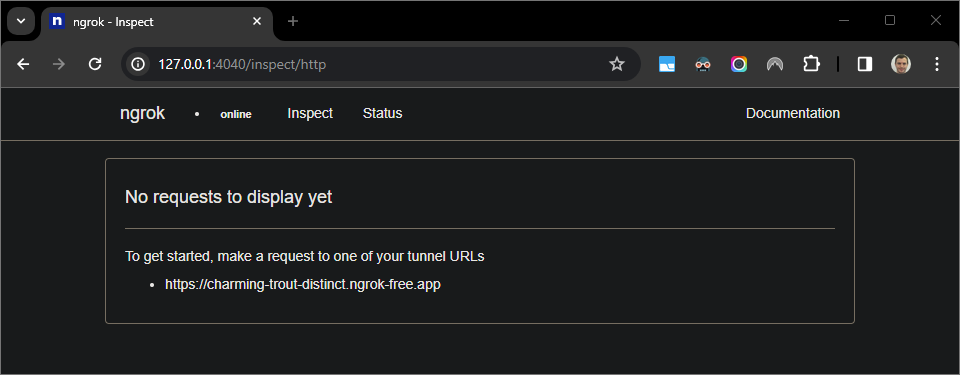
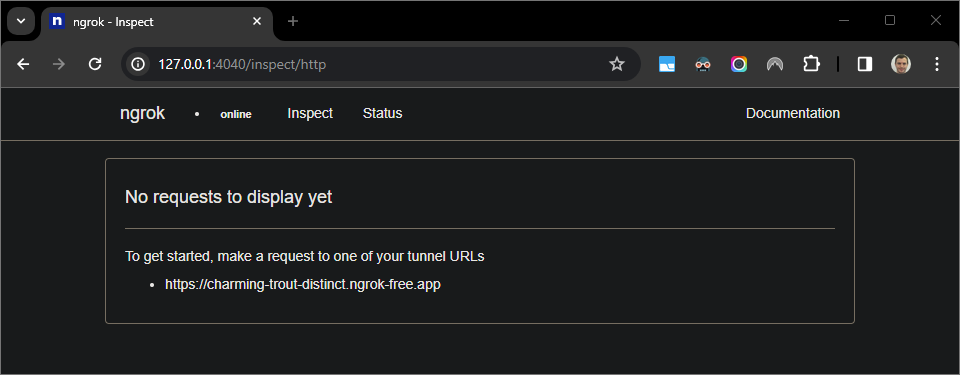
ngrokसर्वर चल रहा है और रीडायरेक्ट किया जा रहा है.ngrokने आपके लोकल होस्ट पर वेब इंटरफ़ेस भी शुरू किया है ऐप्लिकेशन है, तो आप उसे किसी ब्राउज़र में खोलकर सभी गतिविधियों की निगरानी कर सकते हैं.
पांचवी इमेज.
ngrokऐप्लिकेशन के ज़रिए होस्ट किया गया वेब इंटरफ़ेस कोई एचटीटीपी अनुरोध नहीं दिखा रहा.नए केस यूआरएल की झलक देखकर, अपने Google Workspace ऐड-ऑन को टेस्ट करें टेस्टर खाते वाला Google दस्तावेज़:
