Google Workspace eklentisi geliştiricisi olarak veya karmaşık sorunları giderebilirsiniz. Google Workspace eklentilerinde hata ayıklama uygulamanızın mimarisine, ekibinizin hangi sisteme uygulamanızın nasıl dağıtıldığı ve tercihleriniz.
Bu sayfada, HTTP Google Workspace eklentisindeki hataları ayıklamak için Ngrok eklentisidir. Bu birleşik giriş platformu, yerel site bağlantılarını test etmek için ortamları için değerlidir. Bu kılavuzda, yerel bir uzaktaki bir ortamda çalışarak sorunları gidermenize yardımcı olabilir.
Yerel geliştirme ortamından hata ayıkla
Bu bölümde, Google Workspace Eklentiniz ile yerel ortamınızda yürütülür.
Şekil 1. Yerel geliştirme ortamında hata ayıklayın.
Ön koşullar
Node.js
- Son
nodevenpmsürümleri yüklendi kullandığınızdan emin olun. nodemonuygulamasının son sürümü yerel cihazınıza yüklü ortamda, otomatik yeniden yükleme amacıyla kullanılır:npm install -g nodemonBir Google Cloud projesi. Web sitemiz g.co/newsinitiative/labs üzerinden Ön koşullar, ve ortam Hızlı Başlangıç Kılavuzu’nun rehberini inceleyin.
Yerel sunucunuzda hata ayıklamak için Google Workspace eklentisinin kodu bahsedeceğim. Kod örneğindeki önizleme bağlantısı özelliklerini kullanırız. GitHub deposundan
3p-resourcesgoogleworkspace/add-ons-samplesbu kılavuzda verilen bilgileri inceleyin.Yerel ortamınızda hata ayıklama yapabilen bir IDE (Entegre Geliştirme Ortamı) kurulumu. Biz
Visual Studio CodeIDE ve varsayılanı hata ayıklama özellikleri bu kılavuzu inceleyebilirsiniz.ngrokhesabı.gclouduygulamasının son sürümü yüklü ve başlatıldığına yardımcı olur.
Python
python3uygulamasının son sürümü yüklü kullandığınızdan emin olun.- En son
pipsürümü vevirtualenv, Python paketlerini ve sanal makinelerini yönetmek için kullanılır ortamlara öncelik verin. - Bir Google Cloud projesi. Web sitemiz g.co/newsinitiative/labs üzerinden Ön koşullar, ve ortam Hızlı Başlangıç Kılavuzu’nun rehberini inceleyin.
- Yerel sunucunuzda hata ayıklamak için Google Workspace eklentisinin kodu
bahsedeceğim. Kod örneğindeki önizleme bağlantısı özelliklerini kullanırız.
GitHub deposundan
3p-resourcesgoogleworkspace/add-ons-samplesbu kılavuzda verilen bilgileri inceleyin. - Yerel ortamınızda hata ayıklama yapabilen bir IDE (Entegre Geliştirme Ortamı) kurulumu. Biz
Visual Studio CodeIDE ve varsayılanı hata ayıklama özellikleri bu kılavuzu inceleyebilirsiniz. ngrokhesabı.gclouduygulamasının son sürümü yüklü ve başlatıldığına yardımcı olur.
Java
Java SE 11's JDKuygulamasının en son kararlı sürümü yerel bilgisayarınızda yüklü bahsedeceğim.Apache Mavenuygulamasının son sürümü yerel ortamınızda yüklüyse Java projelerini yönetmek için kullanılır.- Bir Google Cloud projesi. Web sitemiz g.co/newsinitiative/labs üzerinden Ön koşullar, ve ortam Hızlı Başlangıç Kılavuzu’nun rehberini inceleyin.
- Yerel sunucunuzda hata ayıklamak için Google Workspace eklentisinin kodu
bahsedeceğim. Kod örneğindeki önizleme bağlantısı özelliklerini kullanırız.
GitHub deposundan
3p-resourcesgoogleworkspace/add-ons-samplesbu kılavuzda verilen bilgileri inceleyin. - Yerel ortamınızda hata ayıklama yapabilen bir IDE (Entegre Geliştirme Ortamı) kurulumu. Biz
Visual Studio CodeIDE ve varsayılanı hata ayıklama özellikleri bu kılavuzu inceleyebilirsiniz. ngrokhesabı.gclouduygulamasının son sürümü yüklü ve başlatıldığına yardımcı olur.
