En tant que développeur de modules complémentaires Google Workspace, vous devrez peut-être déboguer du code pour tester les modifications ou résoudre des problèmes complexes. Déboguer les modules complémentaires Google Workspace peut s'effectuer de différentes manières en fonction de l'architecture de votre application, l'application, la façon dont elle est déployée et vos préférences.
Cette page explique comment déboguer un module complémentaire HTTP Google Workspace à l'aide de ngrok, une plate-forme d'entrée unifiée que vous pouvez utiliser pour tester des environnements de développement Google Cloud. Dans ce guide, vous allez tester les modifications de code dans un environnement et résoudre les problèmes dans un environnement distant.
Déboguer à partir de l'environnement de développement local
Dans cette section, vous interagissez avec votre module complémentaire Google Workspace s'exécute dans votre environnement local.
Figure 1. Procédez au débogage dans un environnement de développement local.
Prérequis
Node.js
- Dernières versions de
nodeetnpminstallé dans votre environnement local. Dernière version de
nodemoninstallée sur votre ordinateur est utilisé pour l'actualisation automatique:npm install -g nodemonUn projet Google Cloud. Vous pouvez suivre les sections Conditions préalables, et configurez le environnement du Guide de démarrage rapide guide.
Code du module complémentaire Google Workspace à déboguer dans votre environnement environnement. Nous utilisons les fonctionnalités du lien d'aperçu de l'exemple de code.
3p-resourcesdu dépôt GitHubgoogleworkspace/add-ons-samplesde ce guide à titre d'illustration.Un IDE configuré dans votre environnement local et capable de déboguer Nous utilisons les
Visual Studio CodeIDE et son IDE par défaut fonctionnalités de débogage ce guide à titre d'illustration.Un compte
ngrokDernière version de
gcloudinstallée et initialisées dans votre environnement local.
Python
- Dernière version de
python3installée dans votre environnement local. - La dernière version de
pipetvirtualenvinstallé dans votre dans l'environnement local, ils permettent de gérer les packages Python et les respectivement. - Un projet Google Cloud. Vous pouvez suivre les sections Conditions préalables, et configurez le environnement du Guide de démarrage rapide guide.
- Code du module complémentaire Google Workspace à déboguer dans votre environnement
environnement. Nous utilisons les fonctionnalités du lien d'aperçu de l'exemple de code.
3p-resourcesdu dépôt GitHubgoogleworkspace/add-ons-samplesde ce guide à titre d'illustration. - Un IDE configuré dans votre environnement local et capable de déboguer Nous utilisons les
Visual Studio CodeIDE et son IDE par défaut fonctionnalités de débogage ce guide à titre d'illustration. - Un compte
ngrok - Dernière version de
gcloudinstallée et initialisées dans votre environnement local.
Java
- La dernière version stable de
Java SE 11's JDKinstallée sur votre environnement. - Dernière version de
Apache Maveninstallée dans votre environnement local ; il est utilisé pour gérer les projets Java. - Un projet Google Cloud. Vous pouvez suivre les sections Conditions préalables, et configurez le environnement du Guide de démarrage rapide guide.
- Code du module complémentaire Google Workspace à déboguer dans votre environnement
environnement. Nous utilisons les fonctionnalités du lien d'aperçu de l'exemple de code.
3p-resourcesdu dépôt GitHubgoogleworkspace/add-ons-samplesde ce guide à titre d'illustration. - Un IDE configuré dans votre environnement local et capable de déboguer Nous utilisons les
Visual Studio CodeIDE et son IDE par défaut fonctionnalités de débogage ce guide à titre d'illustration. - Un compte
ngrok - Dernière version de
gcloudinstallée et initialisées dans votre environnement local.
Rendre le service localhost disponible publiquement
Vous devez connecter votre environnement local à Internet pour que
le module complémentaire Google Workspace peut y accéder. L'application ngrok est utilisée
pour rediriger les requêtes HTTP effectuées vers une URL publique vers votre environnement local.
- Dans un navigateur de votre environnement local, connectez-vous à votre compte
ngrok. - Installez l'application et configurez votre
authtokendans votre environnement cloud. - Créez un domaine statique dans votre
ngrok, il est référencé sous la formeNGROK_STATIC_DOMAINdans les instructions de ce guide.
Créer et installer le déploiement du module complémentaire
Configurez le module complémentaire Google Workspace pour qu'il envoie toutes ses requêtes HTTP au votre domaine statique. Votre fichier de déploiement doit se présenter comme suit:
{ "oauthScopes": [ "https://www.googleapis.com/auth/workspace.linkpreview", "https://www.googleapis.com/auth/workspace.linkcreate" ], "addOns": { "common": { "name": "Manage support cases", "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png", "layoutProperties": { "primaryColor": "#dd4b39" } }, "docs": { "linkPreviewTriggers": [ { "runFunction": "NGROK_STATIC_DOMAIN", "patterns": [ { "hostPattern": "example.com", "pathPrefix": "support/cases" }, { "hostPattern": "*.example.com", "pathPrefix": "cases" }, { "hostPattern": "cases.example.com" } ], "labelText": "Support case", "localizedLabelText": { "es": "Caso de soporte" }, "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png" } ], "createActionTriggers": [ { "id": "createCase", "labelText": "Create support case", "localizedLabelText": { "es": "Crear caso de soporte" }, "runFunction": "$URL2", "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png" } ] } } }Remplacez
NGROK_STATIC_DOMAINpar le domaine statique de votre Comptengrok.Définissez le projet Google Cloud à utiliser:
gcloud config set project PROJECT_IDProcurez-vous de nouveaux identifiants utilisateur à utiliser pour les paramètres par défaut de l'application Identifiants:
gcloud auth application-default loginRemplacez
PROJECT_IDpar le ID du projet pour le projet Google Cloud de l'application.Créez le déploiement :
gcloud workspace-add-ons deployments create manageSupportCases \ --deployment-file=DEPLOYMENT_FILE_PATHRemplacez
DEPLOYMENT_FILE_PATHpar le chemin d'accès de votre fichier de déploiement.Installez le déploiement:
gcloud workspace-add-ons deployments install manageSupportCases
Figure 2. Le module complémentaire Google Workspace envoie toutes ses requêtes HTTP
au domaine statique. Le service public ngrok sert de passerelle entre les
le module complémentaire Google Workspace et le code de l'application qui s'exécute
localement.
Tester le module complémentaire Google Workspace
Vous pouvez déployer, tester, déboguer et recharger automatiquement votre du module complémentaire Google Workspace.
Node.js
Depuis l'IDE
Visual Studio Codeinstallé dans votre environnement local, effectuer les opérations suivantes:- Ouvrez le dossier dans une nouvelle fenêtre.