कोई नया Google दस्तावेज़ बनाएं.
निम्न लिंक लिखें और
enterदबाएं:https://example.com/support/case/?name=Name1&description=Description1&priority=P1लिंक पर क्लिक करें.
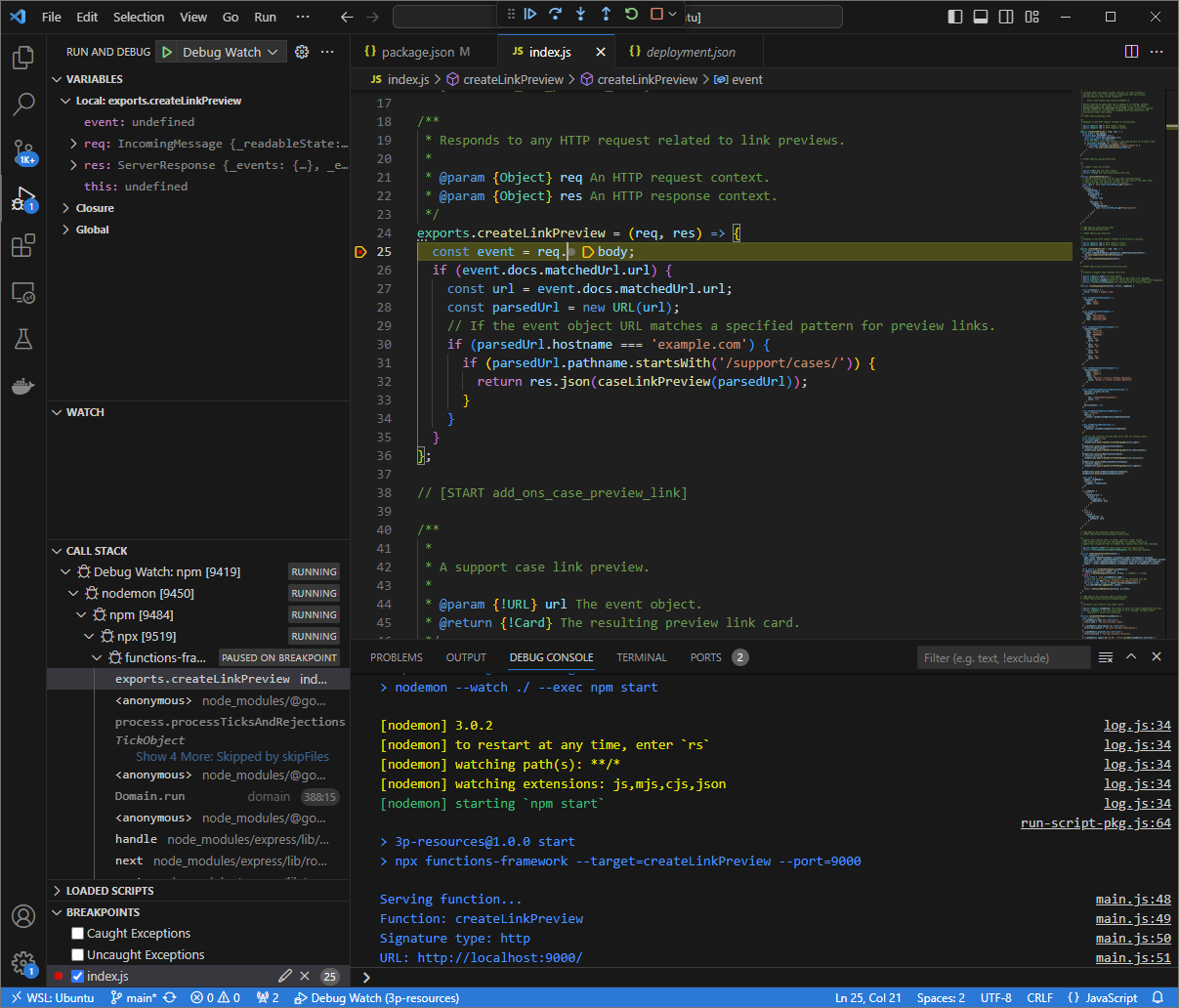
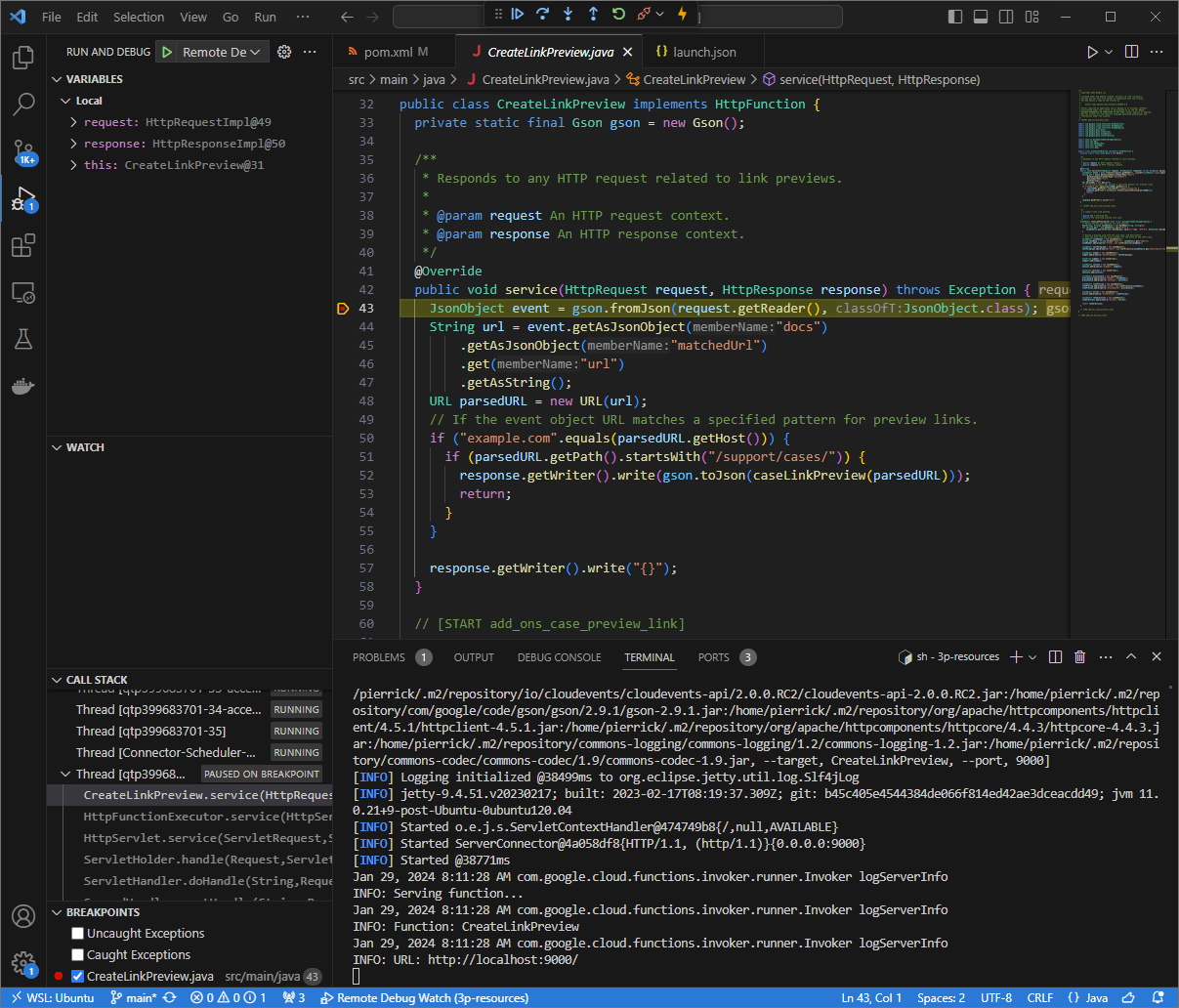
आपके लोकल एनवायरमेंट के
Visual Studio Codeमें, यह जानकारी देखी जा सकती है सेट किए गए ब्रेकपॉइंट पर एक्ज़ीक्यूशन को रोका जाता है.