Yerel ana makine hizmetini herkese açık hale getir
Yerel ortamınızı internete bağlamanız gerekir. Böylece
Google Workspace Eklentisi buna erişebilir. ngrok uygulaması kullanılıyor
özelliğini kullanabilirsiniz.
- Yerel ortamınızdaki bir tarayıcıda
ngrokhesabınızda oturum açın. - Uygulamayı yükleyin ve
authtokencihazınızı yerel bir ortamdan bahsetmek istiyorum. - Şurada bir statik alan oluşturun:
ngrokhesabı, referans:NGROK_STATIC_DOMAINinceleyin.
Eklenti dağıtımını oluşturma ve yükleme
Google Workspace eklentisini, tüm HTTP isteklerini statik alanınız. Dağıtım dosyanız aşağıdaki gibi görünmelidir:
{ "oauthScopes": [ "https://www.googleapis.com/auth/workspace.linkpreview", "https://www.googleapis.com/auth/workspace.linkcreate" ], "addOns": { "common": { "name": "Manage support cases", "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png", "layoutProperties": { "primaryColor": "#dd4b39" } }, "docs": { "linkPreviewTriggers": [ { "runFunction": "NGROK_STATIC_DOMAIN", "patterns": [ { "hostPattern": "example.com", "pathPrefix": "support/cases" }, { "hostPattern": "*.example.com", "pathPrefix": "cases" }, { "hostPattern": "cases.example.com" } ], "labelText": "Support case", "localizedLabelText": { "es": "Caso de soporte" }, "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png" } ], "createActionTriggers": [ { "id": "createCase", "labelText": "Create support case", "localizedLabelText": { "es": "Crear caso de soporte" }, "runFunction": "$URL2", "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png" } ] } } }NGROK_STATIC_DOMAINyerinengrokhesabı.Kullanılacak Google Cloud projesini ayarlayın:
gcloud config set project PROJECT_IDUygulama Varsayılanı için kullanılacak yeni kullanıcı kimlik bilgileri edinin Kimlik bilgileri:
gcloud auth application-default loginPROJECT_IDdeğerini şununla değiştirin: proje kimliği Google Cloud projesi içinDağıtımı oluşturun:
gcloud workspace-add-ons deployments create manageSupportCases \ --deployment-file=DEPLOYMENT_FILE_PATHDEPLOYMENT_FILE_PATHyerine dağıtım dosyası olabilir.Dağıtımı yükleyin:
gcloud workspace-add-ons deployments install manageSupportCases
Şekil 2. Google Workspace eklentisi, tüm HTTP isteklerini gönderir
anahtar/değer çiftini ekleyin. ngrok kamu hizmeti
Google Workspace Eklentisi ve çalışan uygulama kodu
yerel olarak.
Google Workspace eklentisini test etme
Uygulamanızı yerel olarak dağıtabilir, test edebilir, hata ayıklayabilir ve otomatik olarak yeniden yükleyebilirsiniz. Google Workspace eklentisi.