add-ons-samples/node/3p-resources Configurer l'application pour l'exécution locale et l'actualisation automatique du débogage en en ajoutant une dépendance et deux scripts dans le fichier
package.json:{ ... "dependencies": { ... "@google-cloud/functions-framework": "^3.3.0" }, "scripts": { ... "start": "npx functions-framework --target=createLinkPreview --port=9000", "debug-watch": "nodemon --watch ./ --exec npm start" } ... }À partir du répertoire racine, installez l'application:
npm installCréez et configurez un lancement nommé
Debug Watchqui déclenche l'événement scriptdebug-watchen créant le fichier.vscode/launch.jsondans le répertoire racine:{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "launch", "name": "Debug Watch", "cwd": "${workspaceRoot}", "runtimeExecutable": "npm", "runtimeArgs": ["run-script", "debug-watch"] }] }Ajoutez un point d'arrêt qui suspend le traitement de la requête HTTP dans le
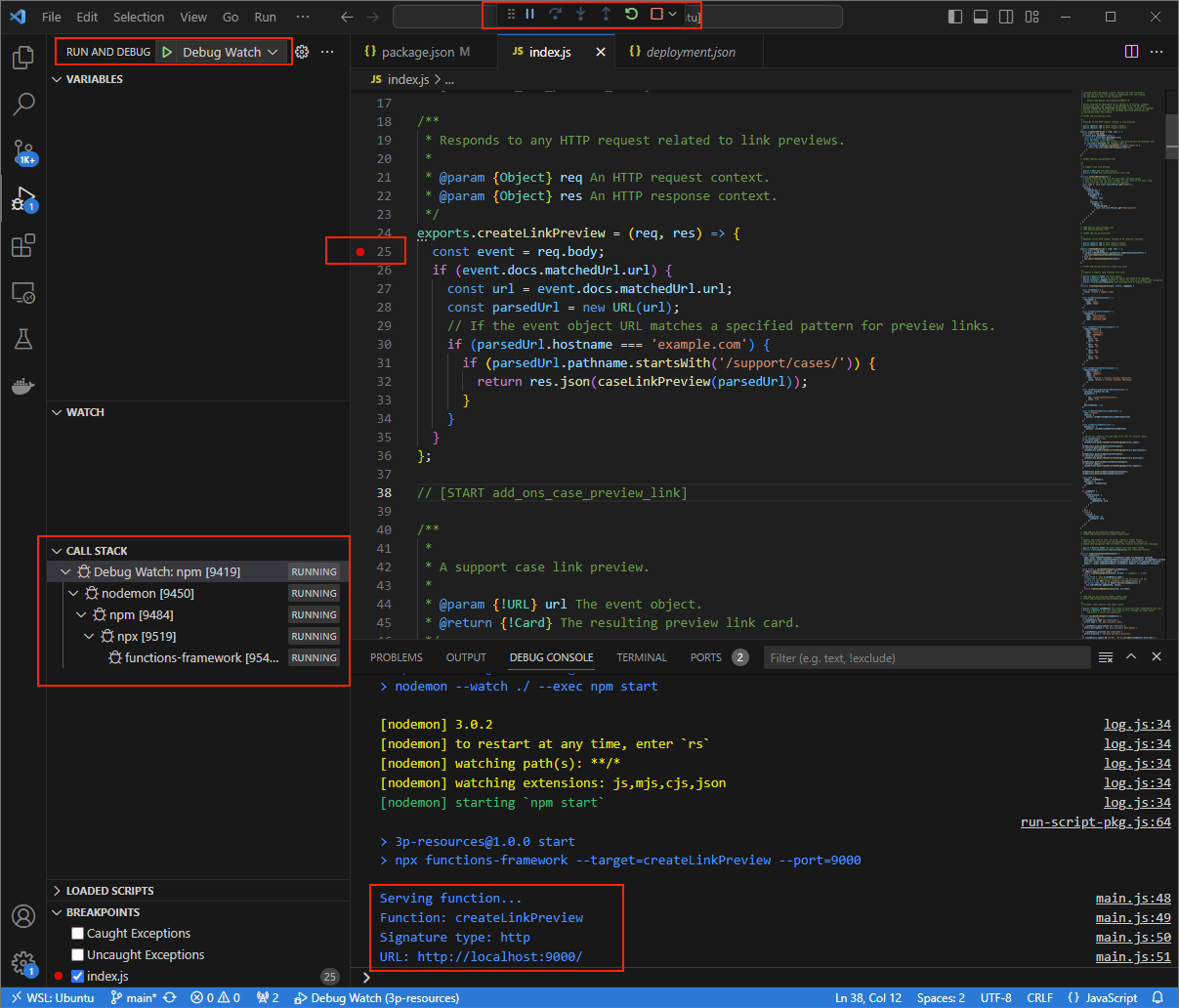
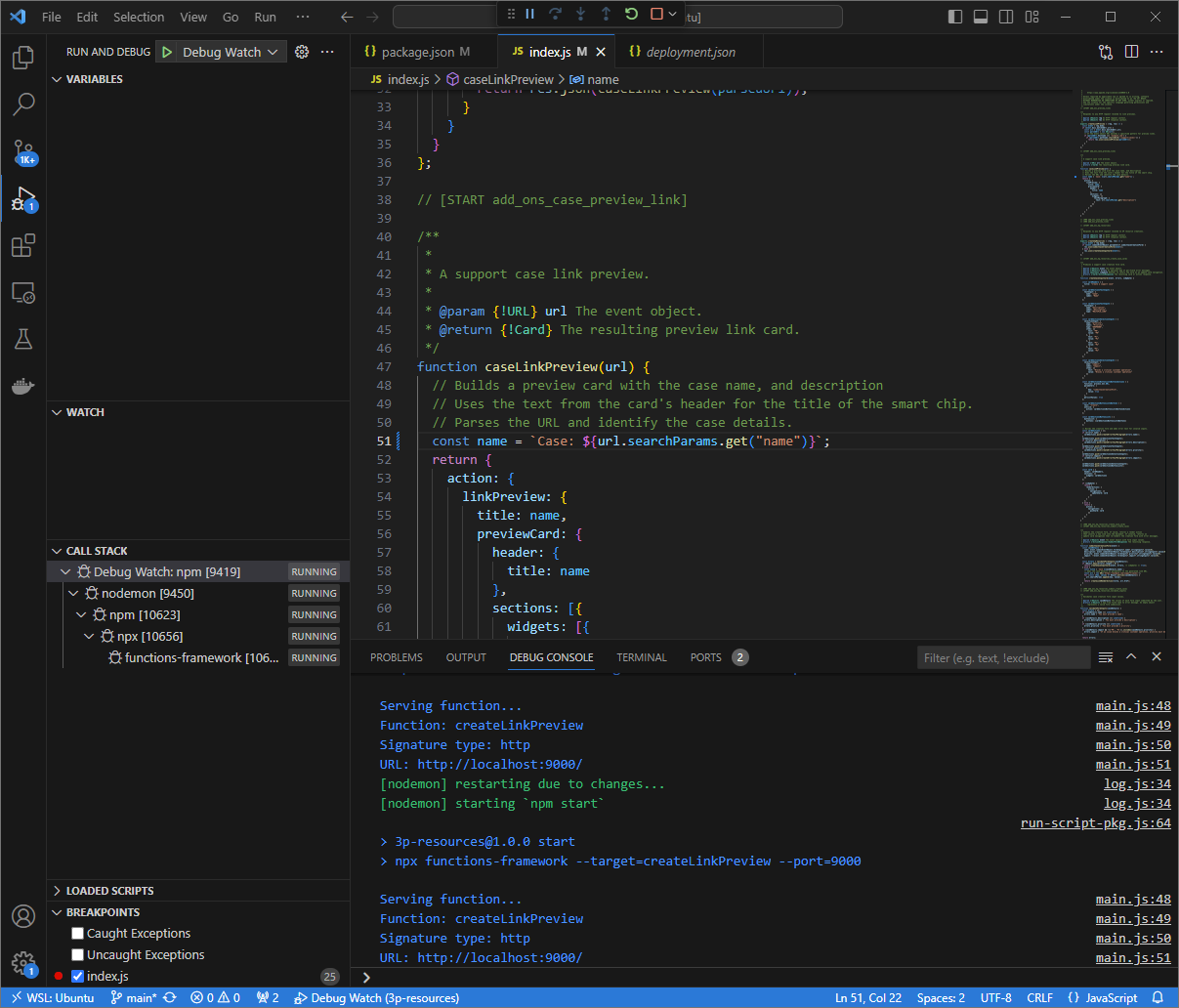
index.js, puis lancez l'exécution et le débogage avec ConfigurationDebug Watchajoutée précédemment. L'application est maintenant en cours d'exécution et à l'écoute des requêtes HTTP sur le port9000.
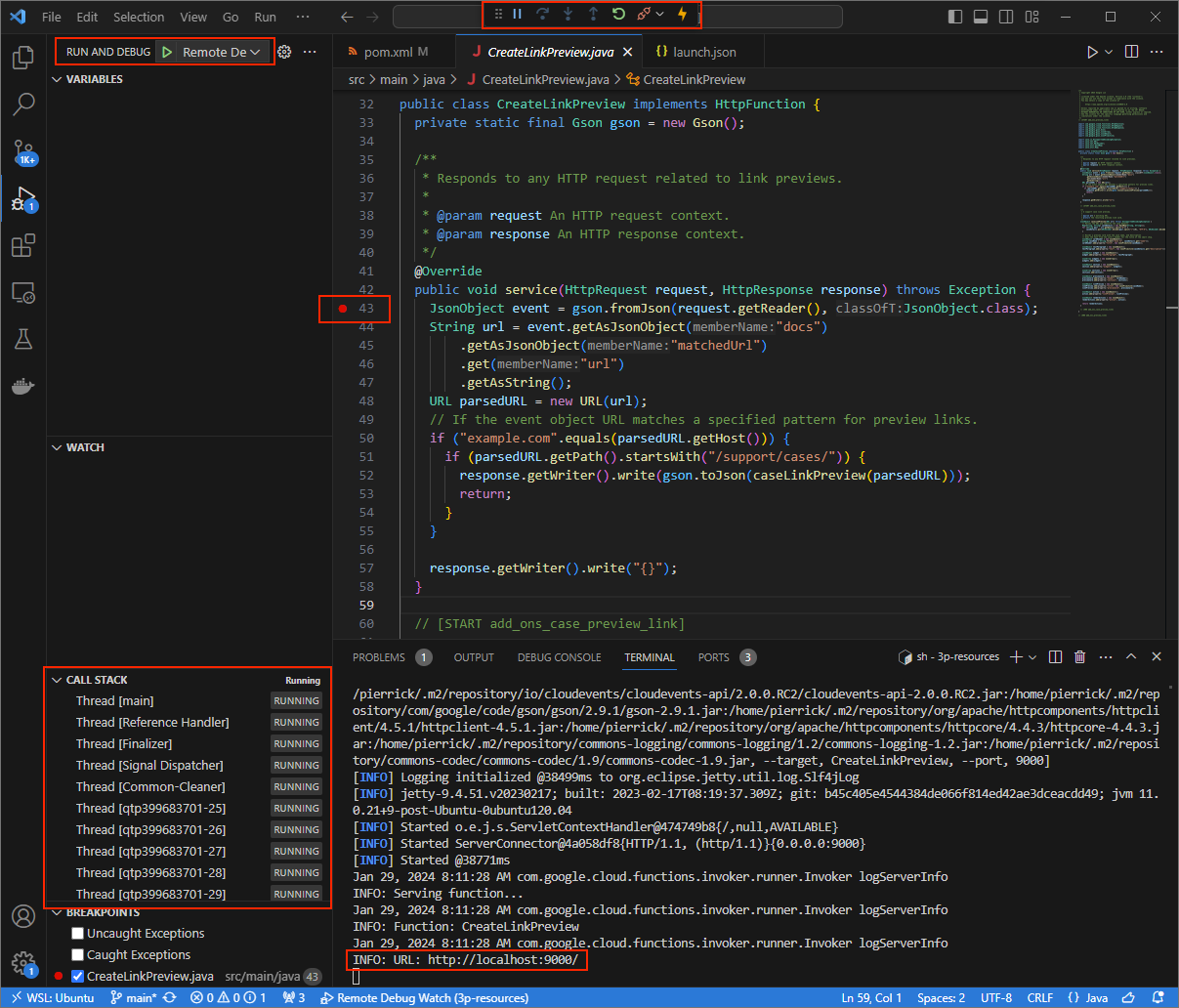
Figure 3. L'application est en cours d'exécution et écoute le trafic HTTP requêtes sur le port
9000.
