Là nhà phát triển tiện ích bổ sung của Google Workspace, bạn có thể cần gỡ lỗi mã để kiểm tra các thay đổi hoặc khắc phục những vấn đề phức tạp. Gỡ lỗi tiện ích bổ sung của Google Workspace có thể thực hiện theo nhiều cách khác nhau, tuỳ thuộc vào cấu trúc của ứng dụng, ứng dụng hoạt động, cách ứng dụng được triển khai cũng như các lựa chọn ưu tiên của bạn.
Trang này giải thích cách gỡ lỗi một tiện ích bổ sung HTTP của Google Workspace bằng ngrok, một nền tảng nhập dữ liệu hợp nhất mà bạn có thể sử dụng để kiểm tra môi trường phát triển riêng biệt. Trong hướng dẫn này, bạn kiểm thử việc thay đổi mã trong một và khắc phục sự cố trong môi trường từ xa.
Gỡ lỗi khỏi môi trường phát triển cục bộ
Trong phần này, bạn tương tác với Tiện ích bổ sung của Google Workspace thực thi trong môi trường cục bộ.
Hình 1. Gỡ lỗi trong môi trường phát triển cục bộ.
Điều kiện tiên quyết
Node.js
- Phiên bản mới nhất của
nodevànpmđã cài đặt trong môi trường địa phương. Phiên bản mới nhất của
nodemonđã được cài đặt trong thiết bị cục bộ của bạn tệp này được dùng cho mục đích tự động tải lại:npm install -g nodemonMột dự án Google Cloud. Bạn có thể theo dõi các phần Điều kiện tiên quyết, và Thiết lập môi trường về phần Bắt đầu nhanh hướng dẫn.
Mã của Tiện ích bổ sung Google Workspace để gỡ lỗi trong ứng dụng cục bộ môi trường. Chúng ta dùng tính năng xem trước đường liên kết trong mã ví dụ
3p-resourcestrong kho lưu trữ GitHubgoogleworkspace/add-ons-samplestrong hướng dẫn này chỉ nhằm mục đích minh hoạ.Một IDE được thiết lập trong môi trường cục bộ có thể gỡ lỗi. Chúng tôi sử dụng
Visual Studio CodeIDE và mặc định của IDE gỡ lỗi trong hướng dẫn này chỉ mang tính minh hoạ.Tài khoản
ngrok.Phiên bản mới nhất của
gcloudđã cài đặt và khởi chạy trong môi trường cục bộ.
Python
- Phiên bản mới nhất của
python3đã cài đặt trong môi trường địa phương. - Phiên bản mới nhất của
pipvàvirtualenvđã được cài đặt trong môi trường cục bộ, chúng được dùng để quản lý các gói Python và các phiên bản ảo môi trường tương ứng. - Một dự án Google Cloud. Bạn có thể theo dõi các phần Điều kiện tiên quyết, và Thiết lập môi trường về phần Bắt đầu nhanh hướng dẫn.
- Mã của Tiện ích bổ sung Google Workspace để gỡ lỗi trong ứng dụng cục bộ
môi trường. Chúng ta dùng tính năng xem trước đường liên kết trong mã ví dụ
3p-resourcestrong kho lưu trữ GitHubgoogleworkspace/add-ons-samplestrong hướng dẫn này chỉ nhằm mục đích minh hoạ. - Một IDE được thiết lập trong môi trường cục bộ có thể gỡ lỗi. Chúng tôi sử dụng
Visual Studio CodeIDE và mặc định của IDE gỡ lỗi trong hướng dẫn này chỉ mang tính minh hoạ. - Tài khoản
ngrok. - Phiên bản mới nhất của
gcloudđã cài đặt và khởi chạy trong môi trường cục bộ.
Java
- Phiên bản ổn định mới nhất của
Java SE 11's JDKđược cài đặt trong cấu hình môi trường. - Phiên bản mới nhất của
Apache Mavenđược cài đặt trong môi trường cục bộ của bạn, nó được dùng để quản lý các dự án Java. - Một dự án Google Cloud. Bạn có thể theo dõi các phần Điều kiện tiên quyết, và Thiết lập môi trường về phần Bắt đầu nhanh hướng dẫn.
- Mã của Tiện ích bổ sung Google Workspace để gỡ lỗi trong ứng dụng cục bộ
môi trường. Chúng ta dùng tính năng xem trước đường liên kết trong mã ví dụ
3p-resourcestrong kho lưu trữ GitHubgoogleworkspace/add-ons-samplestrong hướng dẫn này chỉ nhằm mục đích minh hoạ. - Một IDE được thiết lập trong môi trường cục bộ có thể gỡ lỗi. Chúng tôi sử dụng
Visual Studio CodeIDE và mặc định của IDE gỡ lỗi trong hướng dẫn này chỉ mang tính minh hoạ. - Tài khoản
ngrok. - Phiên bản mới nhất của
gcloudđã cài đặt và khởi chạy trong môi trường cục bộ.
Cung cấp dịch vụ localhost ở chế độ công khai
Bạn cần kết nối môi trường cục bộ với Internet để
Tiện ích bổ sung của Google Workspace có thể truy cập vào mục này. Ứng dụng ngrok được sử dụng
để chuyển hướng các yêu cầu HTTP được thực hiện tới một URL công khai đến môi trường cục bộ của bạn.
- Trong trình duyệt ở môi trường cục bộ, hãy đăng nhập vào tài khoản
ngrokcủa bạn. - Cài đặt ứng dụng và thiết lập
authtokentrong . - Tạo một miền tĩnh trong
ngrok, tài khoản này được tham chiếu làNGROK_STATIC_DOMAINtrong phần hướng dẫn của tài liệu hướng dẫn này.
Tạo và cài đặt bản triển khai tiện ích bổ sung
Định cấu hình tiện ích bổ sung của Google Workspace để gửi tất cả các yêu cầu HTTP của tiện ích đó đến miền tĩnh của mình. Tệp triển khai của bạn sẽ có dạng như sau:
{ "oauthScopes": [ "https://www.googleapis.com/auth/workspace.linkpreview", "https://www.googleapis.com/auth/workspace.linkcreate" ], "addOns": { "common": { "name": "Manage support cases", "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png", "layoutProperties": { "primaryColor": "#dd4b39" } }, "docs": { "linkPreviewTriggers": [ { "runFunction": "NGROK_STATIC_DOMAIN", "patterns": [ { "hostPattern": "example.com", "pathPrefix": "support/cases" }, { "hostPattern": "*.example.com", "pathPrefix": "cases" }, { "hostPattern": "cases.example.com" } ], "labelText": "Support case", "localizedLabelText": { "es": "Caso de soporte" }, "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png" } ], "createActionTriggers": [ { "id": "createCase", "labelText": "Create support case", "localizedLabelText": { "es": "Crear caso de soporte" }, "runFunction": "$URL2", "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png" } ] } } }Thay thế
NGROK_STATIC_DOMAINbằng miền tĩnh trong Tài khoảnngrok.Đặt dự án trên Google Cloud để sử dụng:
gcloud config set project PROJECT_IDThu nạp thông tin đăng nhập của người dùng mới để sử dụng cho chế độ Ứng dụng mặc định Thông tin xác thực:
gcloud auth application-default loginThay thế
PROJECT_IDbằng mã dự án cho dự án trên Google Cloud của ứng dụng.Tạo quá trình triển khai:
gcloud workspace-add-ons deployments create manageSupportCases \ --deployment-file=DEPLOYMENT_FILE_PATHThay thế
DEPLOYMENT_FILE_PATHbằng đường dẫn của tệp triển khai.Cài đặt quy trình triển khai:
gcloud workspace-add-ons deployments install manageSupportCases
Hình 2. Tiện ích bổ sung của Google Workspace gửi tất cả yêu cầu HTTP
thành miền tĩnh. Dịch vụ công cộng ngrok đóng vai trò là cầu nối giữa
Tiện ích bổ sung của Google Workspace và mã xử lý ứng dụng sẽ thực thi
cục bộ.
Kiểm thử tiện ích bổ sung của Google Workspace
Bạn có thể triển khai, thử nghiệm, gỡ lỗi và tự động tải lại cục bộ Tiện ích bổ sung của Google Workspace.