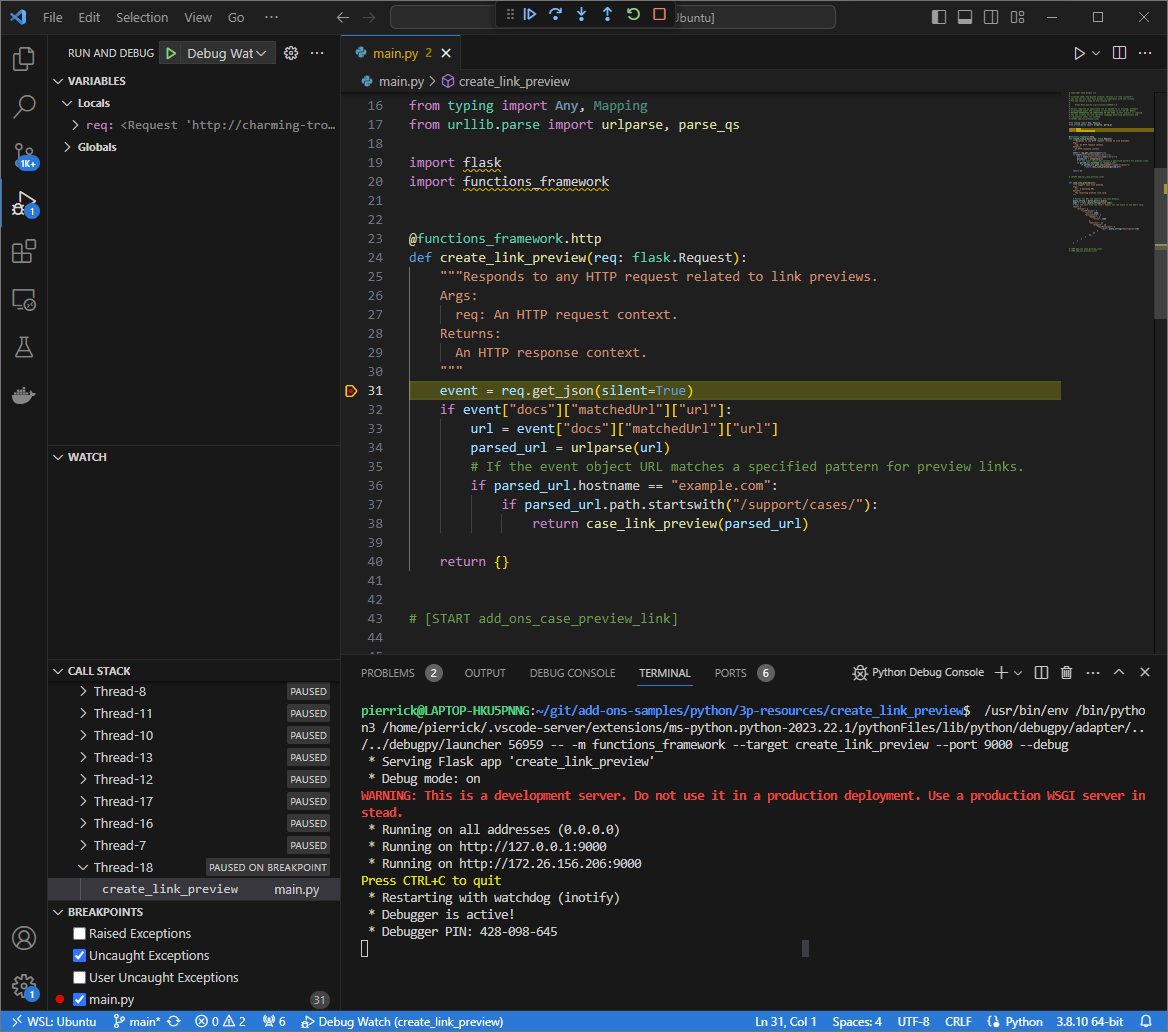
छठी इमेज. सेट किए गए ब्रेकपॉइंट पर एक्ज़ीक्यूशन को रोका जाता है.
Visual Studio Codeके डीबगर से एक्ज़ीक्यूशन को फिर से शुरू करने पर Google Workspace ऐड-ऑन के इस्तेमाल का समय खत्म होने से पहले कैश मेमोरी से Google दस्तावेज़ में लिंक की झलक दिखाता है.वेब इंटरफ़ेस से एचटीटीपी अनुरोध और रिस्पॉन्स लॉग की जांच की जा सकती है आपके स्थानीय वातावरण में
ngrokऐप्लिकेशन के ज़रिए होस्ट किया गया.