- Ouvrez le dossier dans une nouvelle fenêtre.
Lancez l'application
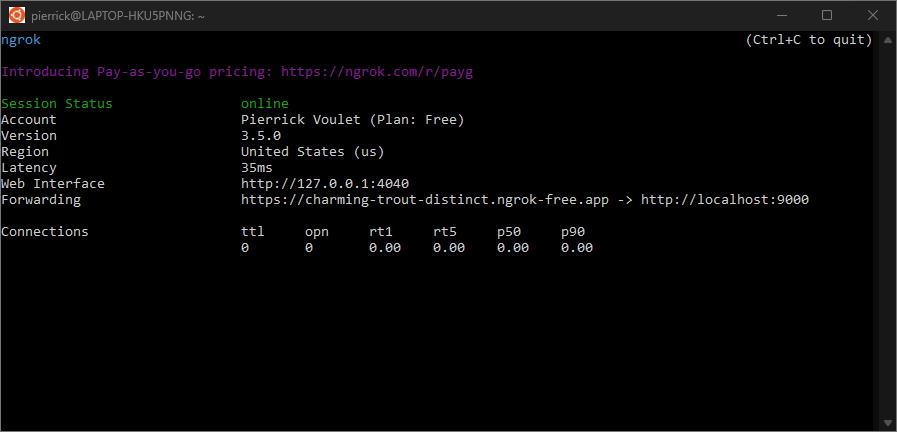
ngrokdans votre environnement local:ngrok http --domain=NGROK_STATIC_DOMAIN 9000Remplacez
NGROK_STATIC_DOMAINpar le domaine statique dans votre comptengrok. Toutes les requêtes sont désormais redirigées vers votre et le port utilisé par l'application.
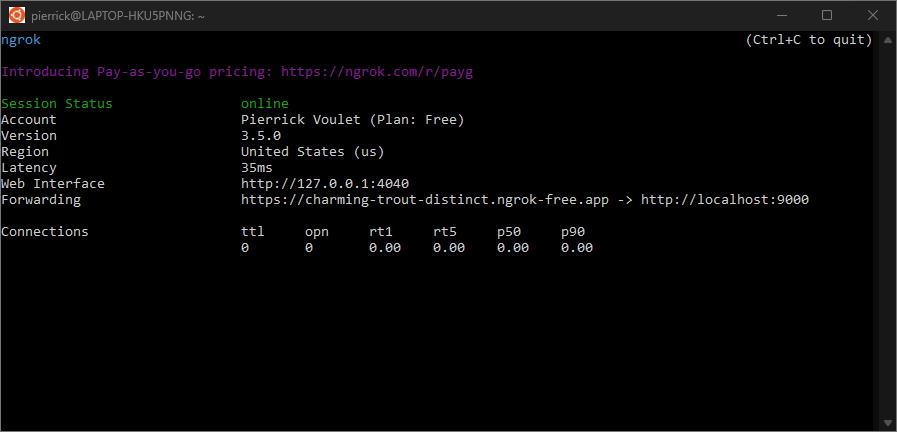
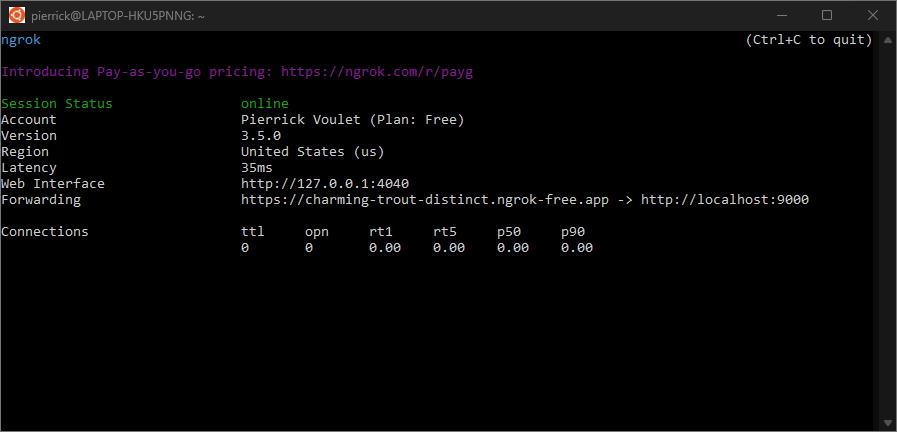
Figure 4. Le terminal avec le serveur
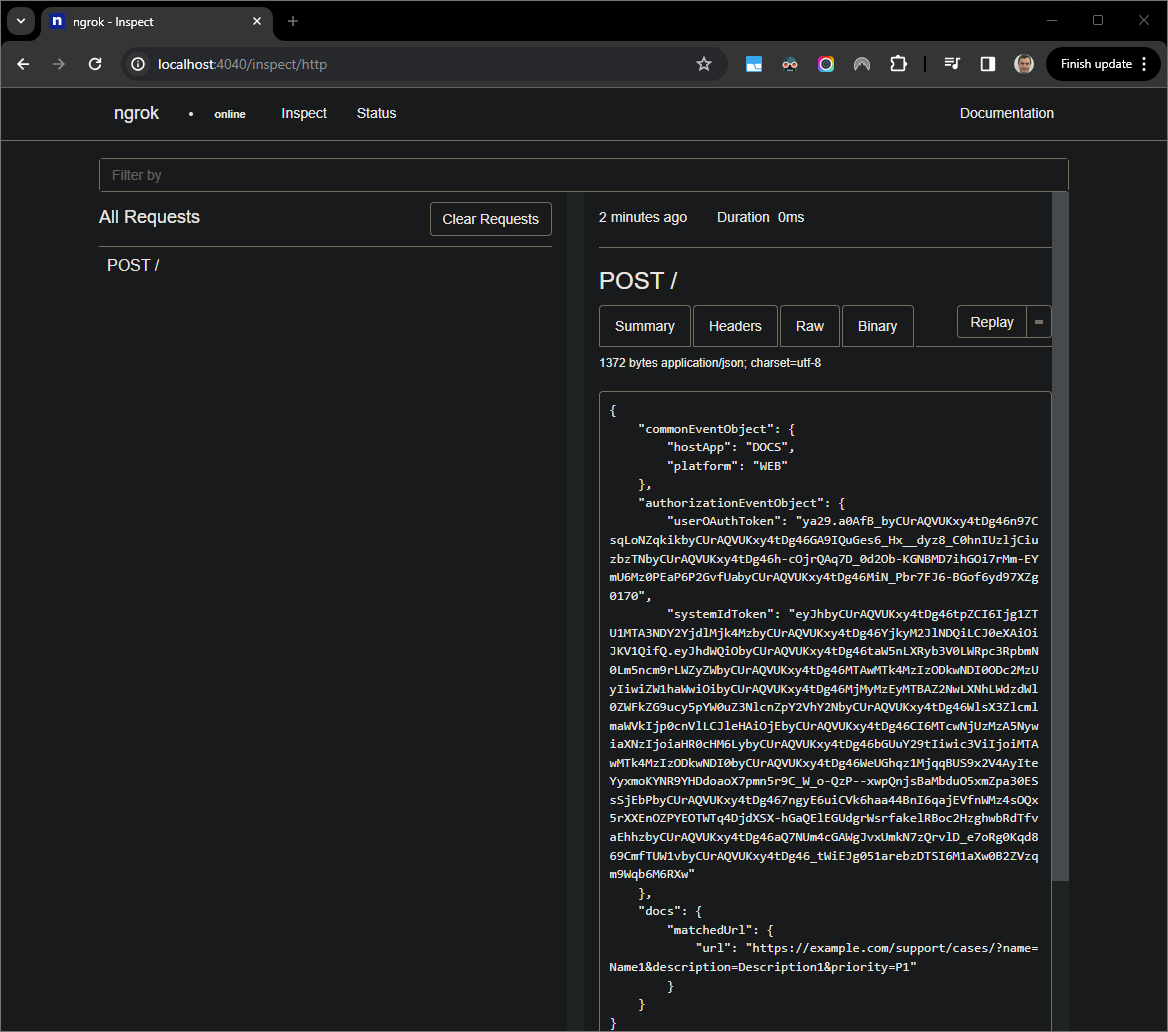
ngroken cours d'exécution et en cours de redirection.Une interface Web est également démarrée sur votre localhost par
ngrokvous pouvez surveiller toutes les activités en l'ouvrant dans un navigateur.