Node.js
Từ IDE
Visual Studio Codeđược cài đặt trong môi trường cục bộ của bạn, hãy làm như sau:- Trong cửa sổ mới, hãy mở thư mục
add-ons-samples/node/3p-resources. Định cấu hình ứng dụng để chạy cục bộ và gỡ lỗi tự động tải lại bằng cách thêm một phần phụ thuộc và hai tập lệnh vào tệp
package.json:{ ... "dependencies": { ... "@google-cloud/functions-framework": "^3.3.0" }, "scripts": { ... "start": "npx functions-framework --target=createLinkPreview --port=9000", "debug-watch": "nodemon --watch ./ --exec npm start" } ... }Từ thư mục gốc, cài đặt ứng dụng:
npm installTạo và định cấu hình khởi chạy có tên
Debug Watchđể kích hoạt tập lệnhdebug-watchbằng cách tạo tệp.vscode/launch.jsontrong thư mục gốc:{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "launch", "name": "Debug Watch", "cwd": "${workspaceRoot}", "runtimeExecutable": "npm", "runtimeArgs": ["run-script", "debug-watch"] }] }Thêm điểm ngắt sẽ tạm dừng xử lý yêu cầu HTTP trong
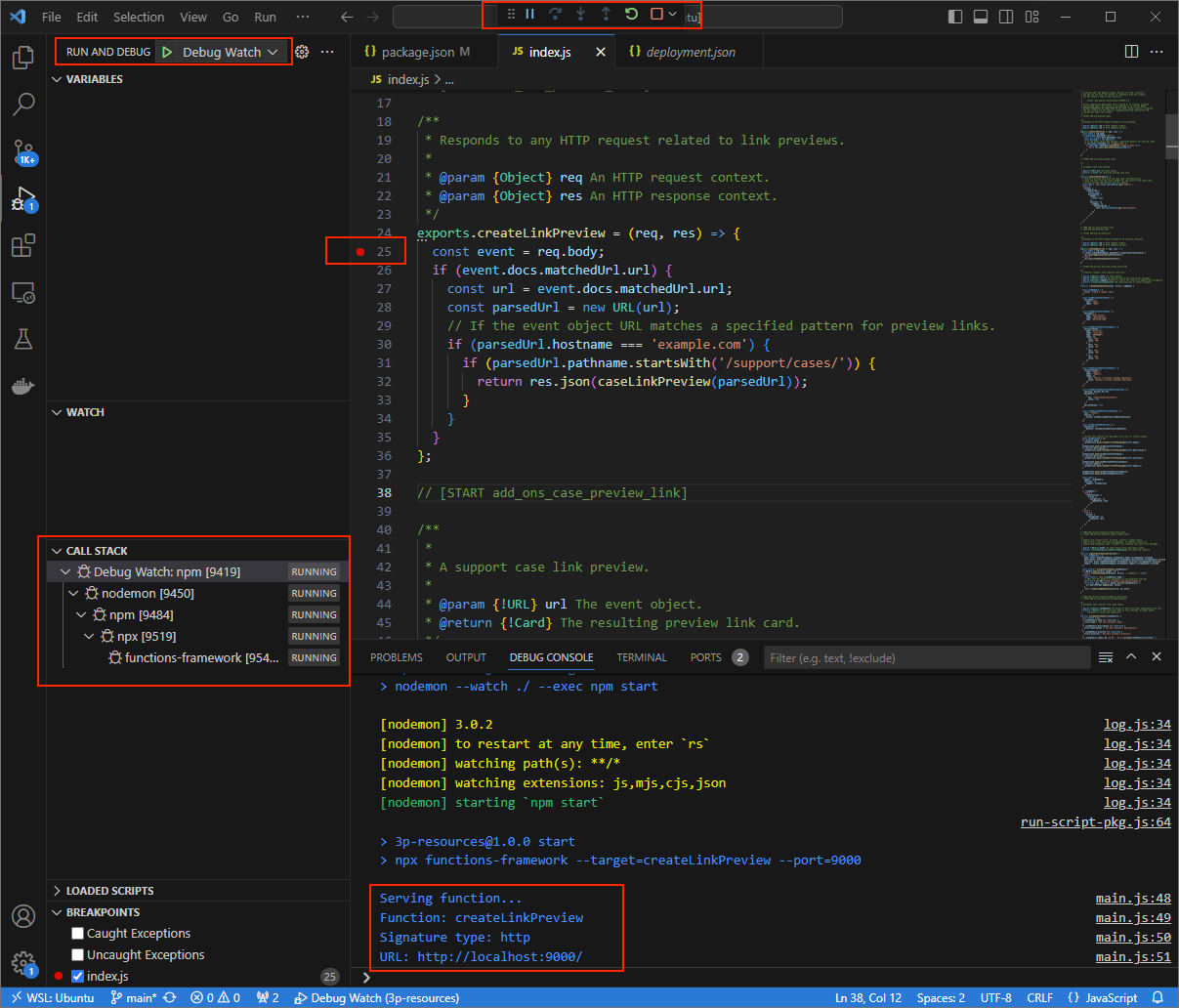
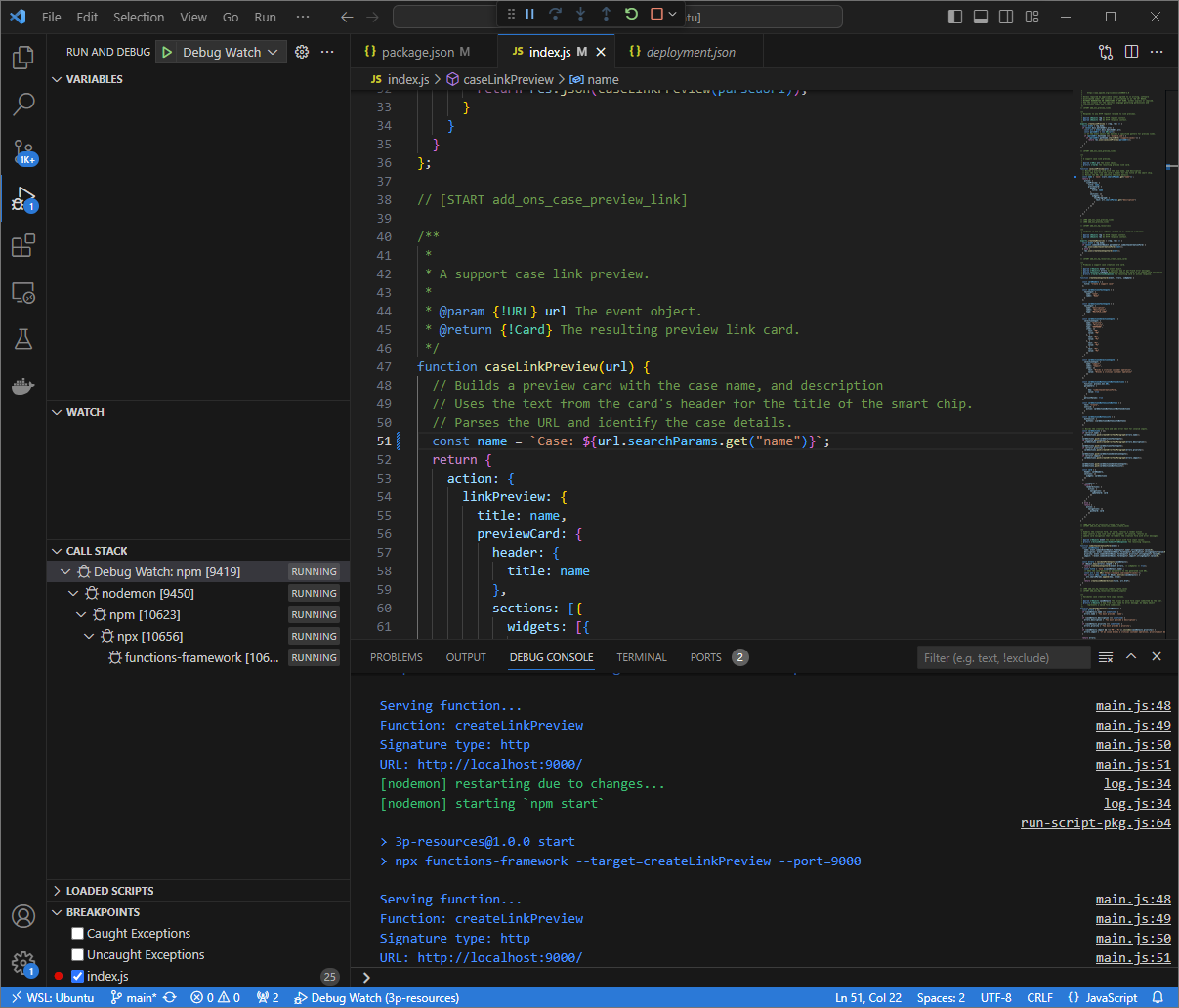
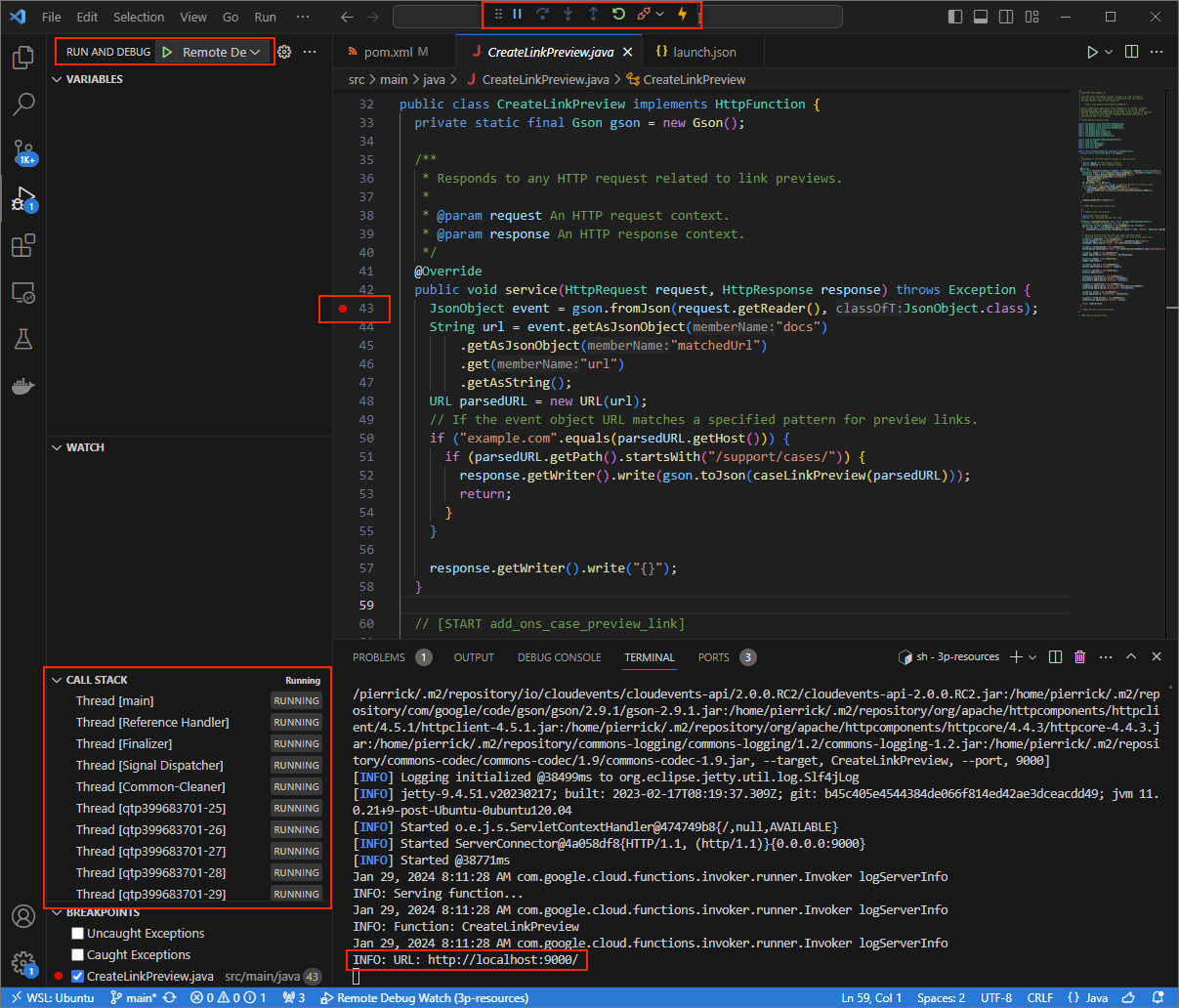
index.jstệp và bắt đầu chạy và gỡ lỗi bằng tính năng Đã thêm cấu hìnhDebug Watchtrước đó. Ứng dụng hiện chạy và theo dõi các yêu cầu HTTP trên cổng9000.