Node.js
Yerel ortamınızda yüklü
Visual Studio CodeIDE'den şunları yapın:- Yeni bir pencerede klasörü açın
add-ons-samples/node/3p-resources Uygulamayı yerel çalıştırma ve otomatik yeniden yükleme hata ayıklaması için yapılandırarak
package.jsondosyasına bir bağımlılık ve iki komut dosyası ekleyerek:{ ... "dependencies": { ... "@google-cloud/functions-framework": "^3.3.0" }, "scripts": { ... "start": "npx functions-framework --target=createLinkPreview --port=9000", "debug-watch": "nodemon --watch ./ --exec npm start" } ... }Kök dizinden uygulamayı yükleyin:
npm installDebug Watchadında bir lansman oluşturup yapılandırarakdebug-watchkomut dosyasını kullanarak.vscode/launch.jsonkök dizin:{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "launch", "name": "Debug Watch", "cwd": "${workspaceRoot}", "runtimeExecutable": "npm", "runtimeArgs": ["run-script", "debug-watch"] }] }HTTP isteğinin işlenmesini duraklatan ve
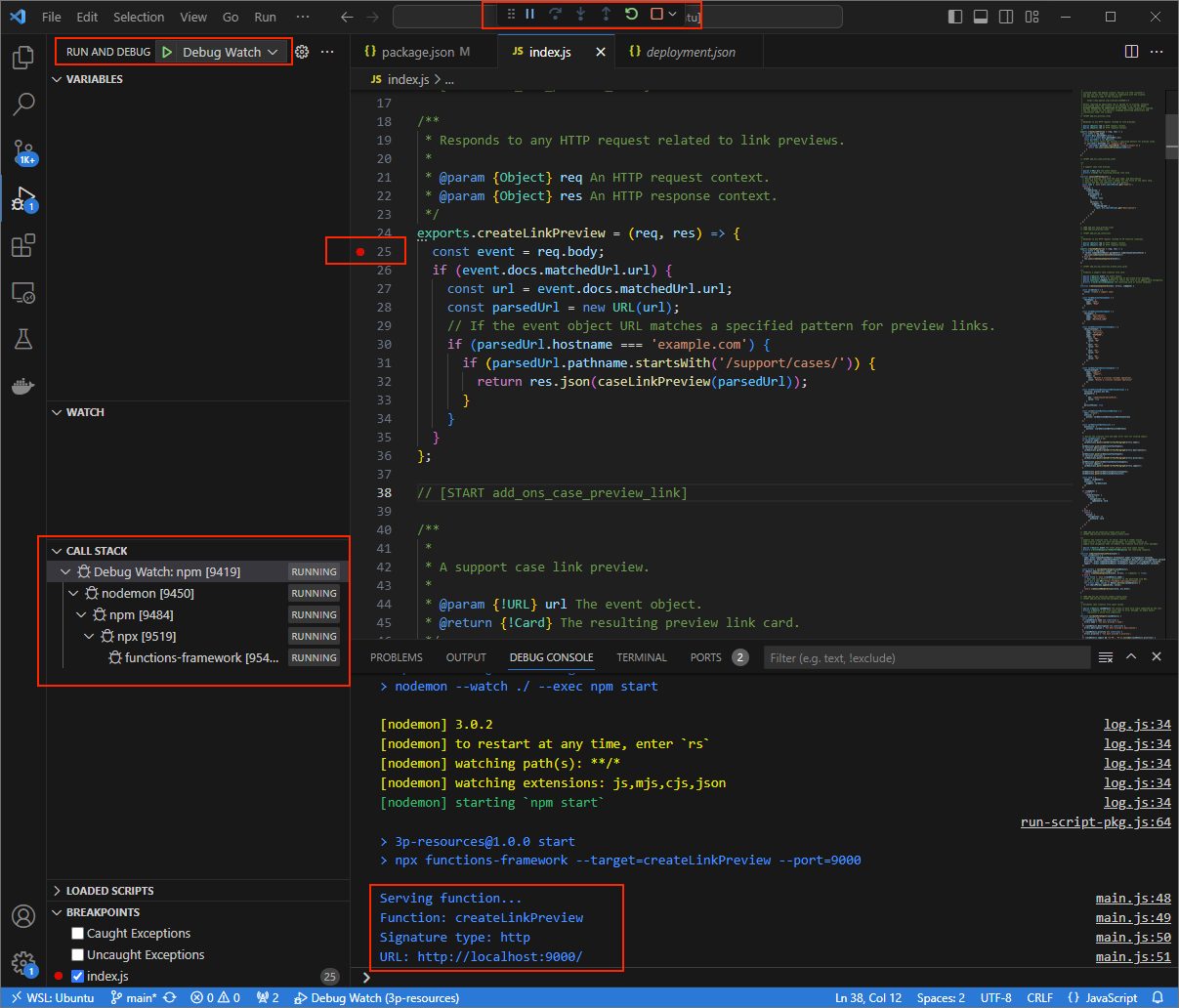
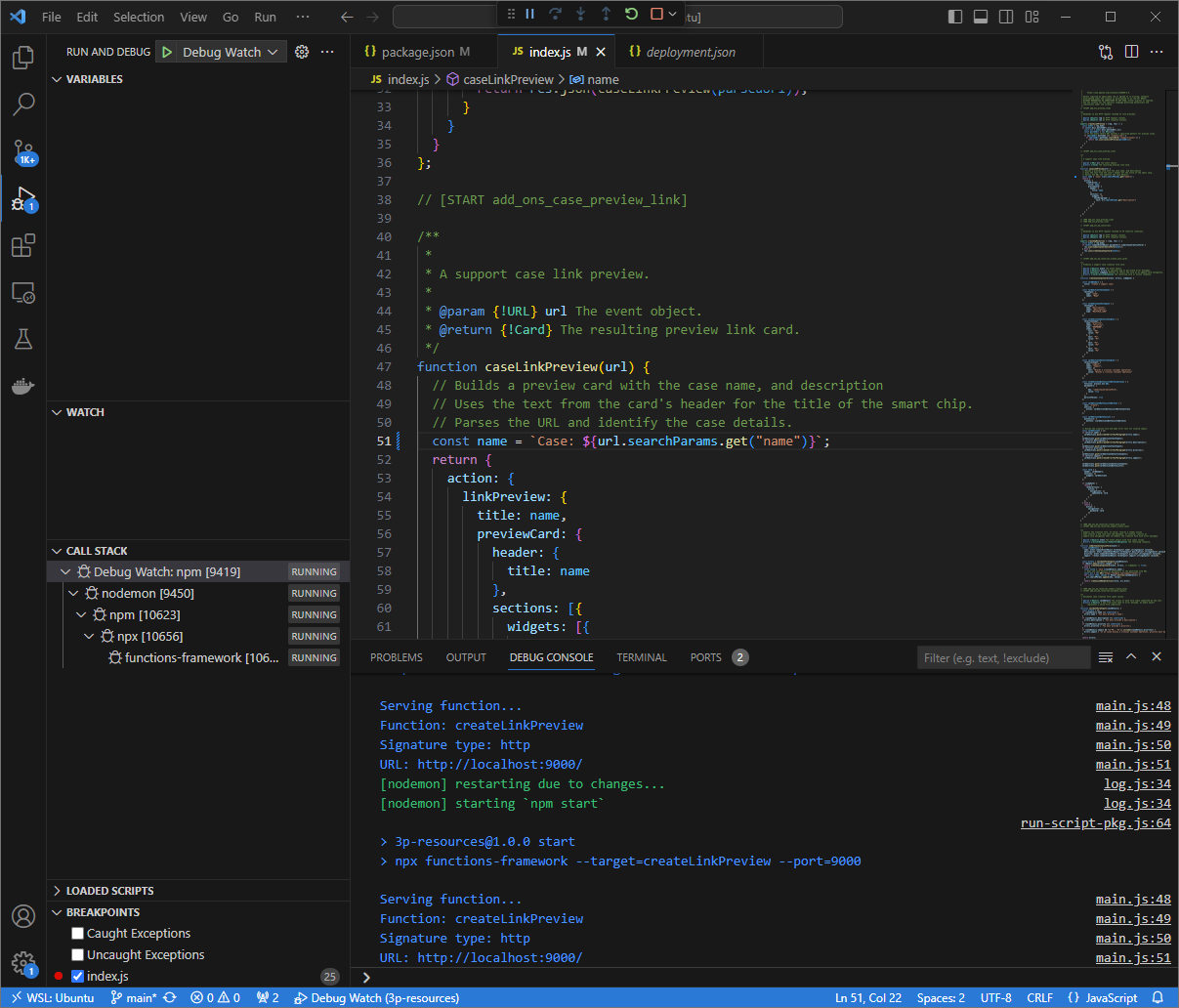
index.jsdosyasını açın ve çalışmaya ve hata ayıklama Daha önceDebug Watchyapılandırması eklendi. Uygulama artık9000bağlantı noktasında HTTP isteklerini çalıştırma ve dinleme.
Şekil 3. Uygulama çalışıyor ve HTTP'yi dinliyor
9000bağlantı noktasındaki istekleriniz.