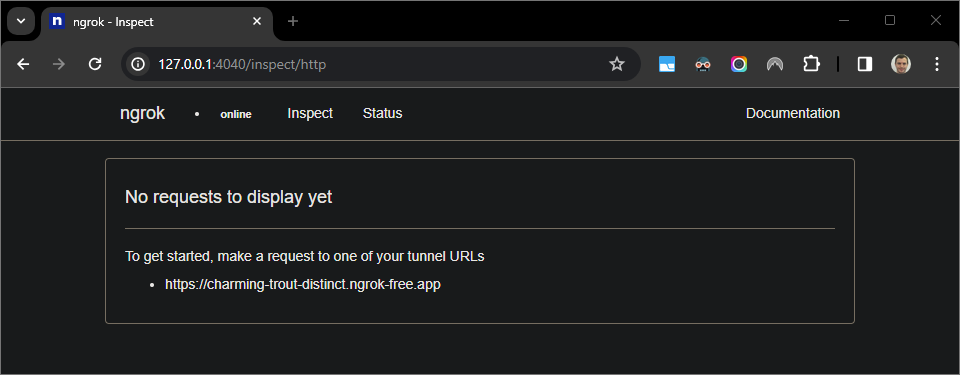
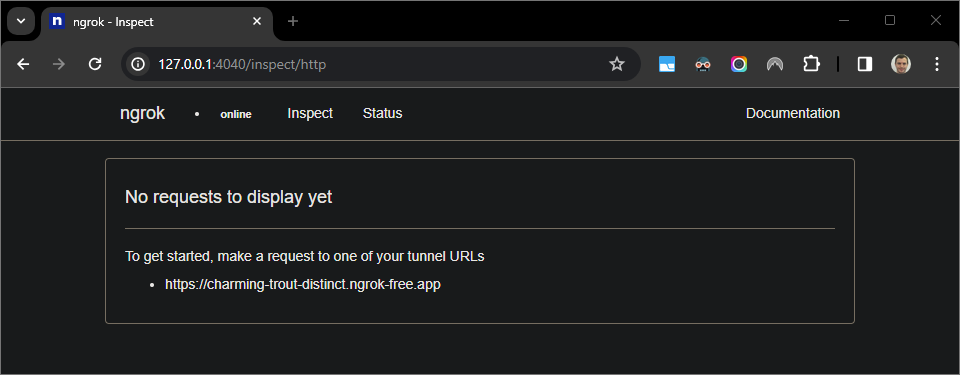
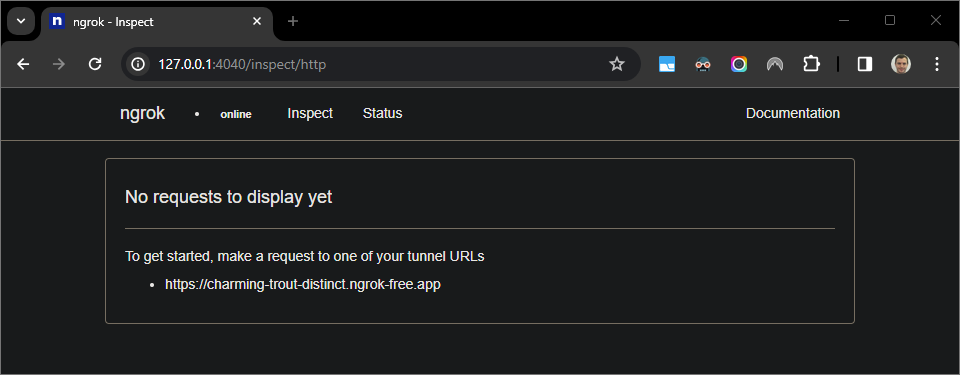
Figure 5. Interface Web hébergée par l'application
ngrokn'affichant aucune requête HTTP.Testez votre module complémentaire Google Workspace en prévisualisant une URL de demande dans un nouveau Document Google Docs avec un compte de testeur:
Créez un document Google Docs.
Saisissez le lien suivant, puis appuyez sur
enter:https://example.com/support/case/?name=Name1&description=Description1&priority=P1Cliquez sur le lien.
Dans le fichier
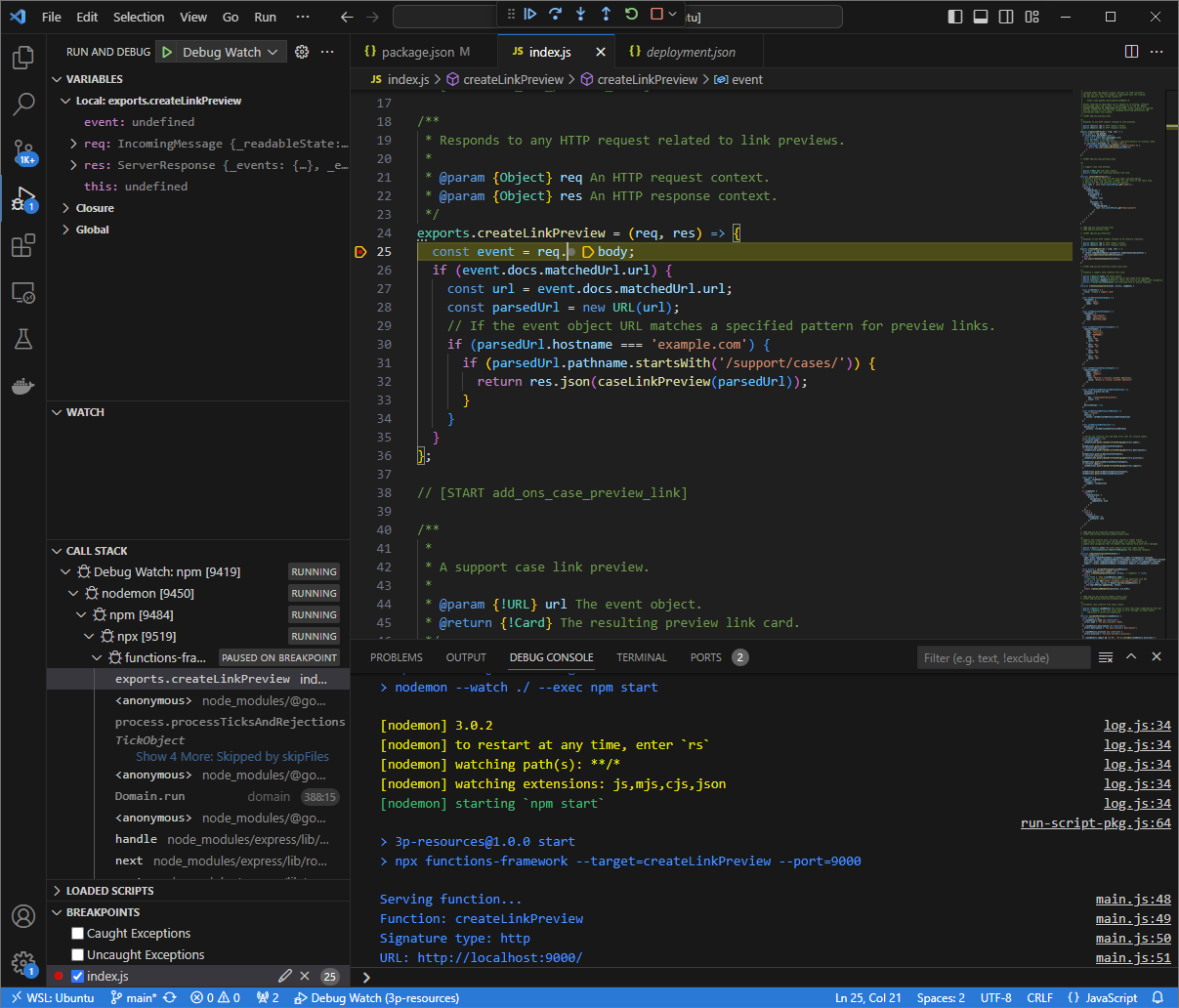
Visual Studio Codede votre environnement local, vous pouvez voir que l'exécution est mise en pause au point d'arrêt défini.