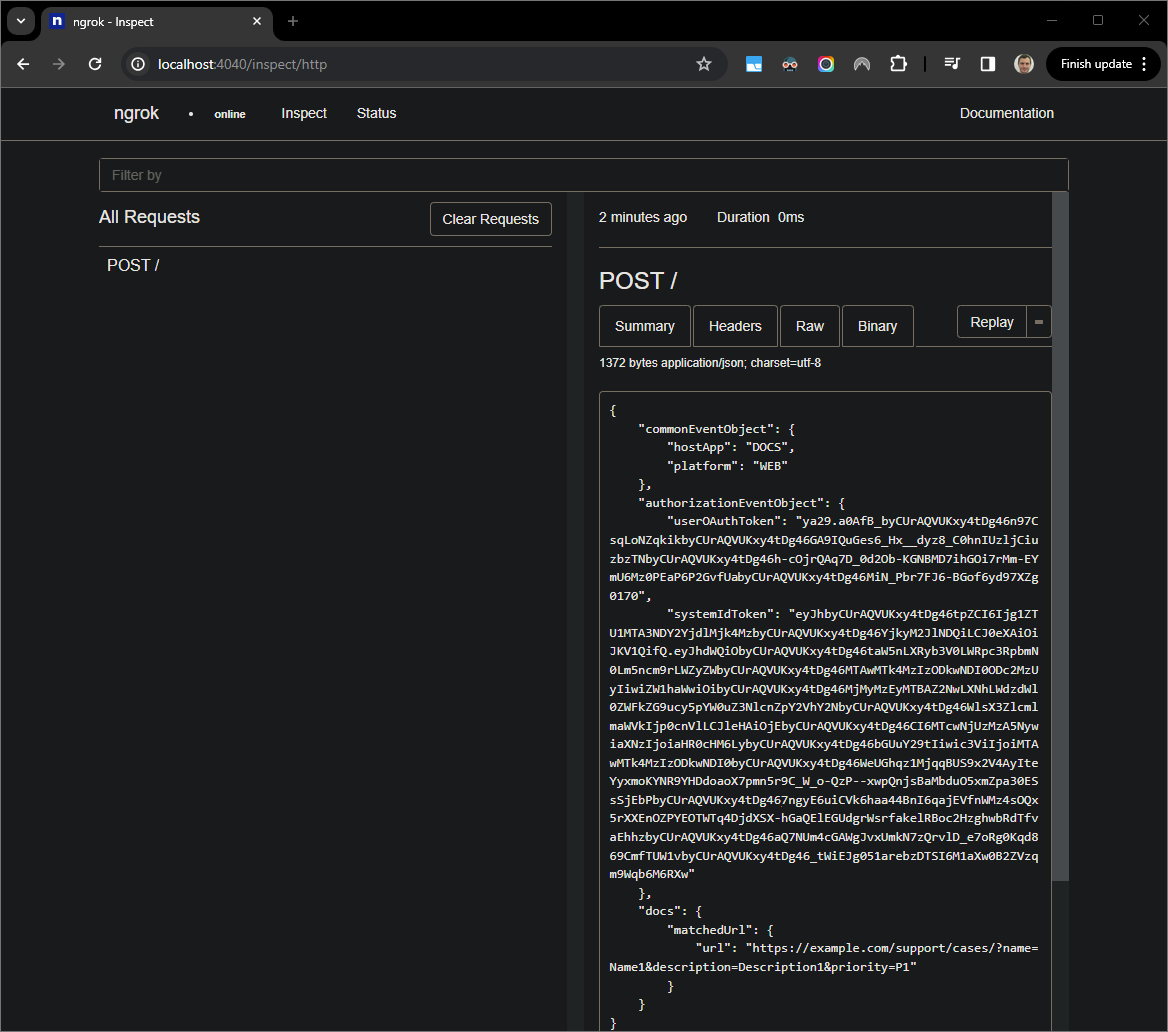
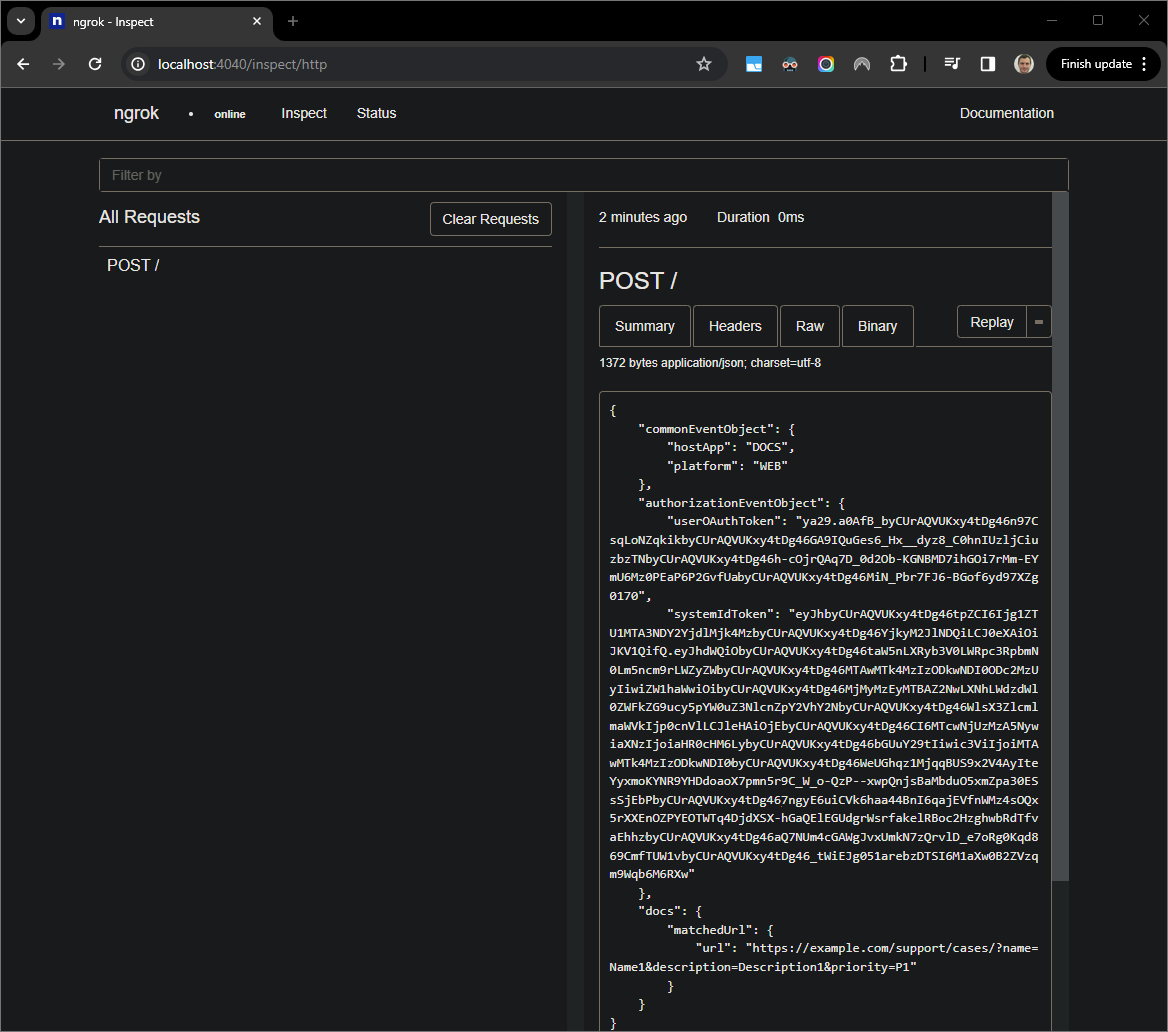
सातवीं इमेज. उस वेब इंटरफ़ेस से एचटीटीपी अनुरोध जिसे होस्ट किया गया है
ngrokऐप्लिकेशन.ऐप्लिकेशन के काम करने के तरीके को बदलने के लिए,
CaseकोCase:इनलाइन से बदलेंindex.jsमें से51. फ़ाइल सेव करने पर, अपने-आपnodemonअपडेट किए गए सोर्स कोड के साथ ऐप्लिकेशन को फिर से लोड करता है औरVisual Studio Code, डीबग मोड में ही रहेगा.