Hình 3. Ứng dụng đang chạy và theo dõi HTTP các yêu cầu trên cổng
9000.
- Trong cửa sổ mới, hãy mở thư mục
Chạy ứng dụng
ngroktrong môi trường cục bộ:ngrok http --domain=NGROK_STATIC_DOMAIN 9000Thay thế
NGROK_STATIC_DOMAINbằng miền tĩnh trong tài khoảnngrokcủa bạn. Tất cả yêu cầu hiện được chuyển hướng đến thiết bị cục bộ của bạn môi trường và cổng được ứng dụng sử dụng.
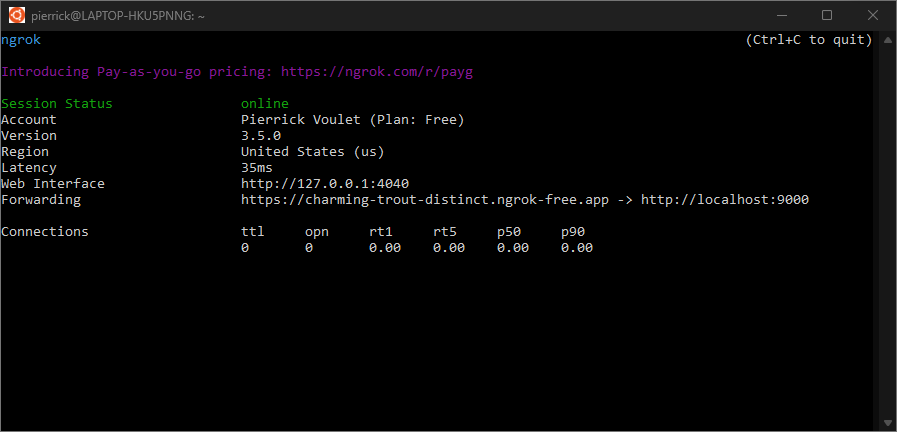
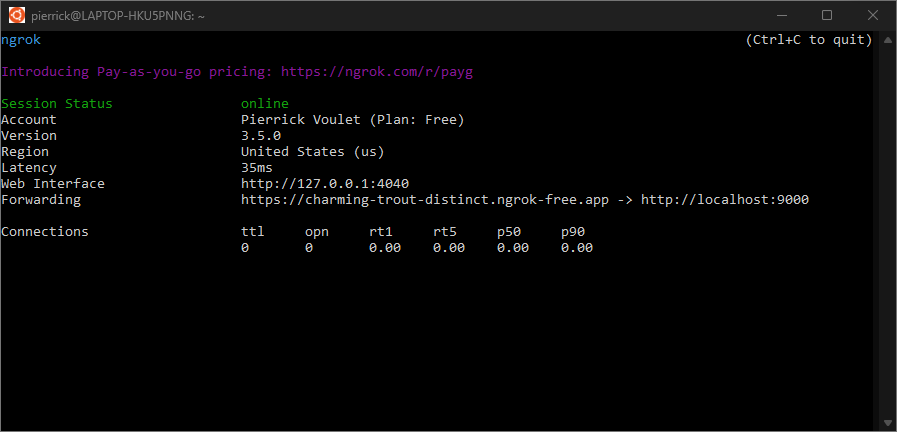
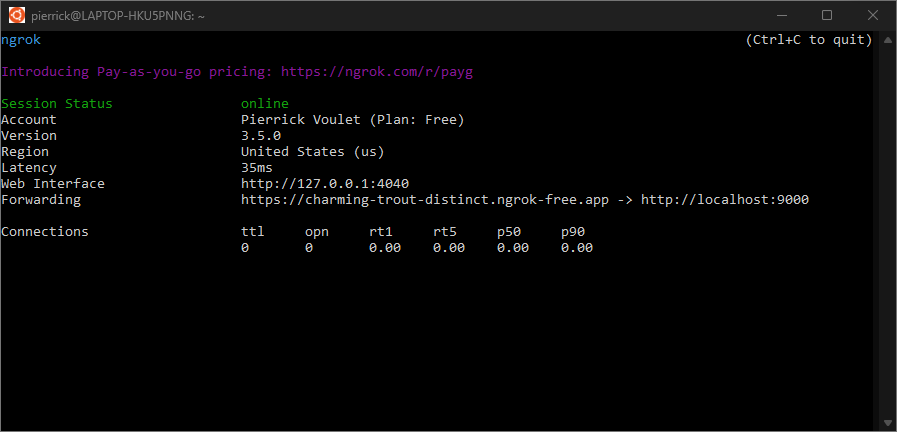
Hình 4. Thiết bị đầu cuối có máy chủ
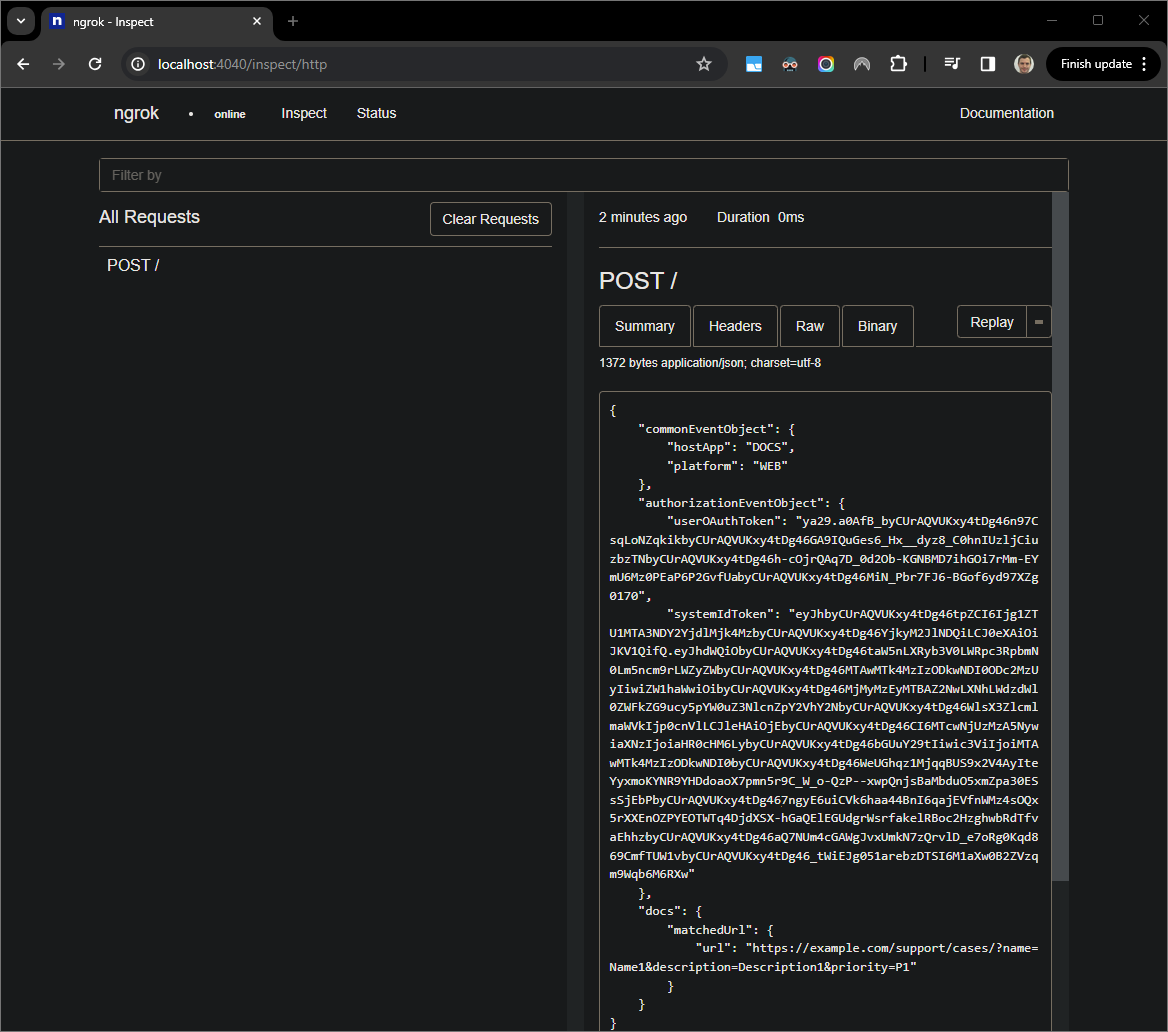
ngrokđang chạy và chuyển hướng.Một giao diện web cũng được bắt đầu trên máy chủ cục bộ của bạn bằng
ngrok, bạn có thể giám sát tất cả hoạt động bằng cách mở ứng dụng trong trình duyệt.