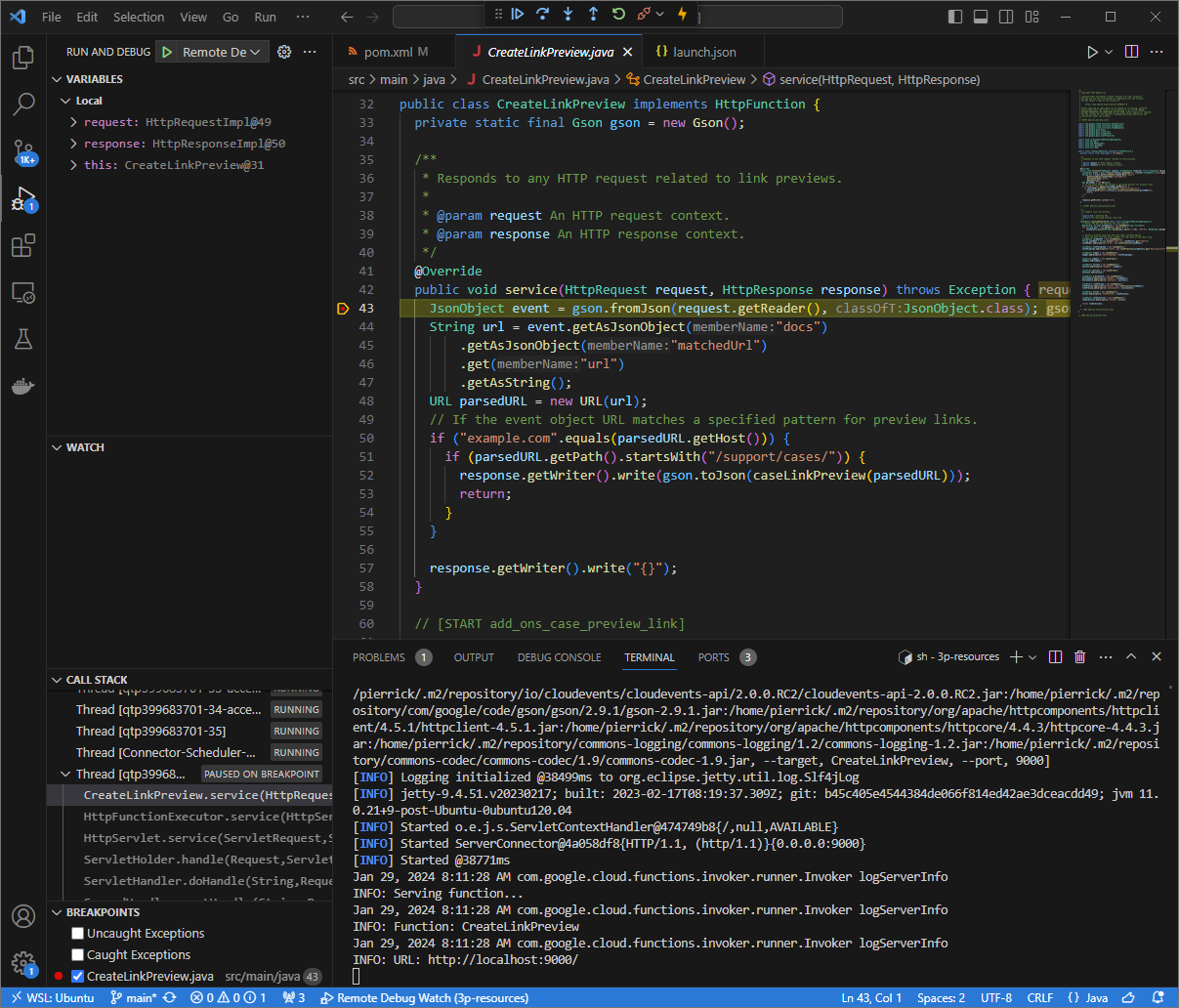
Figure 6. L'exécution est suspendue au point d'arrêt défini.
Lorsque vous reprenez l'exécution à partir du débogueur de
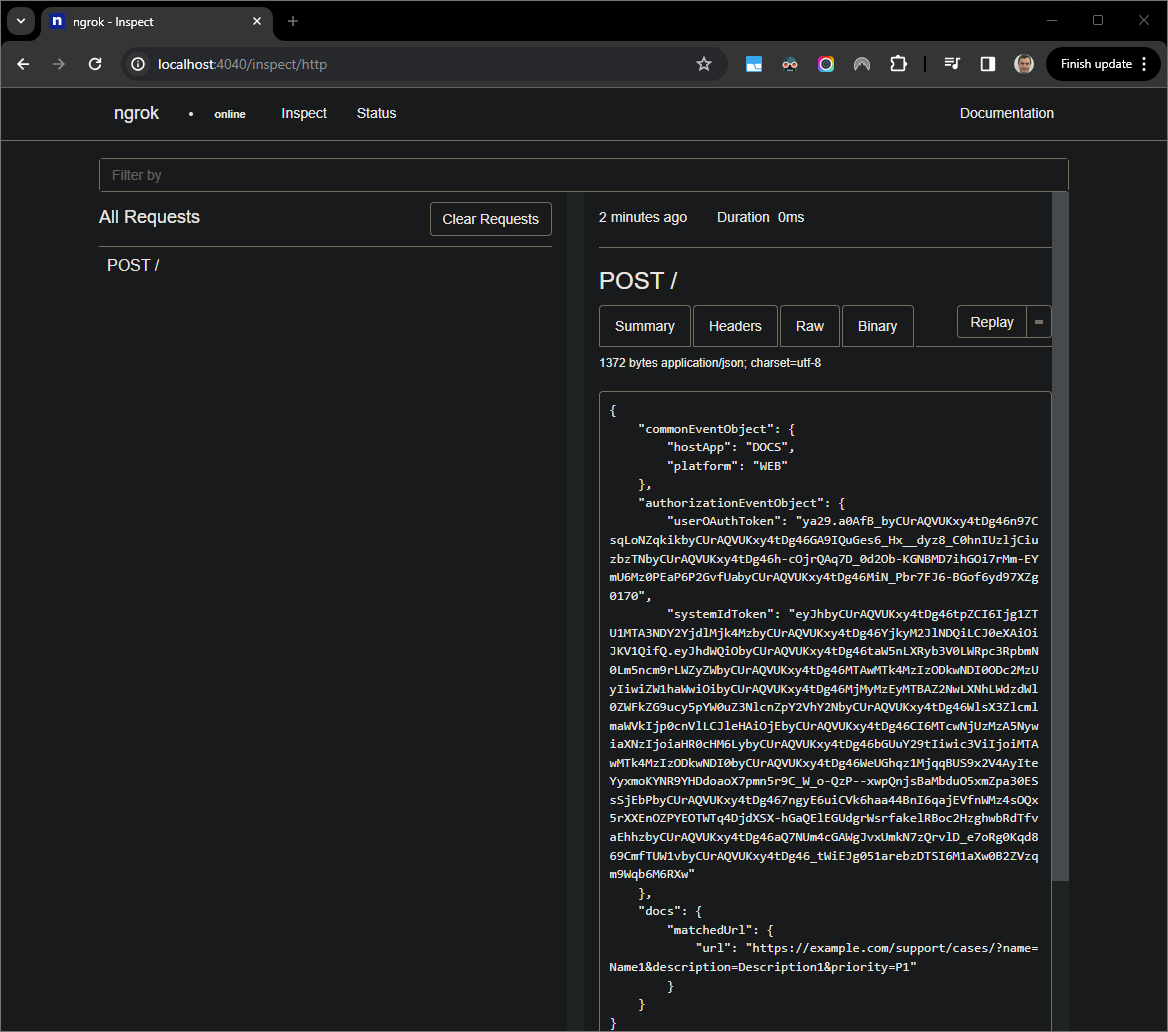
Visual Studio Codeavant que les modules complémentaires Google Workspace n'expirent affiche l'aperçu du lien dans le document Google Docs à partir du cache.Vous pouvez consulter les journaux de requêtes et de réponses HTTP depuis l'interface Web hébergé par l'application
ngrokdans votre environnement local.
Figure 7. Requête HTTP provenant de l'interface Web hébergée par le Application
ngrok.Pour modifier le comportement de l'application, remplacez
CaseparCase:intégré51surindex.js. Lorsque vous enregistrez le fichier,nodemonautomatiquement actualise l'application avec le code source mis à jourVisual Studio Codereste en mode débogage.