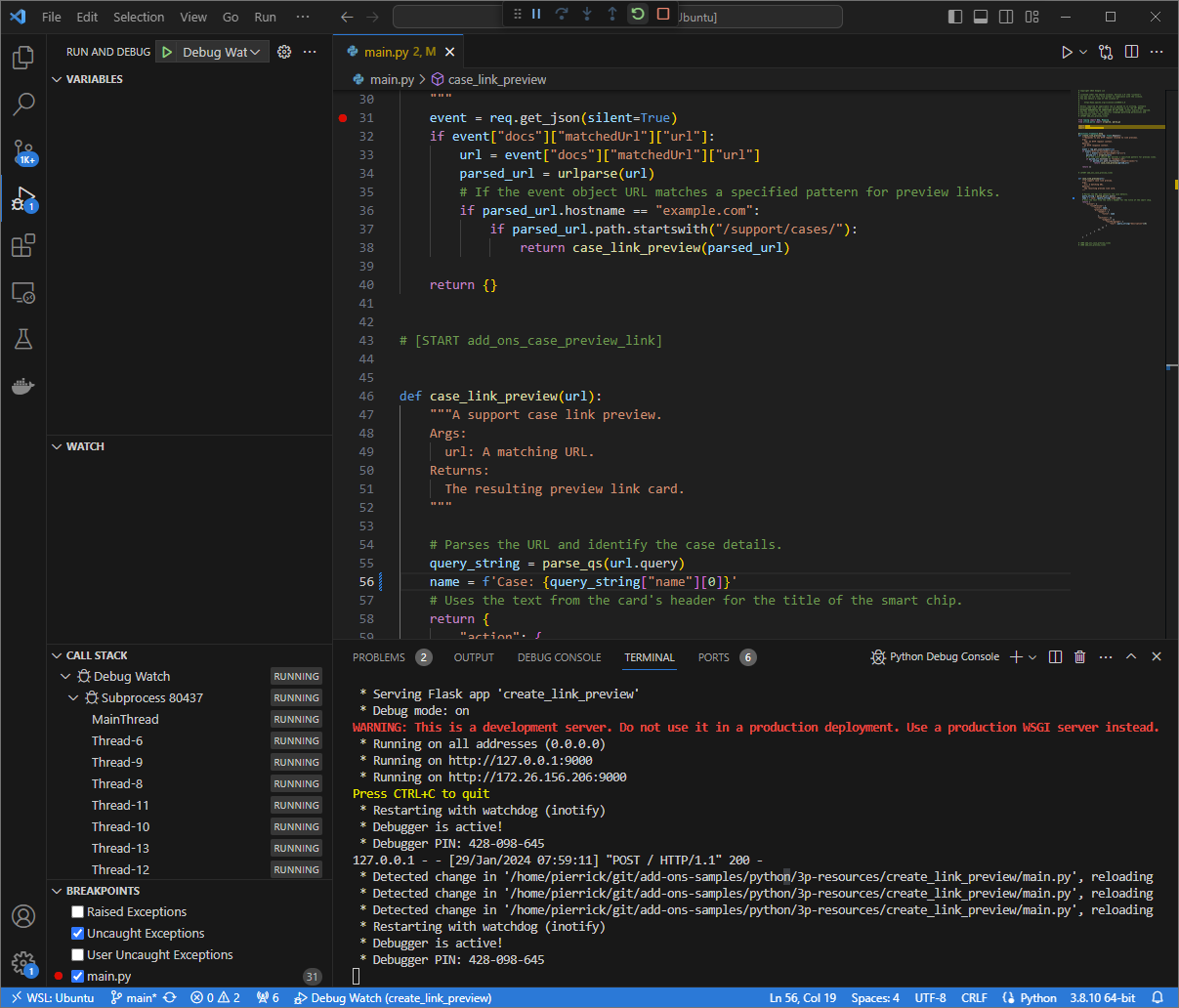
आठवीं इमेज. ऐप्लिकेशन चल रहा है और एचटीटीपी अनुरोधों को सुन रहा है पोर्ट
9000पर कोड में बदलाव लोड होने के साथ.इस बार, लिंक पर क्लिक करने और कुछ सेकंड इंतज़ार करने के बजाय एक नया Google दस्तावेज़ है, तो आप वेब पर लॉग किए गए अंतिम HTTP अनुरोध को चुन सकते हैं ऐसा इंटरफ़ेस जिसे
ngrokऐप्लिकेशन आपके लोकल एनवायरमेंट में होस्ट करता है औरReplayपर क्लिक करें. आपके Google Workspace ऐड-ऑन के लिए, पिछली बार की तरह ही जवाब नहीं देता है, क्योंकि इसे सक्रिय रूप से डीबग किया जा रहा है.Visual Studio Codeके डीबगर से एक्ज़ीक्यूशन को फिर से शुरू करने पर आप इसमेंngrokऐप्लिकेशन के ज़रिए होस्ट किए गए वेब इंटरफ़ेस से देख सकते हैं आपके लोकल एनवायरमेंट की ऐसी जानकारी जिसमें ऐप्लिकेशन रिस्पॉन्स जनरेट करता है झलक कार्ड का अपडेट किया गया वर्शन.