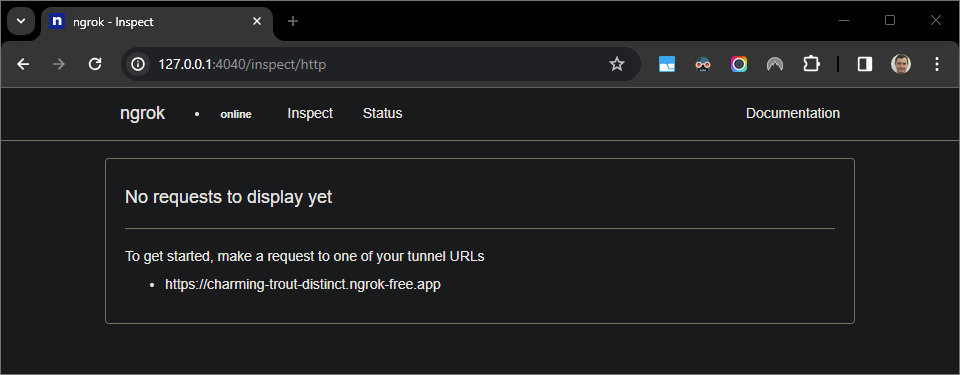
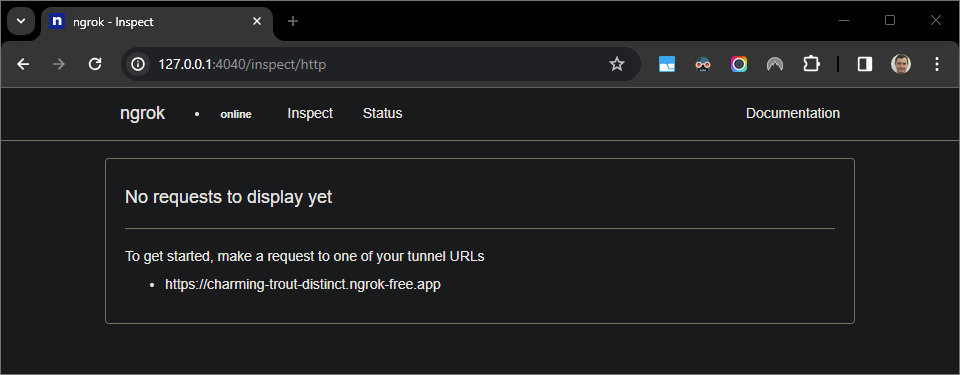
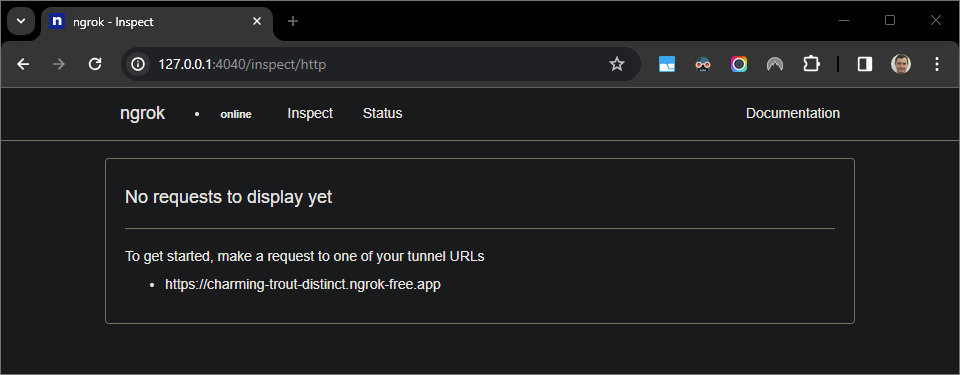
Hình 5. Giao diện web do ứng dụng
ngroklưu trữ không hiển thị yêu cầu HTTP nào.Kiểm tra tiện ích bổ sung của Google Workspace bằng cách xem trước URL của yêu cầu trong một Google Tài liệu bằng tài khoản người kiểm thử:
Tạo một tài liệu mới trên Google Tài liệu.
Nhập đường liên kết sau rồi nhấn phím
enter:https://example.com/support/case/?name=Name1&description=Description1&priority=P1Nhấp vào liên kết này.
Trong
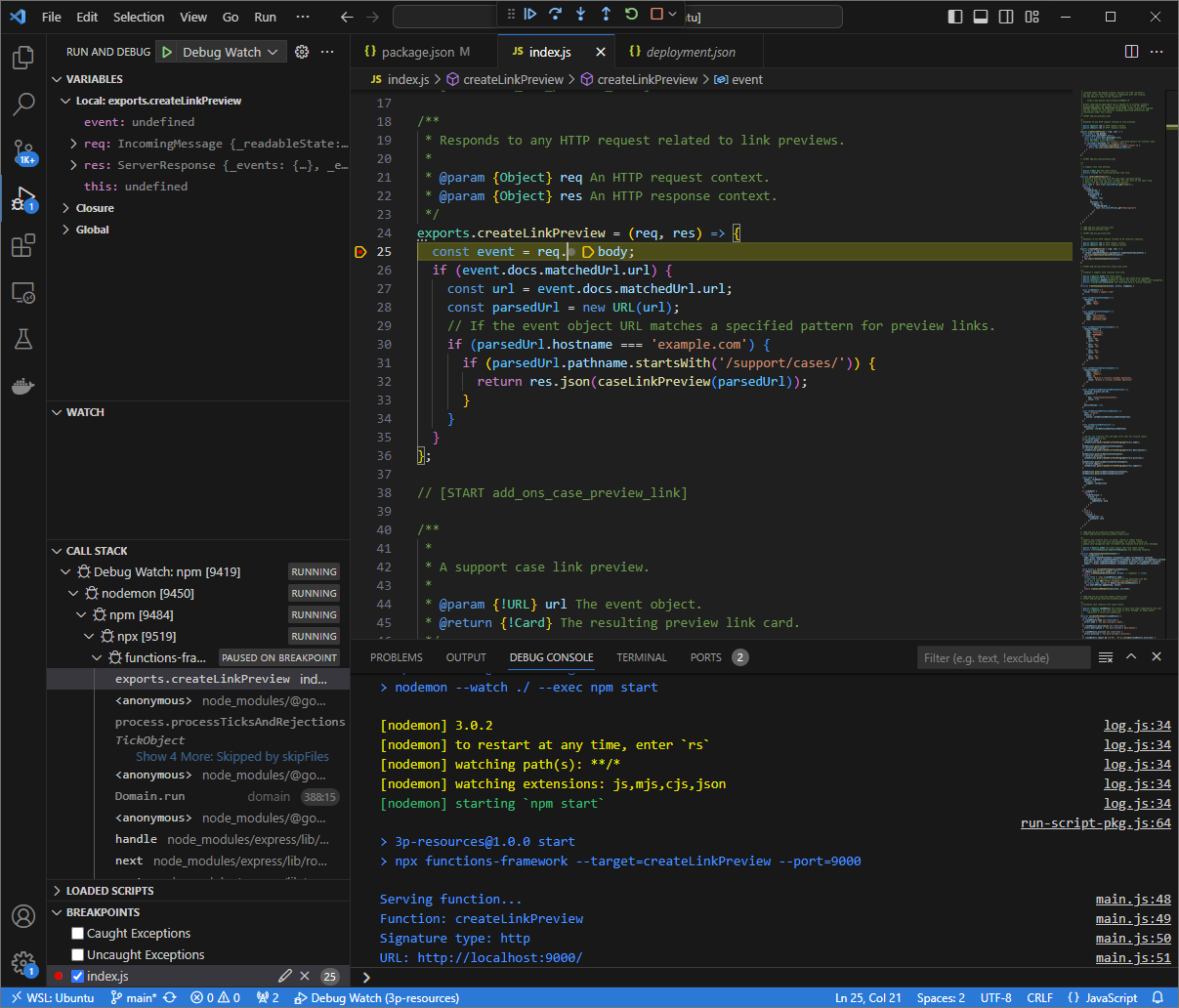
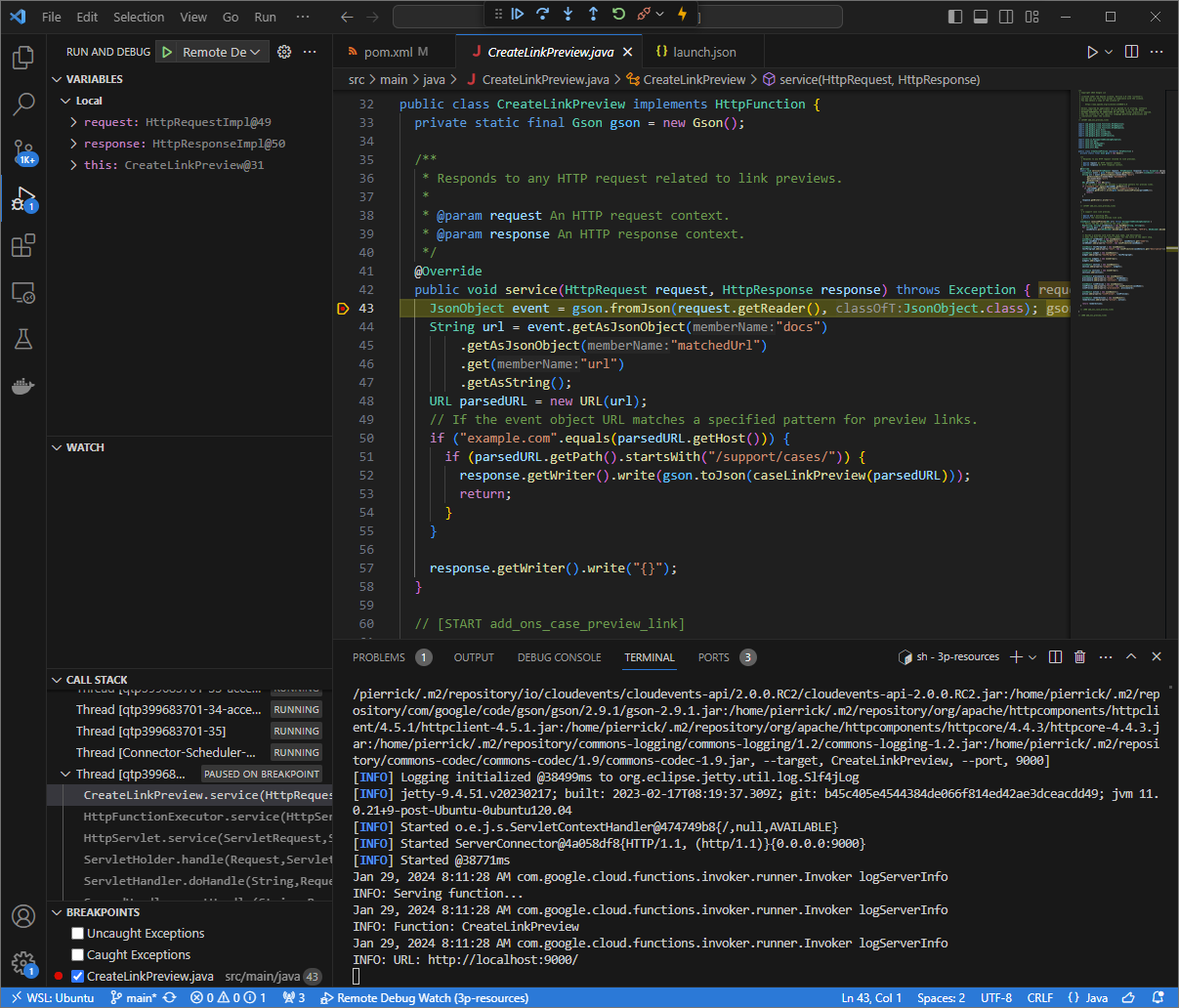