Figure 8. L'application est en cours d'exécution et écoute les requêtes HTTP. sur le port
9000avec la modification de code chargée.Cette fois, au lieu de cliquer sur le lien et d'attendre quelques secondes un nouveau document Google Docs, vous pouvez sélectionner la dernière requête HTTP enregistrée interface hébergée par l'application
ngrokdans votre environnement local et cliquez surReplay. Comme la dernière fois, votre module complémentaire Google Workspace ne répond pas, car il est en cours de débogage.Lorsque vous reprenez l'exécution à partir du débogueur de
Visual Studio Codevous pouvez voir dans l'interface Web hébergée par l'applicationngrokl'environnement local avec lequel l'application génère une réponse la version mise à jour de la fiche d'aperçu.
Python
Depuis l'IDE
Visual Studio Codeinstallé dans votre environnement local, effectuer les opérations suivantes:- Ouvrez le dossier dans une nouvelle fenêtre.
add-ons-samples/python/3p-resources/create_link_preview Créez un environnement virtuel pour Python
envet activez-le:virtualenv envsource env/bin/activateInstallez toutes les dépendances du projet à l'aide de
pipdans le environnement:pip install -r requirements.txtCréez le fichier
.vscode/launch.jsondans le répertoire racine. configurer un lancement nomméDebug Watchqui déclenche l'application à partir du modulefunctions-frameworksur le port9000en mode débogage sur l'environnement virtuelenv:{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "launch", "name": "Debug Watch", "python": "${workspaceFolder}/env/bin/python3", "module": "functions_framework", "args": [ "--target", "create_link_preview", "--port", "9000", "--debug" ] }] }Ajoutez un point d'arrêt qui suspend le traitement de la requête HTTP dans le
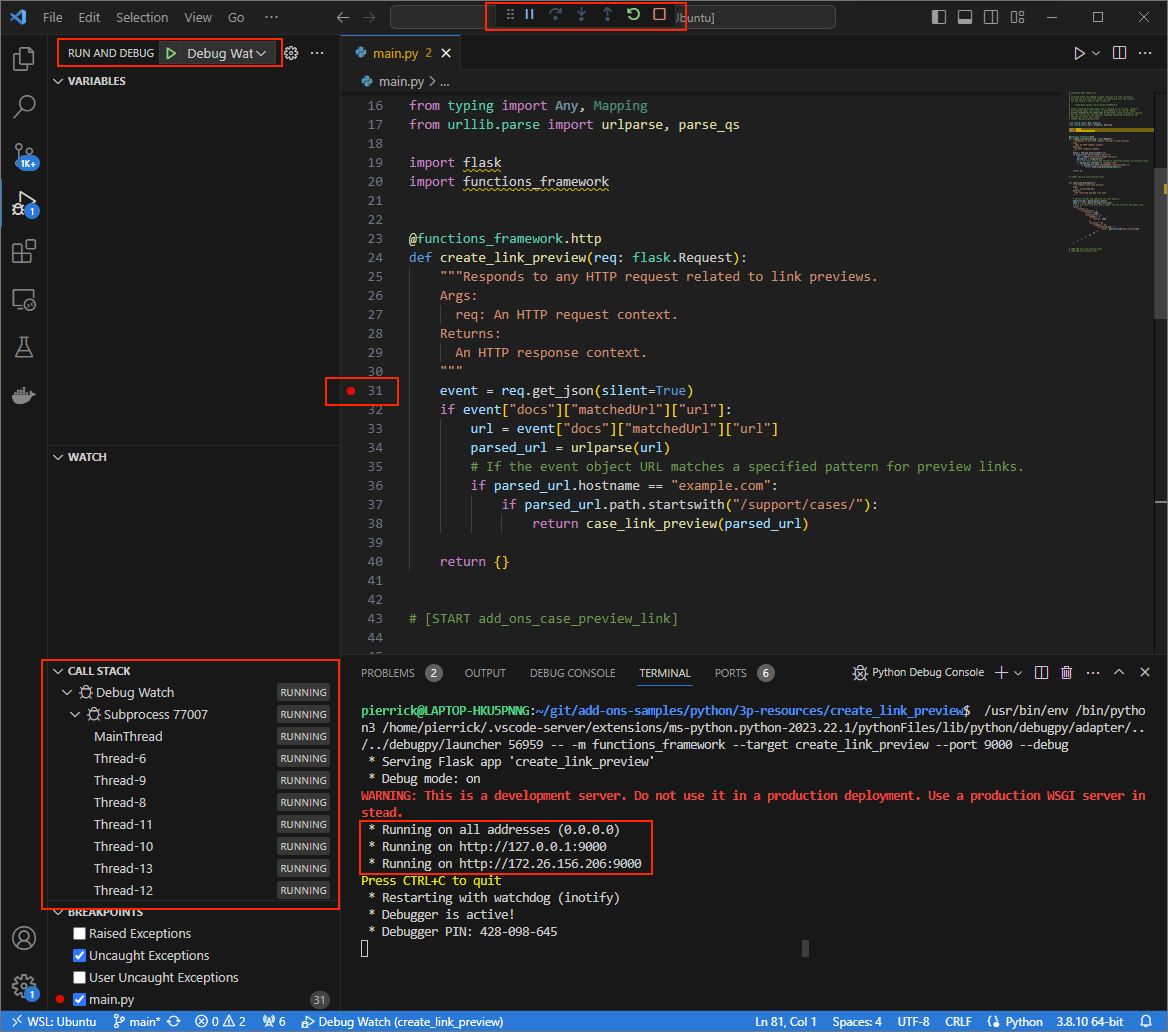
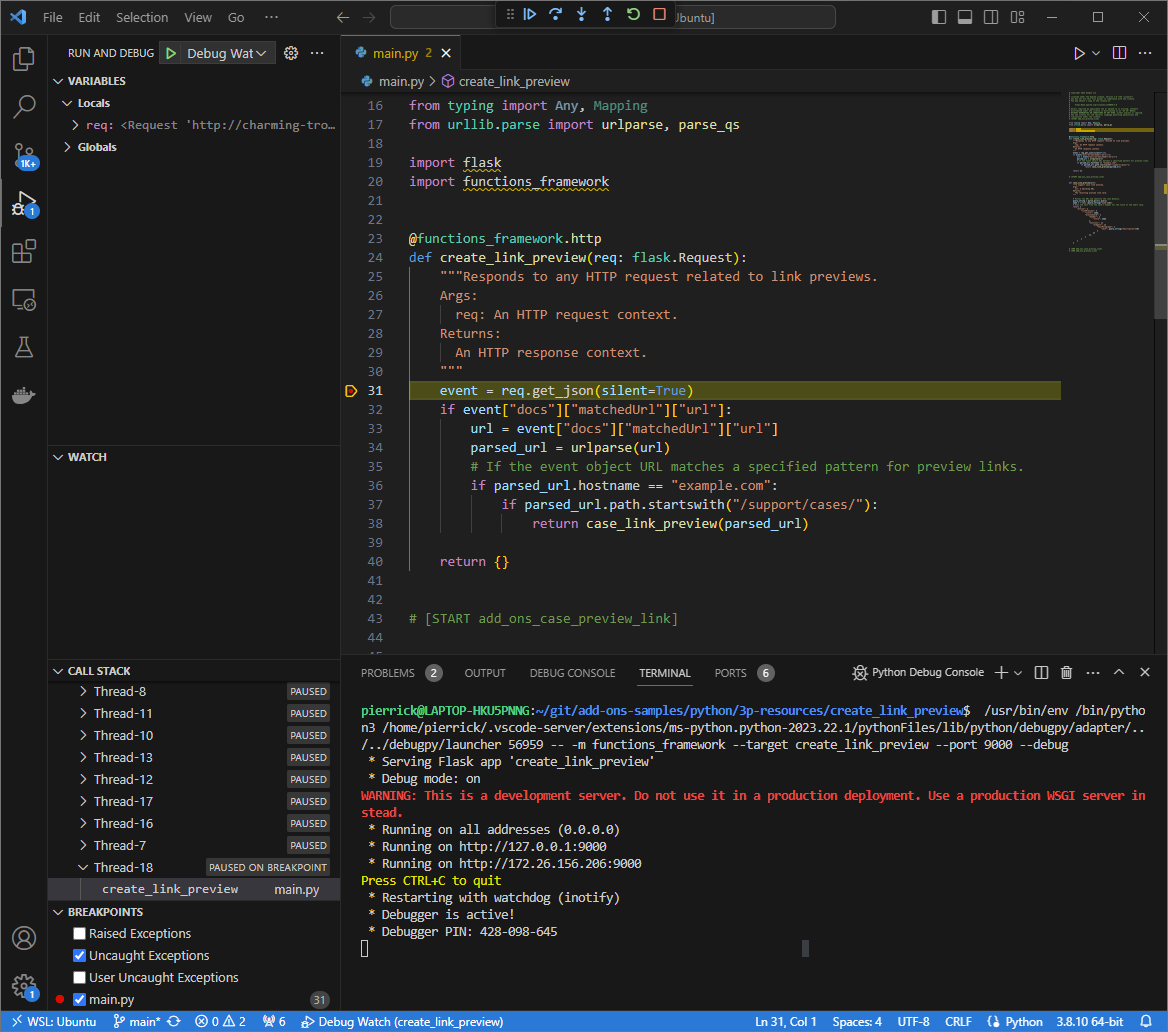
main.py, puis lancez l'exécution et le débogage avec ConfigurationDebug Watchajoutée précédemment. L'application est maintenant en cours d'exécution et à l'écoute des requêtes HTTP sur le port9000.