Python
आपके लोकल एनवायरमेंट में इंस्टॉल किए गए
Visual Studio CodeIDE से, ये काम करें:- नई विंडो में, फ़ोल्डर खोलें
add-ons-samples/python/3p-resources/create_link_preview. Python
envके लिए नया वर्चुअल एनवायरमेंट बनाएं और उसे चालू करें:virtualenv envsource env/bin/activatepipका इस्तेमाल करके वर्चुअल में सभी प्रोजेक्ट डिपेंडेंसी इंस्टॉल करें वातावरण:pip install -r requirements.txtरूट डायरेक्ट्री में
.vscode/launch.jsonफ़ाइल बनाएं औरDebug Watchनाम के ऐसे लॉन्च को कॉन्फ़िगर करें जो ऐप्लिकेशन को ट्रिगर करता हो डीबग मोड में, पोर्ट9000पर मॉड्यूलfunctions-frameworkसे वर्चुअल एनवायरमेंटenvके हिसाब से:{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "launch", "name": "Debug Watch", "python": "${workspaceFolder}/env/bin/python3", "module": "functions_framework", "args": [ "--target", "create_link_preview", "--port", "9000", "--debug" ] }] }ऐसा ब्रेकपॉइंट जोड़ें जो
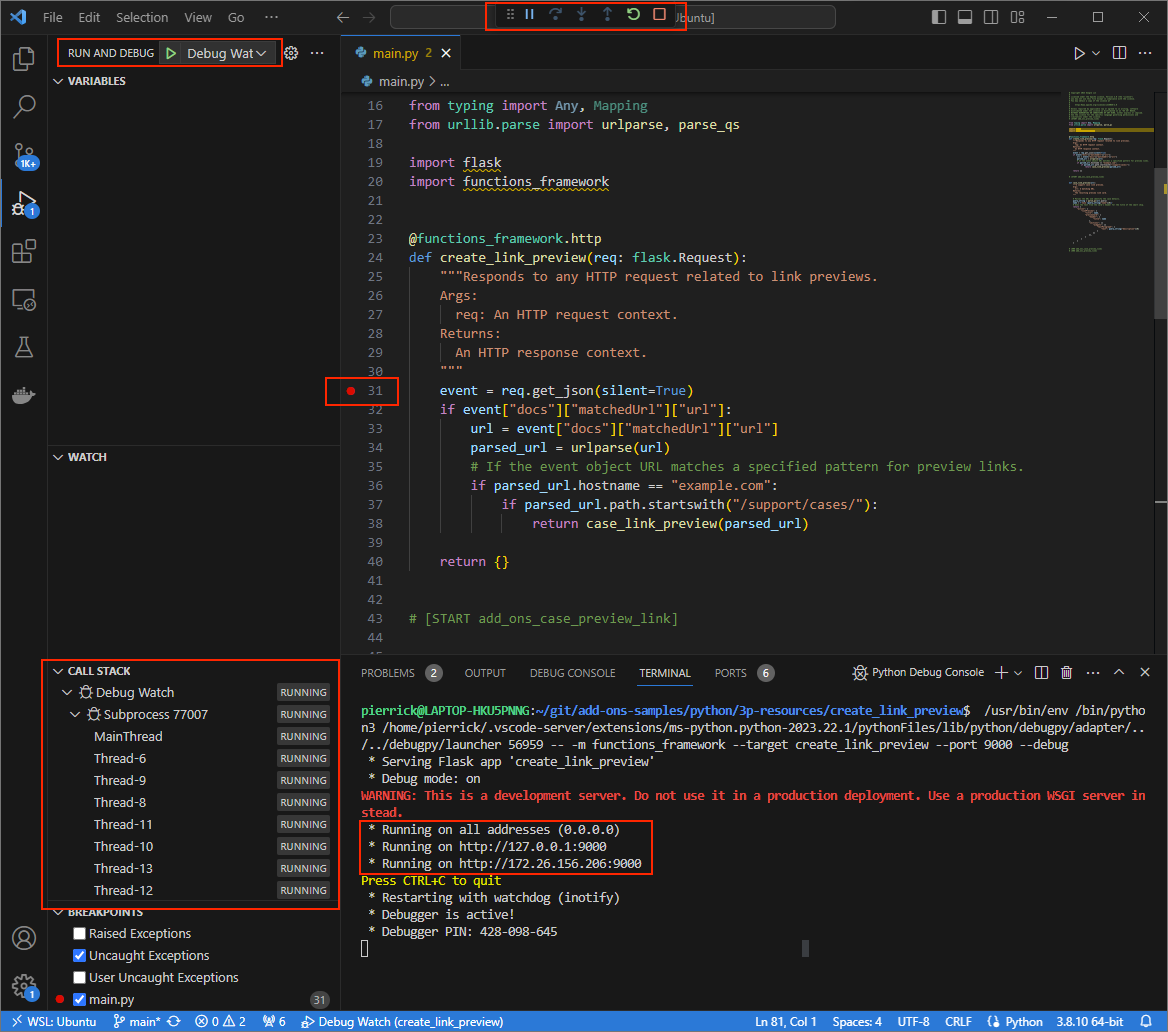
main.pyफ़ाइल डाउनलोड करें और दौड़ना शुरू करें और डीबग करनाDebug Watchकॉन्फ़िगरेशन पहले जोड़ा गया. ऐप्लिकेशन अब9000पोर्ट पर एचटीटीपी अनुरोधों को सुन और सुन रहा है.
तीसरी इमेज. ऐप्लिकेशन चल रहा है और एचटीटीपी को सुन रहा है
9000पोर्ट पर अनुरोध.
- नई विंडो में, फ़ोल्डर खोलें
अपने लोकल एनवायरमेंट में
ngrokऐप्लिकेशन लॉन्च करें:ngrok http --domain=NGROK_STATIC_DOMAIN 9000इसमें
NGROK_STATIC_DOMAINको स्टैटिक डोमेन से बदलें आपकाngrokखाता. सभी अनुरोध अब आपके स्थानीय एनवायरमेंट और ऐप्लिकेशन के इस्तेमाल किए गए पोर्ट की जानकारी शामिल होती है.
चौथी इमेज. टर्मिनल, जिसमें
ngrokसर्वर चल रहा है और रीडायरेक्ट किया जा रहा है.ngrokने आपके लोकल होस्ट पर वेब इंटरफ़ेस भी शुरू किया है ऐप्लिकेशन है, तो आप उसे किसी ब्राउज़र में खोलकर सभी गतिविधियों की निगरानी कर सकते हैं.
पांचवी इमेज.
ngrokऐप्लिकेशन के ज़रिए होस्ट किया गया वेब इंटरफ़ेस कोई एचटीटीपी अनुरोध नहीं दिखा रहा.नए केस यूआरएल की झलक देखकर, अपने Google Workspace ऐड-ऑन को टेस्ट करें टेस्टर खाते वाला Google दस्तावेज़:
कोई नया Google दस्तावेज़ बनाएं.
निम्न लिंक लिखें और
enterदबाएं:https://example.com/support/case/?name=Name1&description=Description1&priority=P1लिंक पर क्लिक करें.
आपके लोकल एनवायरमेंट के
Visual Studio Codeमें, यह जानकारी देखी जा सकती है सेट किए गए ब्रेकपॉइंट पर एक्ज़ीक्यूशन को रोका जाता है.
छठी इमेज. सेट किए गए ब्रेकपॉइंट पर एक्ज़ीक्यूशन को रोका जाता है.