Visual Studio Codecủa môi trường cục bộ, bạn có thể thấy rằng quá trình thực thi bị tạm dừng tại điểm ngắt đã đặt.
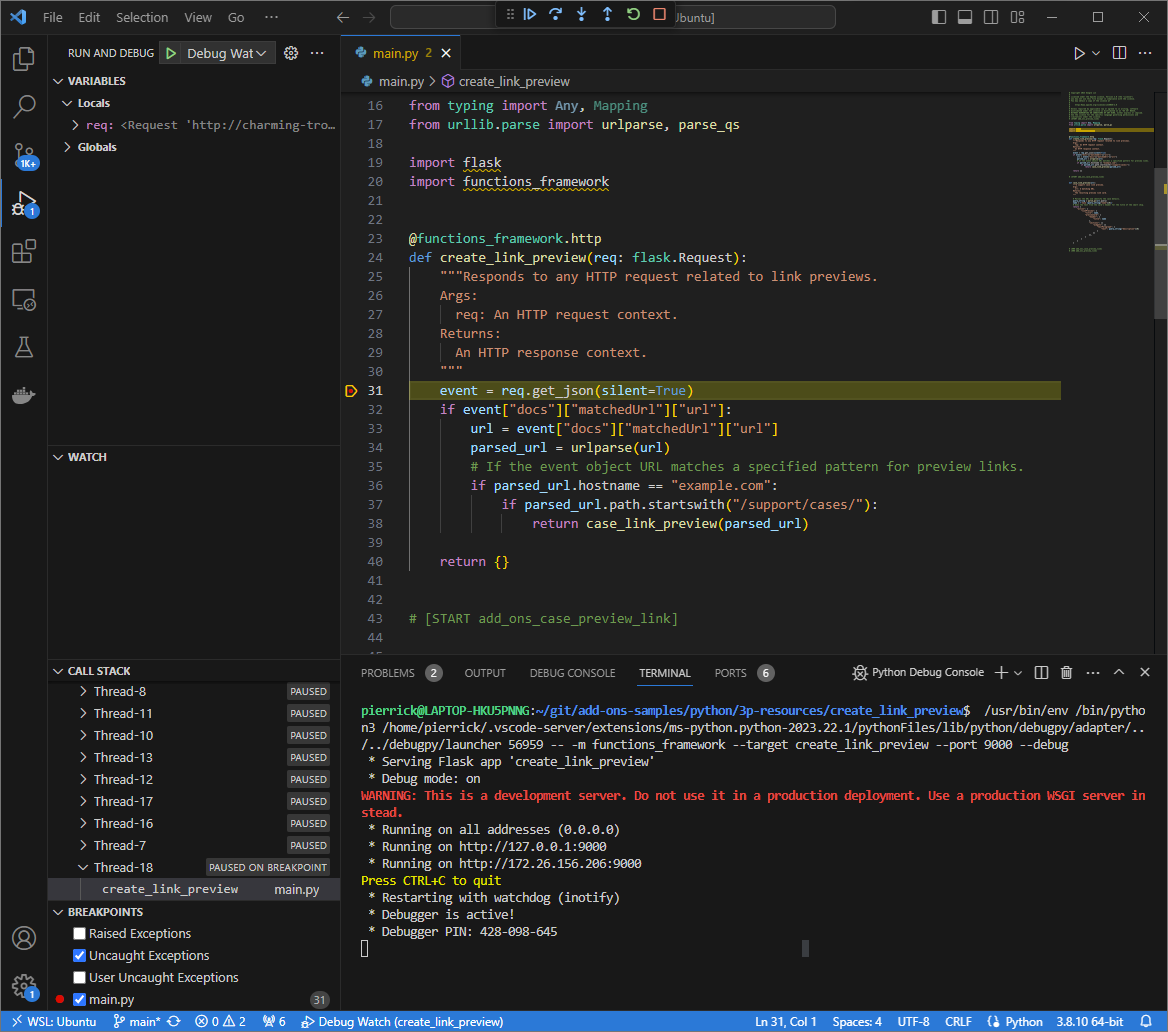
Hình 6. Quá trình thực thi sẽ bị tạm dừng tại điểm ngắt đã đặt.
Khi bạn tiếp tục thực thi qua trình gỡ lỗi của
Visual Studio Codetrước khi Tiện ích bổ sung của Google Workspace hết thời gian chờ Tiện ích bổ sung của Google Workspace hiển thị bản xem trước đường liên kết trong Google Tài liệu từ bộ nhớ đệm.Bạn có thể kiểm tra yêu cầu HTTP và nhật ký phản hồi từ giao diện web do ứng dụng
ngroklưu trữ trong môi trường cục bộ của bạn.