Figure 3. L'application est en cours d'exécution et écoute le trafic HTTP requêtes sur le port
9000.
- Ouvrez le dossier dans une nouvelle fenêtre.
Lancez l'application
ngrokdans votre environnement local:ngrok http --domain=NGROK_STATIC_DOMAIN 9000Remplacez
NGROK_STATIC_DOMAINpar le domaine statique dans votre comptengrok. Toutes les requêtes sont désormais redirigées vers votre et le port utilisé par l'application.
Figure 4. Le terminal avec le serveur
ngroken cours d'exécution et en cours de redirection.Une interface Web est également démarrée sur votre localhost par
ngrokvous pouvez surveiller toutes les activités en l'ouvrant dans un navigateur.
Figure 5. Interface Web hébergée par l'application
ngrokn'affichant aucune requête HTTP.Testez votre module complémentaire Google Workspace en prévisualisant une URL de demande dans un nouveau Document Google Docs avec un compte de testeur:
Créez un document Google Docs.
Saisissez le lien suivant, puis appuyez sur
enter:https://example.com/support/case/?name=Name1&description=Description1&priority=P1Cliquez sur le lien.
Dans le fichier
Visual Studio Codede votre environnement local, vous pouvez voir que l'exécution est mise en pause au point d'arrêt défini.
Figure 6. L'exécution est suspendue au point d'arrêt défini.
Lorsque vous reprenez l'exécution à partir du débogueur de
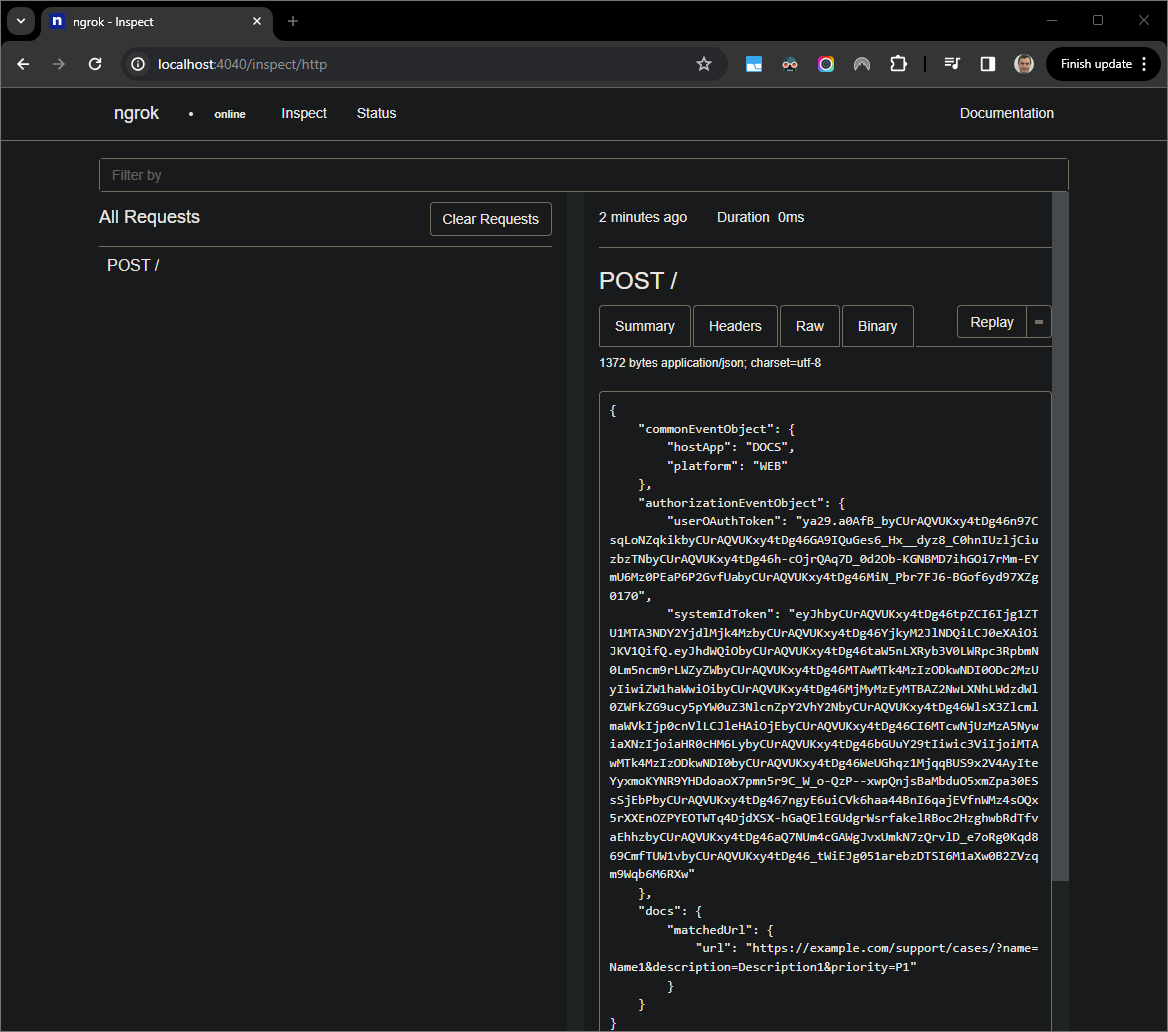
Visual Studio Codeavant que les modules complémentaires Google Workspace n'expirent affiche l'aperçu du lien dans le document Google Docs à partir du cache.Vous pouvez consulter les journaux de requêtes et de réponses HTTP depuis l'interface Web hébergé par l'application
ngrokdans votre environnement local.
Figure 7. Requête HTTP provenant de l'interface Web hébergée par le Application
ngrok.Pour modifier le comportement de l'application, remplacez
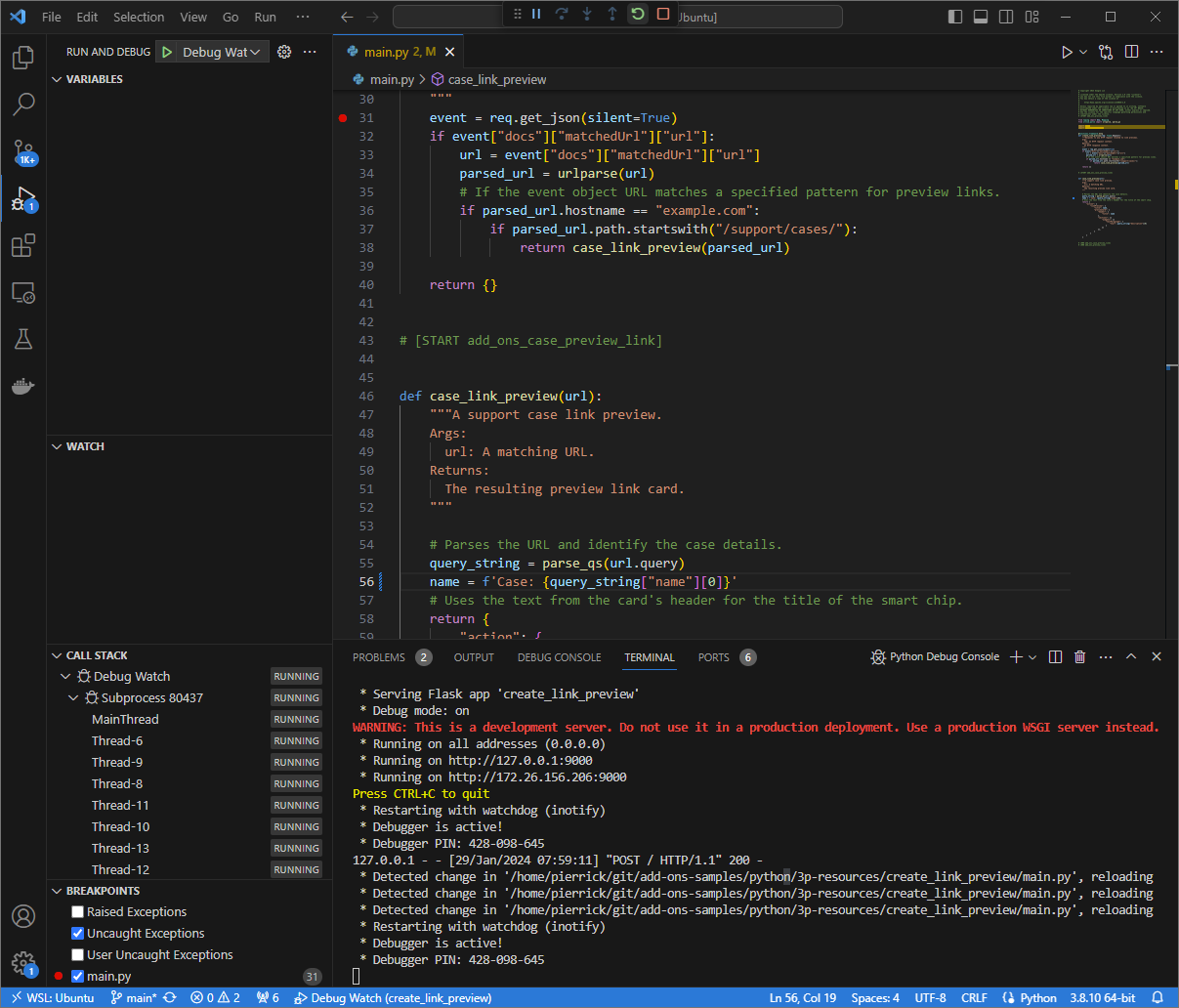
CaseparCase:intégré56du fichiermain.py. Lorsque vous enregistrez le fichier,Visual Studio Codeactualise automatiquement l'application avec le code source mis à jour reste en mode débogage.