Visual Studio Codeके डीबगर से एक्ज़ीक्यूशन को फिर से शुरू करने पर Google Workspace ऐड-ऑन के इस्तेमाल का समय खत्म होने से पहले कैश मेमोरी से Google दस्तावेज़ में लिंक की झलक दिखाता है.वेब इंटरफ़ेस से एचटीटीपी अनुरोध और रिस्पॉन्स लॉग की जांच की जा सकती है आपके स्थानीय वातावरण में
ngrokऐप्लिकेशन के ज़रिए होस्ट किया गया.
सातवीं इमेज. उस वेब इंटरफ़ेस से एचटीटीपी अनुरोध जिसे होस्ट किया गया है
ngrokआवेदन.ऐप्लिकेशन के काम करने के तरीके को बदलने के लिए,
CaseकोCase:इनलाइन से बदलेंmain.pyफ़ाइल में से56. फ़ाइल सेव करने पर,Visual Studio Codeअपडेट किए गए सोर्स कोड के साथ ऐप्लिकेशन को अपने-आप फिर से लोड करता है और डीबग मोड में ही रहता है.
आठवीं इमेज. ऐप्लिकेशन चल रहा है और एचटीटीपी अनुरोधों को सुन रहा है पोर्ट
9000पर कोड में बदलाव लोड होने के साथ.इस बार, लिंक पर क्लिक करने और कुछ सेकंड इंतज़ार करने के बजाय एक नया Google दस्तावेज़ है, तो आप वेब पर लॉग किए गए अंतिम HTTP अनुरोध को चुन सकते हैं ऐसा इंटरफ़ेस जिसे
ngrokऐप्लिकेशन आपके लोकल एनवायरमेंट में होस्ट करता है औरReplayपर क्लिक करें. आपके Google Workspace ऐड-ऑन के लिए, पिछली बार की तरह ही जवाब नहीं देता है, क्योंकि इसे सक्रिय रूप से डीबग किया जा रहा है.Visual Studio Codeके डीबगर से एक्ज़ीक्यूशन को फिर से शुरू करने पर आप इसमेंngrokऐप्लिकेशन के ज़रिए होस्ट किए गए वेब इंटरफ़ेस से देख सकते हैं आपके लोकल एनवायरमेंट की ऐसी जानकारी जिसमें ऐप्लिकेशन रिस्पॉन्स जनरेट करता है झलक कार्ड का अपडेट किया गया वर्शन.
Java
आपके लोकल एनवायरमेंट में इंस्टॉल किए गए
Visual Studio CodeIDE से, ये काम करें:- नई विंडो में, फ़ोल्डर खोलें
add-ons-samples/java/3p-resources. ऐप्लिकेशन चलाने के लिए, Maven प्रोजेक्ट को कॉन्फ़िगर करें क्लाउड जोड़कर, पोर्ट
9000पर स्थानीय तौर परCreateLinkPreviewइसमें फ़ंक्शन फ़्रेमवर्क बिल्ड प्लगिनfunction-maven-pluginpom.xmlफ़ाइल:... <plugin> <groupId>com.google.cloud.functions</groupId> <artifactId>function-maven-plugin</artifactId> <version>0.11.0</version> <configuration> <functionTarget>CreateLinkPreview</functionTarget> <port>9000</port> </configuration> </plugin> ...अब इसे डीबग मोड में स्थानीय तौर पर लॉन्च किया जा सकता है:
mvnDebug function:run Preparing to execute Maven in debug mode Listening for transport dt_socket at address: 8000रूट डायरेक्ट्री में
.vscode/launch.jsonफ़ाइल बनाएं औरRemote Debug Watchनाम के एक लॉन्च को कॉन्फ़िगर करें, जो ऐप्लिकेशन को पहले8000पोर्ट के साथ लॉन्च किया गया था:{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Remote Debug Watch", "projectName": "http-function", "hostName": "localhost", "port": 8000 }] }ऐसा ब्रेकपॉइंट जोड़ें जो
CreateLinkPreview.javaफ़ाइल खोलें और अटैचमेंट शुरू करें और डीबग करनाRemote Debug Watchकॉन्फ़िगरेशन पहले जोड़ा गया. यह ऐप्लिकेशन अब9000पोर्ट पर एचटीटीपी अनुरोधों को सुन और सुन रहा है.
तीसरी इमेज. उसका ऐप्लिकेशन चालू है और एचटीटीपी को सुन रहा है
9000पोर्ट पर अनुरोध.
- नई विंडो में, फ़ोल्डर खोलें
अपने लोकल एनवायरमेंट में
ngrokऐप्लिकेशन लॉन्च करें:ngrok http --domain=NGROK_STATIC_DOMAIN 9000इसमें
NGROK_STATIC_DOMAINको स्टैटिक डोमेन से बदलें आपकाngrokखाता. सभी अनुरोध अब आपके स्थानीय एनवायरमेंट और ऐप्लिकेशन के इस्तेमाल किए गए पोर्ट की जानकारी शामिल होती है.
चौथी इमेज. टर्मिनल, जिसमें
ngrokसर्वर चल रहा है और रीडायरेक्ट किया जा रहा है.ngrokने आपके लोकल होस्ट पर वेब इंटरफ़ेस भी शुरू किया है ऐप्लिकेशन है, तो आप उसे किसी ब्राउज़र में खोलकर सभी गतिविधियों की निगरानी कर सकते हैं.
पांचवी इमेज.
ngrokऐप्लिकेशन के ज़रिए होस्ट किया गया वेब इंटरफ़ेस कोई एचटीटीपी अनुरोध नहीं दिखा रहा.नए केस यूआरएल की झलक देखकर, अपने Google Workspace ऐड-ऑन को टेस्ट करें टेस्टर खाते वाला Google दस्तावेज़:
कोई नया Google दस्तावेज़ बनाएं.
निम्न लिंक लिखें और
enterदबाएं:https://example.com/support/case/?name=Name1&description=Description1&priority=P1लिंक पर क्लिक करें.
आपके लोकल एनवायरमेंट के
Visual Studio Codeमें, यह जानकारी देखी जा सकती है सेट किए गए ब्रेकपॉइंट पर एक्ज़ीक्यूशन को रोका जाता है.
छठी इमेज. सेट किए गए ब्रेकपॉइंट पर एक्ज़ीक्यूशन को रोका जाता है.