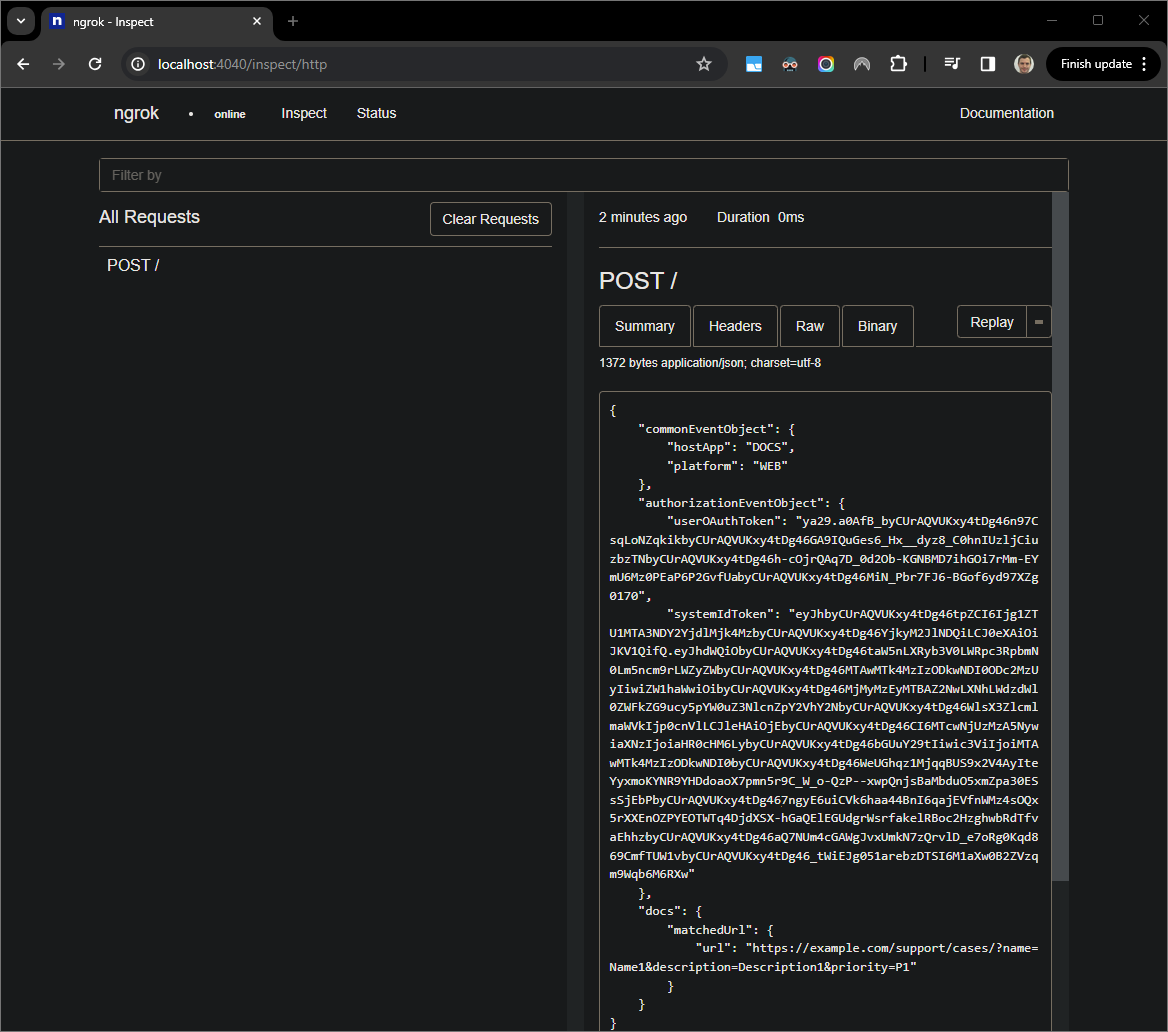
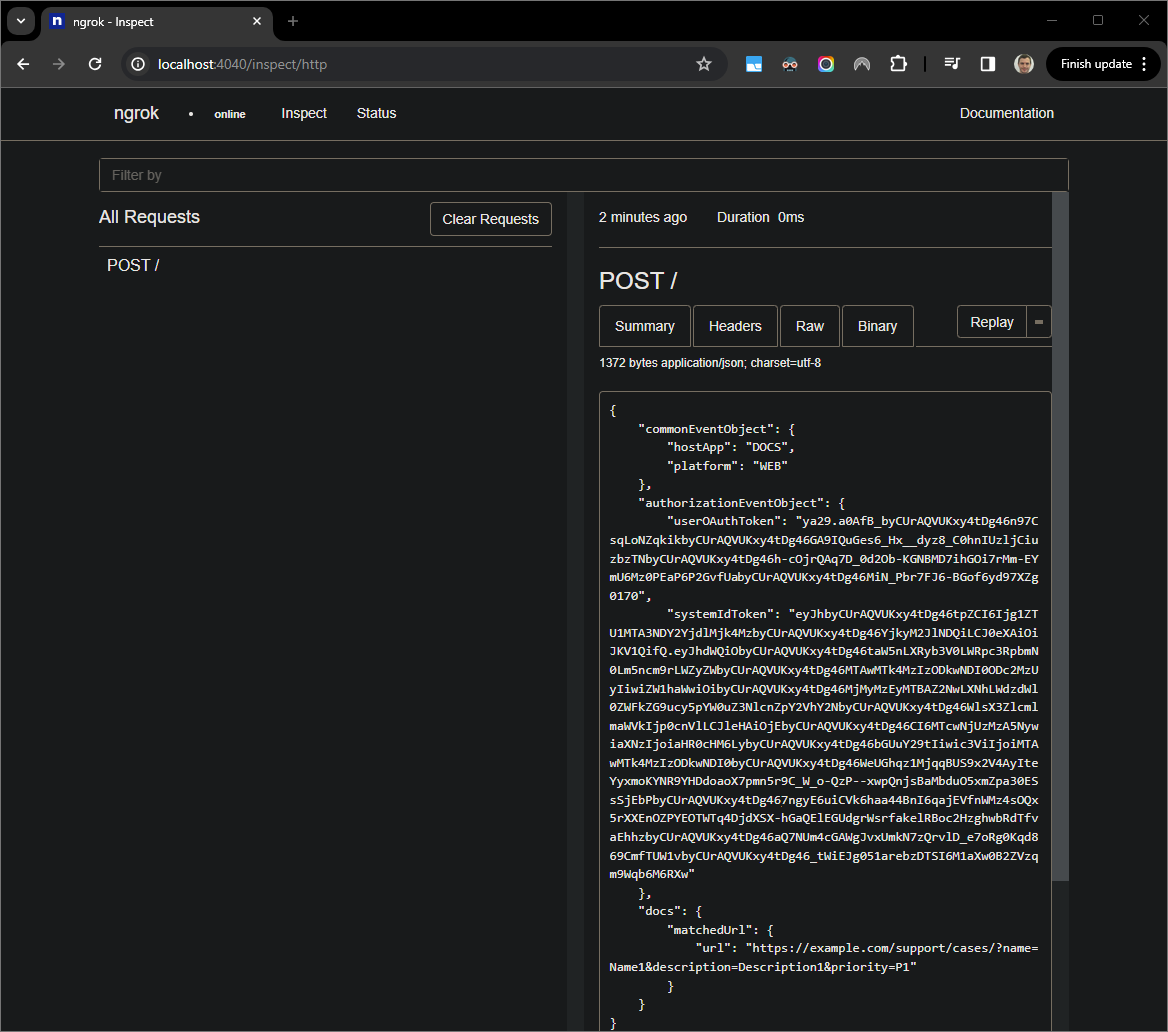
Hình 7. Yêu cầu HTTP từ giao diện web được lưu trữ bởi Ứng dụng
ngrok.Để thay đổi hành vi của ứng dụng, hãy thay thế
CasebằngCase:cùng dòng51/index.js. Khi bạn lưu tệp,nodemonsẽ tự động tải lại ứng dụng bằng mã nguồn đã cập nhật vàVisual Studio Codevẫn ở chế độ gỡ lỗi.
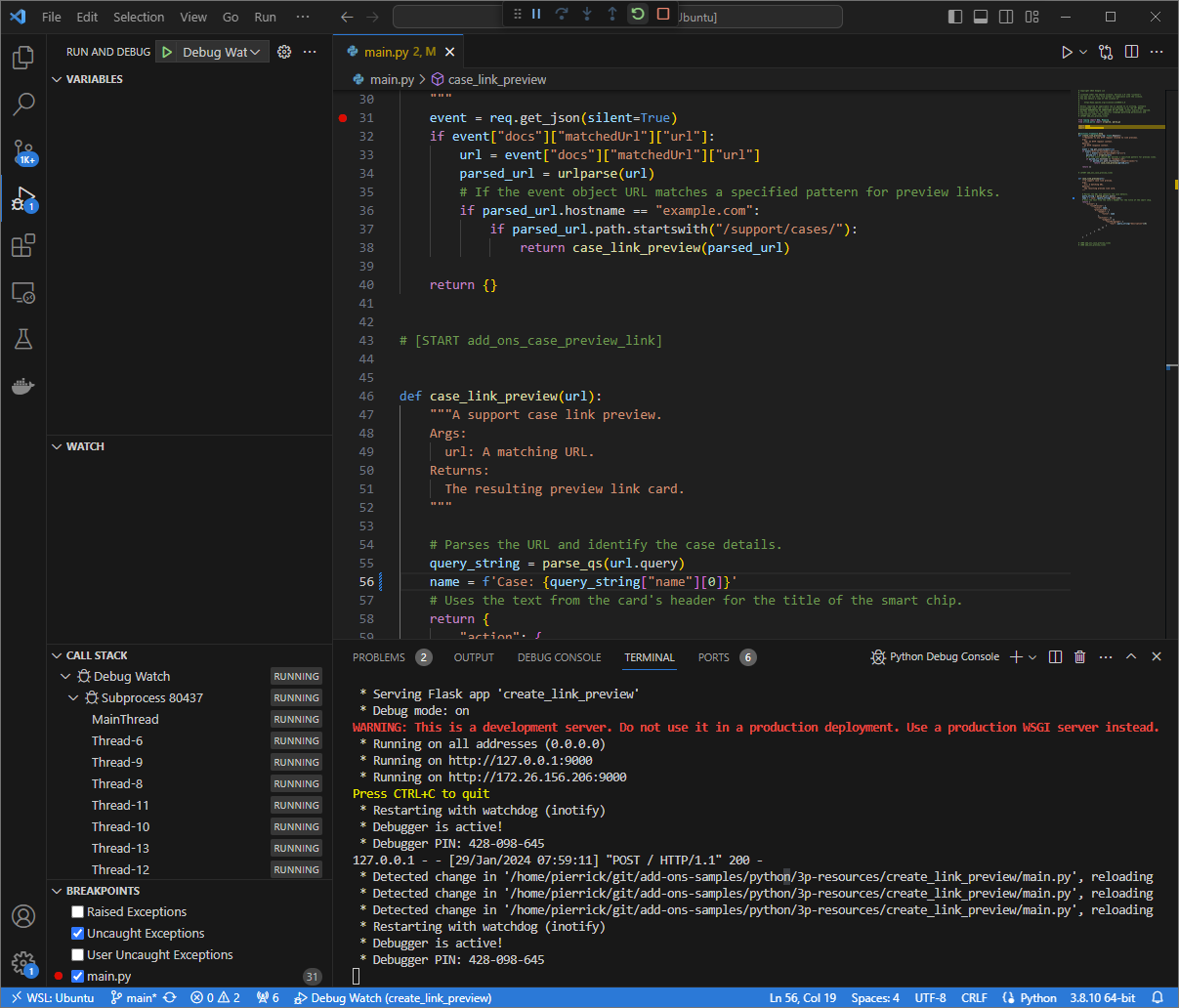
Hình 8. Ứng dụng đang chạy và theo dõi các yêu cầu HTTP trên cổng
9000đã tải thay đổi mã.Lần này, thay vì nhấp vào đường liên kết rồi đợi vài giây trong một tài liệu mới trên Google, bạn có thể chọn yêu cầu HTTP mới nhất ghi lại trên web giao diện do ứng dụng
ngroklưu trữ trong môi trường cục bộ của bạn rồi nhấp vàoReplay. Giống như lần trước, tiện ích bổ sung của Google Workspace không trả lời vì đang được tích cực gỡ lỗi.Khi bạn tiếp tục thực thi qua trình gỡ lỗi của
Visual Studio Codemà bạn có thể xem từ giao diện web do ứng dụngngroklưu trữ trong môi trường cục bộ nơi ứng dụng tạo phản hồi phiên bản cập nhật của thẻ xem trước.