Figure 8. L'application est en cours d'exécution et écoute les requêtes HTTP. sur le port
9000avec la modification de code chargée.Cette fois, au lieu de cliquer sur le lien et d'attendre quelques secondes un nouveau document Google Docs, vous pouvez sélectionner la dernière requête HTTP enregistrée interface hébergée par l'application
ngrokdans votre environnement local et cliquez surReplay. Comme la dernière fois, votre module complémentaire Google Workspace ne répond pas, car il est en cours de débogage.Lorsque vous reprenez l'exécution à partir du débogueur de
Visual Studio Codevous pouvez voir dans l'interface Web hébergée par l'applicationngrokl'environnement local avec lequel l'application génère une réponse la version mise à jour de la fiche d'aperçu.
Java
Depuis l'IDE
Visual Studio Codeinstallé dans votre environnement local, effectuer les opérations suivantes:- Ouvrez le dossier dans une nouvelle fenêtre.
add-ons-samples/java/3p-resources Configurer le projet Maven pour exécuter l'application
CreateLinkPreviewsur le port9000localement en ajoutant le Cloud Plug-in de compilationfunction-maven-plugindu framework des fonctions Fichierpom.xml:... <plugin> <groupId>com.google.cloud.functions</groupId> <artifactId>function-maven-plugin</artifactId> <version>0.11.0</version> <configuration> <functionTarget>CreateLinkPreview</functionTarget> <port>9000</port> </configuration> </plugin> ...Vous pouvez maintenant le lancer localement en mode débogage:
mvnDebug function:run Preparing to execute Maven in debug mode Listening for transport dt_socket at address: 8000Créez le fichier
.vscode/launch.jsondans le répertoire racine. configurez un lancement nomméRemote Debug Watchqui s'associe application précédemment lancée avec le port8000:{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Remote Debug Watch", "projectName": "http-function", "hostName": "localhost", "port": 8000 }] }Ajoutez un point d'arrêt qui suspend le traitement de la requête HTTP dans le
CreateLinkPreview.java, puis commencez à joindre et le débogage avec ConfigurationRemote Debug Watchajoutée précédemment. L'application est en cours d'exécution et à l'écoute des requêtes HTTP sur le port9000.
Figure 3 : L'application est en cours d'exécution et écoute le protocole HTTP. sur le port
9000.
- Ouvrez le dossier dans une nouvelle fenêtre.
Lancez l'application
ngrokdans votre environnement local:ngrok http --domain=NGROK_STATIC_DOMAIN 9000Remplacez
NGROK_STATIC_DOMAINpar le domaine statique dans votre comptengrok. Toutes les requêtes sont désormais redirigées vers votre et le port utilisé par l'application.
Figure 4. Le terminal avec le serveur
ngroken cours d'exécution et en cours de redirection.Une interface Web est également démarrée sur votre localhost par
ngrokvous pouvez surveiller toutes les activités en l'ouvrant dans un navigateur.
Figure 5. Interface Web hébergée par l'application
ngrokn'affichant aucune requête HTTP.Testez votre module complémentaire Google Workspace en prévisualisant une URL de demande dans un nouveau Document Google Docs avec un compte de testeur:
Créez un document Google Docs.
Saisissez le lien suivant, puis appuyez sur
enter:https://example.com/support/case/?name=Name1&description=Description1&priority=P1Cliquez sur le lien.
Dans le fichier
Visual Studio Codede votre environnement local, vous pouvez voir que l'exécution est mise en pause au point d'arrêt défini.
Figure 6. L'exécution est suspendue au point d'arrêt défini.
Lorsque vous reprenez l'exécution à partir du débogueur de
Visual Studio Codeavant que les modules complémentaires Google Workspace n'expirent affiche l'aperçu du lien dans le document Google Docs à partir du cache.Vous pouvez consulter les journaux de requêtes et de réponses HTTP depuis l'interface Web hébergé par l'application
ngrokdans votre environnement local.
Figure 7. Requête HTTP provenant de l'interface Web hébergée par le Application
ngrok.Pour modifier le comportement de l'application, remplacez
CaseparCase:intégré78du fichierCreateLinkPreview.java, redémarrezmvnDebuget relancerRemote Debug Watchpour le réassocier et le redémarrer le débogage.Cette fois, au lieu de cliquer sur le lien et d'attendre quelques secondes un nouveau document Google Docs, vous pouvez sélectionner la dernière requête HTTP enregistrée interface hébergée par l'application
ngrokdans votre environnement local et cliquez surReplay. Comme la dernière fois, votre module complémentaire Google Workspace ne répond pas, car il est en cours de débogage.Lorsque vous reprenez l'exécution à partir du débogueur de
Visual Studio Codevous pouvez voir dans l'interface Web hébergée par l'applicationngrokl'environnement local avec lequel l'application génère une réponse la version mise à jour de la fiche d'aperçu.
Déboguer depuis l'environnement distant
Dans cette section, vous interagissez avec votre module complémentaire Google Workspace s'exécute dans un environnement distant.
Figure 9. Effectuez le débogage depuis l'environnement distant.
Prérequis
- Votre module complémentaire Google Workspace déployé et installé.
- Votre application s'exécutant dans votre environnement distant avec le débogueur
activé sur un port donné, il est référencé
REMOTE_DEBUG_PORTdans les instructions de ce guide. - Votre environnement local peut
sshvers votre environnement distant. - Un IDE configuré dans votre environnement local et capable de déboguer Nous utilisons les
Visual Studio CodeIDE et son IDE par défaut les fonctionnalités de débogage à des fins d'illustration.
Connectez vos environnements local et distant
Dans votre environnement local à partir duquel vous souhaitez lancer un client de débogage configurez un tunnel SSH:
ssh -L LOCAL_DEBUG_PORT:localhost:REMOTE_DEBUG_PORT REMOTE_USERNAME@REMOTE_ADDRESS
Remplacez les éléments suivants :
LOCAL_DEBUG_PORT: port de débogage de votre environnement environnement.REMOTE_USERNAME: nom d'utilisateur dans votre environnement distant.REMOTE_ADDRESS: adresse de votre environnement distant.REMOTE_DEBUG_PORT: port de débogage de votre télécommande environnement.
Le port de débogage de votre environnement local est désormais lié au port de débogage de votre un environnement distant.
Démarrer le débogage
À partir de l'IDE Visual Studio Code installé dans votre environnement local, effectuez la
suivantes:
- Dans une nouvelle fenêtre, ouvrez le code source de votre application.
Créez le fichier
.vscode/launch.jsondans le répertoire racine et configurez un lancement nomméDebug Remotequi s'associe au port de débogage dans votre environnement environnement:Node.js
{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "attach", "name": "Debug Remote", "address": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }Python
{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "attach", "name": "Debug Remote", "connect": { "host": "127.0.0.1", "port": LOCAL_DEBUG_PORT } }] }Java
{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Debug Remote", "hostName": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }Remplacez
LOCAL_DEBUG_PORTpar le port de débogage dans votre environnement local.Ajoutez un point d'arrêt dans le code source de votre application qui suspend la requête HTTP traitement, puis lancez l'exécution débogage avec la configuration
Debug Remoteajoutée précédemment.
Interagissez avec le module complémentaire Google Workspace installé. Votre
Le module complémentaire Google Workspace ne répond pas, car il est en cours d'exécution
débogué
dans l'IDE Visual Studio Code.
Articles associés
Découvrez comment interroger les journaux d'erreurs.