Visual Studio Codeके डीबगर से एक्ज़ीक्यूशन को फिर से शुरू करने पर Google Workspace ऐड-ऑन के इस्तेमाल का समय खत्म होने से पहले कैश मेमोरी से Google दस्तावेज़ में लिंक की झलक दिखाता है.वेब इंटरफ़ेस से एचटीटीपी अनुरोध और रिस्पॉन्स लॉग की जांच की जा सकती है आपके स्थानीय वातावरण में
ngrokऐप्लिकेशन के ज़रिए होस्ट किया गया.
सातवीं इमेज. उस वेब इंटरफ़ेस से एचटीटीपी अनुरोध जिसे होस्ट किया गया है
ngrokऐप्लिकेशन.ऐप्लिकेशन के काम करने के तरीके को बदलने के लिए,
CaseकोCase:इनलाइन से बदलेंCreateLinkPreview.javaफ़ाइल में से78,mvnDebugको रीस्टार्ट करें प्रोसेस करें औरRemote Debug Watchको फिर से लॉन्च करके फिर से अटैच करें और रीस्टार्ट करें डीबग करना.इस बार, लिंक पर क्लिक करने और कुछ सेकंड इंतज़ार करने के बजाय एक नया Google दस्तावेज़ है, तो आप वेब पर लॉग किए गए अंतिम HTTP अनुरोध को चुन सकते हैं ऐसा इंटरफ़ेस जिसे
ngrokऐप्लिकेशन आपके लोकल एनवायरमेंट में होस्ट करता है औरReplayपर क्लिक करें. आपके Google Workspace ऐड-ऑन के लिए, पिछली बार की तरह ही जवाब नहीं देता है, क्योंकि इसे सक्रिय रूप से डीबग किया जा रहा है.Visual Studio Codeके डीबगर से एक्ज़ीक्यूशन को फिर से शुरू करने पर आप इसमेंngrokऐप्लिकेशन के ज़रिए होस्ट किए गए वेब इंटरफ़ेस से देख सकते हैं आपके लोकल एनवायरमेंट की ऐसी जानकारी जिसमें ऐप्लिकेशन रिस्पॉन्स जनरेट करता है झलक कार्ड का अपडेट किया गया वर्शन.
रिमोट एनवायरमेंट से डीबग करें
इस सेक्शन में, आपने Google Workspace ऐड-ऑन के साथ इंटरैक्ट किया है रिमोट एनवायरमेंट पर काम करता है.
नौवीं इमेज. रिमोट एनवायरमेंट से डीबग करें.
ज़रूरी शर्तें
- आपके Google Workspace ऐड-ऑन को डिप्लॉय और इंस्टॉल किया गया है.
- डीबगर के साथ आपका ऐप्लिकेशन, रिमोट एनवायरमेंट में चल रहा है
दिए गए पोर्ट पर चालू होता है, तो इसका
REMOTE_DEBUG_PORTपर जाएं. - आपका लोकल एनवायरमेंट, आपके रिमोट एनवायरमेंट को
sshकर सकता है. - आपके लोकल एनवायरमेंट में एक IDE सेट अप किया गया है, जो डीबग कर सकता है. हम
Visual Studio CodeIDE और इसकी डिफ़ॉल्ट सेटिंग इसमें डीबग करने की सुविधाएं उदाहरण के लिए गाइड.
अपने डिवाइस की लोकल और रिमोट एनवायरमेंट को कनेक्ट करें
आपके स्थानीय एनवायरमेंट में, जहां से आपको डीबग क्लाइंट शुरू करना है कनेक्शन, एसएसएच टनल सेट अप करें:
ssh -L LOCAL_DEBUG_PORT:localhost:REMOTE_DEBUG_PORT REMOTE_USERNAME@REMOTE_ADDRESS
इन्हें बदलें:
LOCAL_DEBUG_PORT: आपके डिवाइस में मौजूद डीबग पोर्ट पर्यावरण को ध्यान में रखकर काम करना.REMOTE_USERNAME: आपकी रिमोट एनवायरमेंट में उपयोगकर्ता नाम.REMOTE_ADDRESS: आपके रिमोट एनवायरमेंट का पता.REMOTE_DEBUG_PORT: आपके रिमोट में डीबग पोर्ट पर्यावरण को ध्यान में रखकर काम करना.
आपके लोकल एनवायरमेंट के डीबग पोर्ट को अब आपके रिमोट एनवायरमेंट.
डीबग करना शुरू करें
अपने लोकल एनवायरमेंट में इंस्टॉल किए गए Visual Studio Code IDE से, यह काम करें
फ़ॉलो किया जा रहा है:
- नई विंडो में, अपने ऐप्लिकेशन का सोर्स कोड खोलें.
रूट डायरेक्ट्री में
.vscode/launch.jsonफ़ाइल बनाएं और किसी फ़ाइल को कॉन्फ़िगर करेंDebug Remoteनाम का लॉन्च जो आपके लोकल नेटवर्क में डीबग पोर्ट से कनेक्ट होता है वातावरण:Node.js
{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "attach", "name": "Debug Remote", "address": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }Python
{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "attach", "name": "Debug Remote", "connect": { "host": "127.0.0.1", "port": LOCAL_DEBUG_PORT } }] }Java
{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Debug Remote", "hostName": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }LOCAL_DEBUG_PORTको अपने स्थानीय वातावरण में मौजूद हैं.अपने ऐप्लिकेशन के सोर्स कोड में ऐसा ब्रेकपॉइंट जोड़ें जो एचटीटीपी अनुरोध को रोकता हो संसाधित करता है, और दौड़ना शुरू करता है और पहले जोड़े गए
Debug Remoteकॉन्फ़िगरेशन की मदद से डीबग करना.
Google Workspace ऐड-ऑन के इंस्टॉल किए गए ऐप्लिकेशन का इस्तेमाल करें. आपका
Google Workspace ऐड-ऑन का जवाब नहीं दिया जा रहा है, क्योंकि यह चालू है
डीबग किया गया
Visual Studio Code IDE में.
मिलते-जुलते विषय
गड़बड़ी के लॉग में क्वेरी करने का तरीका जानें.