Python
Từ IDE
Visual Studio Codeđược cài đặt trong môi trường cục bộ của bạn, hãy làm như sau:- Trong cửa sổ mới, hãy mở thư mục
add-ons-samples/python/3p-resources/create_link_preview. Tạo một môi trường ảo mới cho Python
envvà kích hoạt môi trường đó:virtualenv envsource env/bin/activateCài đặt tất cả phần phụ thuộc của dự án bằng
piptrong môi trường ảo môi trường:pip install -r requirements.txtTạo tệp
.vscode/launch.jsontrong thư mục gốc rồi định cấu hình khởi chạy có tênDebug Watchđể kích hoạt ứng dụng từ mô-đunfunctions-frameworktrên cổng9000ở chế độ gỡ lỗi trên môi trường ảoenv:{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "launch", "name": "Debug Watch", "python": "${workspaceFolder}/env/bin/python3", "module": "functions_framework", "args": [ "--target", "create_link_preview", "--port", "9000", "--debug" ] }] }Thêm điểm ngắt sẽ tạm dừng xử lý yêu cầu HTTP trong
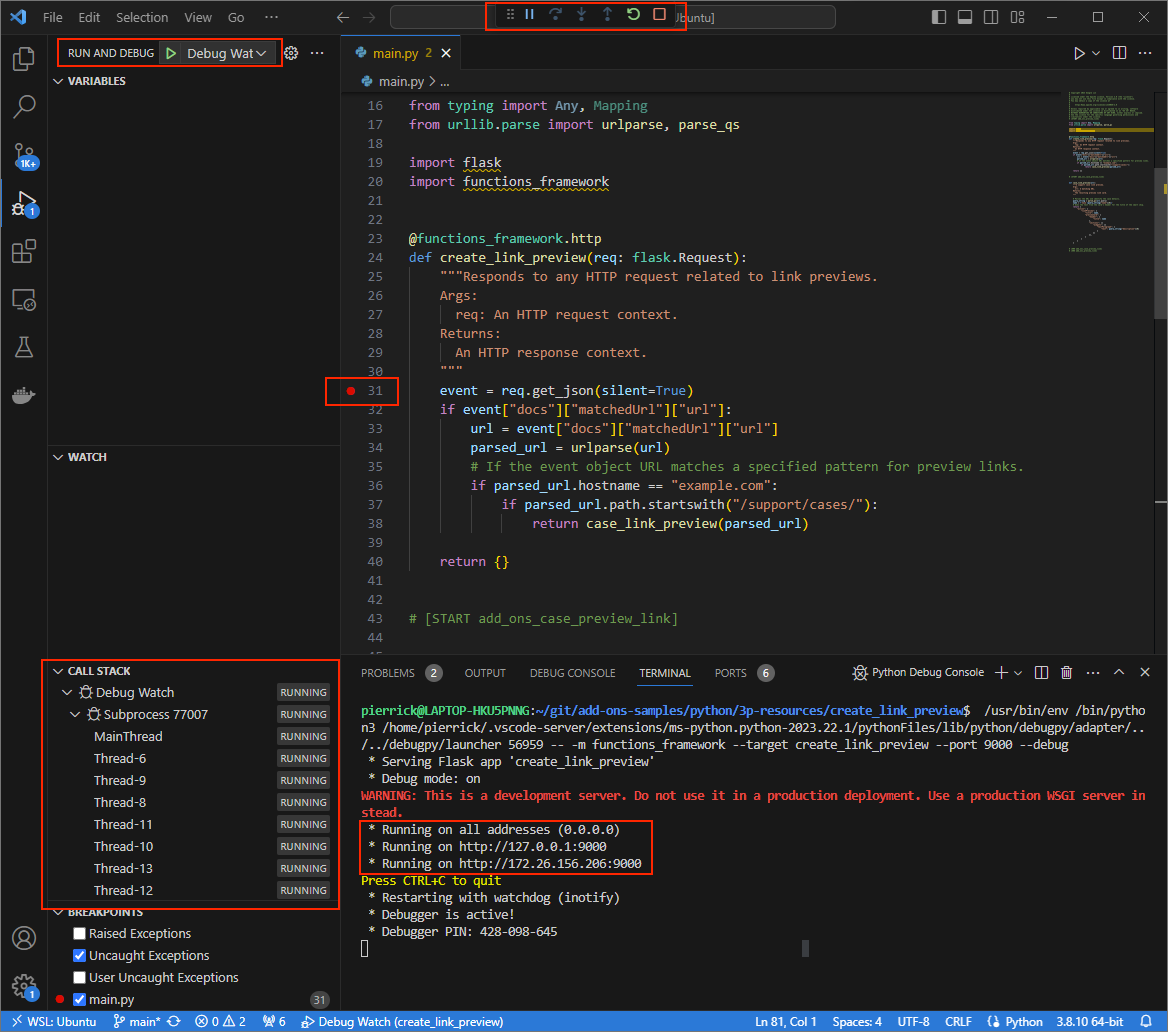
main.pytệp và bắt đầu chạy và gỡ lỗi bằng tính năng Đã thêm cấu hìnhDebug Watchtrước đó. Ứng dụng hiện chạy và theo dõi các yêu cầu HTTP trên cổng9000.
Hình 3. Ứng dụng đang chạy và theo dõi HTTP các yêu cầu trên cổng
9000.
- Trong cửa sổ mới, hãy mở thư mục
Chạy ứng dụng
ngroktrong môi trường cục bộ:ngrok http --domain=NGROK_STATIC_DOMAIN 9000Thay thế
NGROK_STATIC_DOMAINbằng miền tĩnh trong tài khoảnngrokcủa bạn. Tất cả yêu cầu hiện được chuyển hướng đến thiết bị cục bộ của bạn môi trường và cổng được ứng dụng sử dụng.
Hình 4. Thiết bị đầu cuối có máy chủ
ngrokđang chạy và chuyển hướng.Một giao diện web cũng được bắt đầu trên máy chủ cục bộ của bạn bằng
ngrok, bạn có thể giám sát tất cả hoạt động bằng cách mở ứng dụng trong trình duyệt.
Hình 5. Giao diện web do ứng dụng
ngroklưu trữ không hiển thị yêu cầu HTTP nào.Kiểm tra tiện ích bổ sung của Google Workspace bằng cách xem trước URL của yêu cầu trong một Google Tài liệu bằng tài khoản người kiểm thử:
Tạo một tài liệu mới trên Google Tài liệu.
Nhập đường liên kết sau rồi nhấn phím
enter:https://example.com/support/case/?name=Name1&description=Description1&priority=P1Nhấp vào liên kết này.
Trong
Visual Studio Codecủa môi trường cục bộ, bạn có thể thấy rằng quá trình thực thi bị tạm dừng tại điểm ngắt đã đặt.
Hình 6. Quá trình thực thi sẽ bị tạm dừng tại điểm ngắt đã đặt.
Khi bạn tiếp tục thực thi qua trình gỡ lỗi của
Visual Studio Codetrước khi Tiện ích bổ sung của Google Workspace hết thời gian chờ Tiện ích bổ sung của Google Workspace hiển thị bản xem trước đường liên kết trong Google Tài liệu từ bộ nhớ đệm.Bạn có thể kiểm tra yêu cầu HTTP và nhật ký phản hồi từ giao diện web do ứng dụng
ngroklưu trữ trong môi trường cục bộ của bạn.