- Yeni bir pencerede klasörü açın
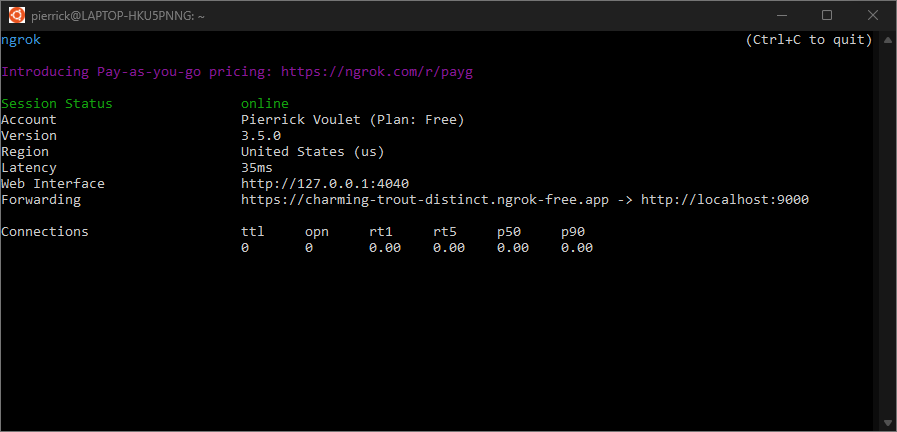
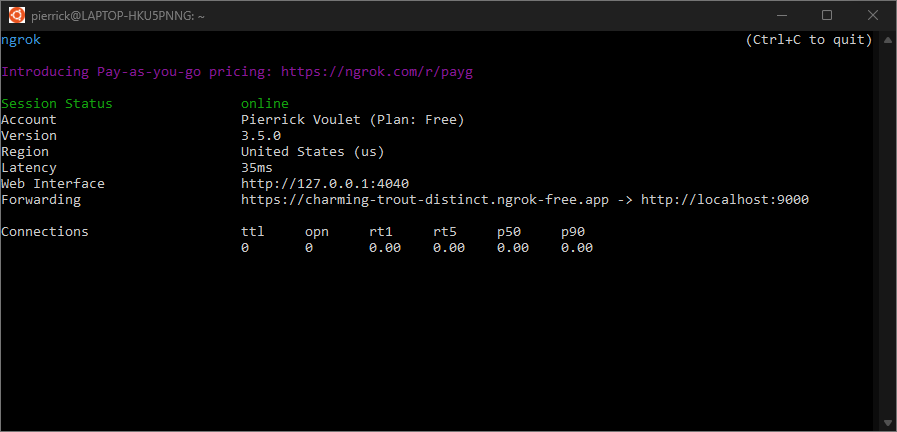
ngrokuygulamasını yerel ortamınızda başlatın:ngrok http --domain=NGROK_STATIC_DOMAIN 9000NGROK_STATIC_DOMAINkısmını şu statik alanla değiştirin:ngrokhesabınız. Tüm istekler artık yerel sayfanıza yönlendiriliyor ortam ve uygulama tarafından kullanılan bağlantı noktası.