Hình 7. Yêu cầu HTTP từ giao diện web được lưu trữ bởi Ứng dụng
ngrok.Để thay đổi hành vi của ứng dụng, hãy thay thế
CasebằngCase:cùng dòng56trong số tệpmain.py. Khi bạn lưu tệp,Visual Studio Codetự động tải lại ứng dụng bằng mã nguồn đã cập nhật và vẫn ở chế độ gỡ lỗi.
Hình 8. Ứng dụng đang chạy và theo dõi các yêu cầu HTTP trên cổng
9000đã tải thay đổi mã.Lần này, thay vì nhấp vào đường liên kết rồi đợi vài giây trong một tài liệu mới trên Google, bạn có thể chọn yêu cầu HTTP mới nhất ghi lại trên web giao diện do ứng dụng
ngroklưu trữ trong môi trường cục bộ của bạn rồi nhấp vàoReplay. Giống như lần trước, tiện ích bổ sung của Google Workspace không trả lời vì đang được tích cực gỡ lỗi.Khi bạn tiếp tục thực thi qua trình gỡ lỗi của
Visual Studio Codemà bạn có thể xem từ giao diện web do ứng dụngngroklưu trữ trong môi trường cục bộ nơi ứng dụng tạo phản hồi phiên bản cập nhật của thẻ xem trước.
Java
Từ IDE
Visual Studio Codeđược cài đặt trong môi trường cục bộ của bạn, hãy làm như sau:- Trong cửa sổ mới, hãy mở thư mục
add-ons-samples/java/3p-resources. Định cấu hình dự án Maven để chạy ứng dụng
CreateLinkPreviewtrên cổng9000cục bộ bằng cách thêm Đám mây Trình bổ trợ xây dựng Khung hàm chức năngfunction-maven-plugintrong phần tử Tệppom.xml:... <plugin> <groupId>com.google.cloud.functions</groupId> <artifactId>function-maven-plugin</artifactId> <version>0.11.0</version> <configuration> <functionTarget>CreateLinkPreview</functionTarget> <port>9000</port> </configuration> </plugin> ...Giờ đây, bạn có thể chạy ứng dụng cục bộ ở chế độ gỡ lỗi:
mvnDebug function:run Preparing to execute Maven in debug mode Listening for transport dt_socket at address: 8000Tạo tệp
.vscode/launch.jsontrong thư mục gốc rồi định cấu hình khởi chạy có tênRemote Debug Watchđính kèm với ứng dụng đã chạy trước đó với cổng8000:{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Remote Debug Watch", "projectName": "http-function", "hostName": "localhost", "port": 8000 }] }Thêm điểm ngắt sẽ tạm dừng xử lý yêu cầu HTTP trong
CreateLinkPreview.javatệp rồi bắt đầu đính kèm và gỡ lỗi bằng tính năng Đã thêm cấu hìnhRemote Debug Watchtrước đó. Ứng dụng này hiện đang chạy và theo dõi các yêu cầu HTTP trên cổng9000.
Hình 3. Ứng dụng đang chạy và theo dõi HTTP các yêu cầu trên cổng
9000.
- Trong cửa sổ mới, hãy mở thư mục
Chạy ứng dụng
ngroktrong môi trường cục bộ:ngrok http --domain=NGROK_STATIC_DOMAIN 9000Thay thế
NGROK_STATIC_DOMAINbằng miền tĩnh trong tài khoảnngrokcủa bạn. Tất cả yêu cầu hiện được chuyển hướng đến thiết bị cục bộ của bạn môi trường và cổng được ứng dụng sử dụng.
Hình 4. Thiết bị đầu cuối có máy chủ
ngrokđang chạy và chuyển hướng.Một giao diện web cũng được bắt đầu trên máy chủ cục bộ của bạn bằng
ngrok, bạn có thể giám sát tất cả hoạt động bằng cách mở ứng dụng trong trình duyệt.
Hình 5. Giao diện web do ứng dụng
ngroklưu trữ không hiển thị yêu cầu HTTP nào.Kiểm tra tiện ích bổ sung của Google Workspace bằng cách xem trước URL của yêu cầu trong một Google Tài liệu bằng tài khoản người kiểm thử:
Tạo một tài liệu mới trên Google Tài liệu.
Nhập đường liên kết sau rồi nhấn phím
enter:https://example.com/support/case/?name=Name1&description=Description1&priority=P1Nhấp vào liên kết này.
Trong
Visual Studio Codecủa môi trường cục bộ, bạn có thể thấy rằng quá trình thực thi bị tạm dừng tại điểm ngắt đã đặt.
Hình 6. Quá trình thực thi sẽ bị tạm dừng tại điểm ngắt đã đặt.
Khi bạn tiếp tục thực thi qua trình gỡ lỗi của
Visual Studio Codetrước khi Tiện ích bổ sung của Google Workspace hết thời gian chờ Tiện ích bổ sung của Google Workspace hiển thị bản xem trước đường liên kết trong Google Tài liệu từ bộ nhớ đệm.Bạn có thể kiểm tra yêu cầu HTTP và nhật ký phản hồi từ giao diện web do ứng dụng
ngroklưu trữ trong môi trường cục bộ của bạn.
Hình 7. Yêu cầu HTTP từ giao diện web được lưu trữ bởi Ứng dụng
ngrok.Để thay đổi hành vi của ứng dụng, hãy thay thế
CasebằngCase:cùng dòng78trong số tệpCreateLinkPreview.java, khởi động lạimvnDebugvà chạy lạiRemote Debug Watchđể đính kèm lại và khởi động lại gỡ lỗi.Lần này, thay vì nhấp vào đường liên kết rồi đợi vài giây trong một tài liệu mới trên Google, bạn có thể chọn yêu cầu HTTP mới nhất ghi lại trên web giao diện do ứng dụng
ngroklưu trữ trong môi trường cục bộ của bạn rồi nhấp vàoReplay. Giống như lần trước, tiện ích bổ sung của Google Workspace không trả lời vì đang được tích cực gỡ lỗi.Khi bạn tiếp tục thực thi qua trình gỡ lỗi của
Visual Studio Codemà bạn có thể xem từ giao diện web do ứng dụngngroklưu trữ trong môi trường cục bộ nơi ứng dụng tạo phản hồi phiên bản cập nhật của thẻ xem trước.
Gỡ lỗi từ môi trường từ xa
Trong phần này, bạn tương tác với Tiện ích bổ sung của Google Workspace thực thi trên một môi trường từ xa.
Hình 9. Gỡ lỗi từ môi trường từ xa.
Điều kiện tiên quyết
- Tiện ích bổ sung của Google Workspace mà bạn đã triển khai và cài đặt.
- Ứng dụng của bạn đang chạy trong môi trường từ xa với trình gỡ lỗi
được bật trên một cổng nhất định, nó sẽ được tham chiếu là
REMOTE_DEBUG_PORTtrong phần hướng dẫn của tài liệu này. - Môi trường cục bộ có thể
sshvào môi trường từ xa. - Một IDE được thiết lập trong môi trường cục bộ có thể gỡ lỗi. Chúng tôi sử dụng
Visual Studio CodeIDE và mặc định của IDE gỡ lỗi trong chỉ nhằm mục đích minh hoạ.
Kết nối môi trường cục bộ và từ xa
Trong môi trường cục bộ từ nơi bạn muốn bắt đầu một ứng dụng gỡ lỗi thiết lập đường hầm SSH:
ssh -L LOCAL_DEBUG_PORT:localhost:REMOTE_DEBUG_PORT REMOTE_USERNAME@REMOTE_ADDRESS
Thay thế đoạn mã sau:
LOCAL_DEBUG_PORT: Cổng gỡ lỗi trong môi trường.REMOTE_USERNAME: Tên người dùng trong môi trường từ xa.REMOTE_ADDRESS: Địa chỉ của môi trường từ xa.REMOTE_DEBUG_PORT: Cổng gỡ lỗi trên điều khiển từ xa môi trường.
Cổng gỡ lỗi trong môi trường cục bộ của bạn hiện được liên kết với cổng gỡ lỗi trong môi trường từ xa.
Bắt đầu gỡ lỗi
Trong IDE Visual Studio Code được cài đặt trong môi trường cục bộ của bạn, hãy thực hiện
sau:
- Trong cửa sổ mới, hãy mở mã nguồn của ứng dụng.
Tạo tệp
.vscode/launch.jsontrong thư mục gốc và định cấu hình khởi chạy có tênDebug Remote, đính kèm vào cổng gỡ lỗi trong môi trường:Node.js
{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "attach", "name": "Debug Remote", "address": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }Python
{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "attach", "name": "Debug Remote", "connect": { "host": "127.0.0.1", "port": LOCAL_DEBUG_PORT } }] }Java
{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Debug Remote", "hostName": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }Thay thế
LOCAL_DEBUG_PORTbằng cổng gỡ lỗi trong môi trường cục bộ.Thêm điểm ngắt vào mã nguồn của ứng dụng để tạm dừng yêu cầu HTTP xử lý và bắt đầu chạy gỡ lỗi bằng cấu hình
Debug Remoteđã thêm trước đó.
Tương tác với tiện ích bổ sung của Google Workspace mà bạn đã cài đặt. Thông tin
Tiện ích bổ sung của Google Workspace không trả lời vì đang được tích cực hoạt động
đã gỡ lỗi
trong IDE Visual Studio Code.
Chủ đề có liên quan
Tìm hiểu cách truy vấn nhật ký lỗi.