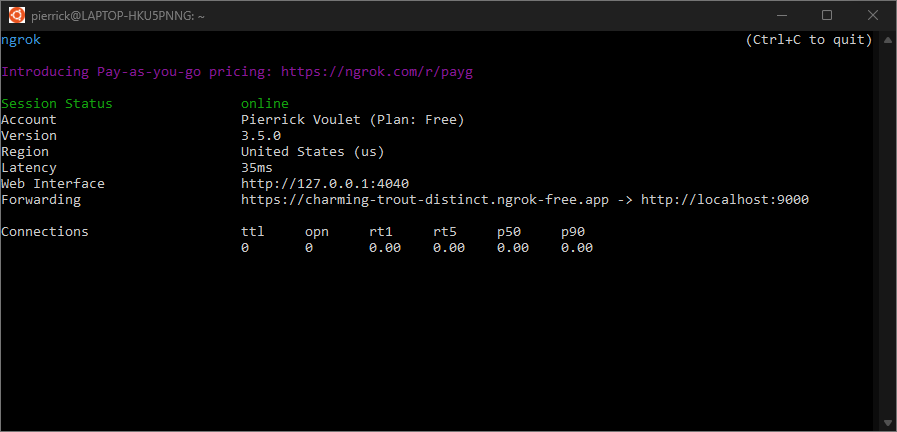
4.Şekil
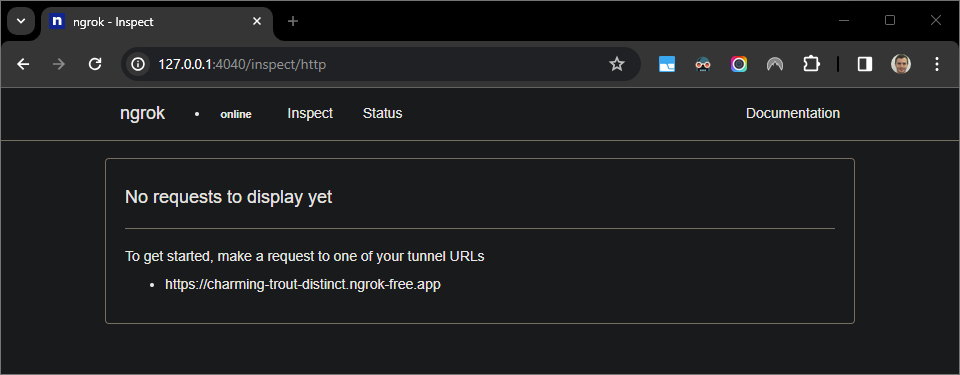
ngroksunucusunun çalıştırıldığı ve yönlendirildiği terminal.ngroktarafından, yerel ana bilgisayarınızda da bir web arayüzü başlatıldı uygulamasını bir tarayıcıda açarak tüm etkinlikleri izleyebilirsiniz.
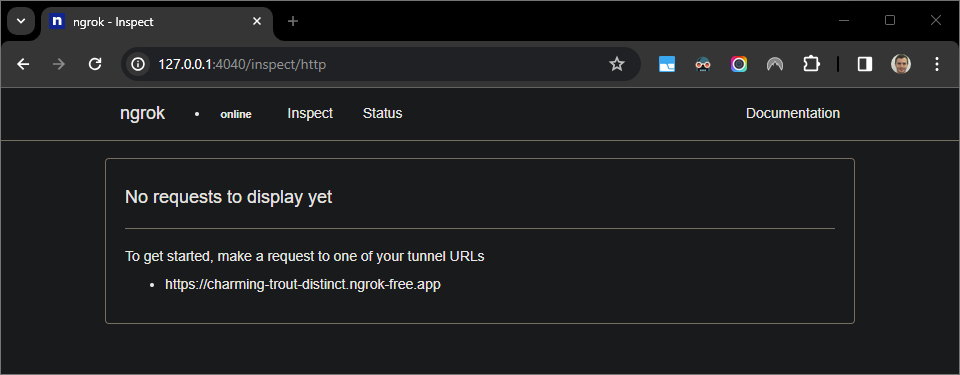
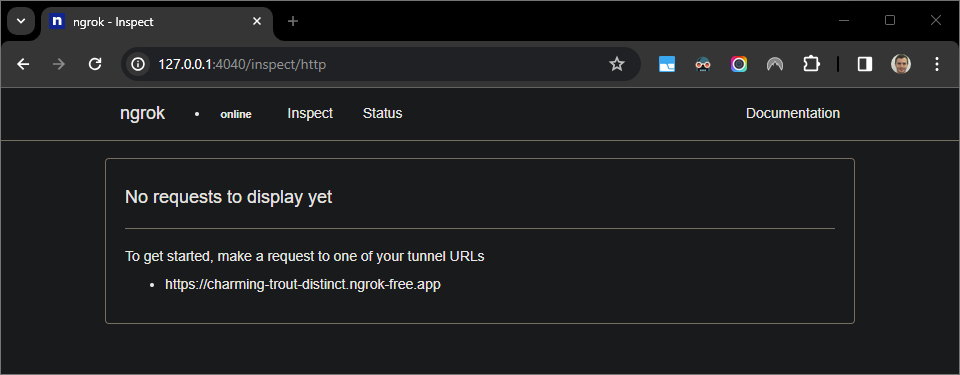
5. Şekil.
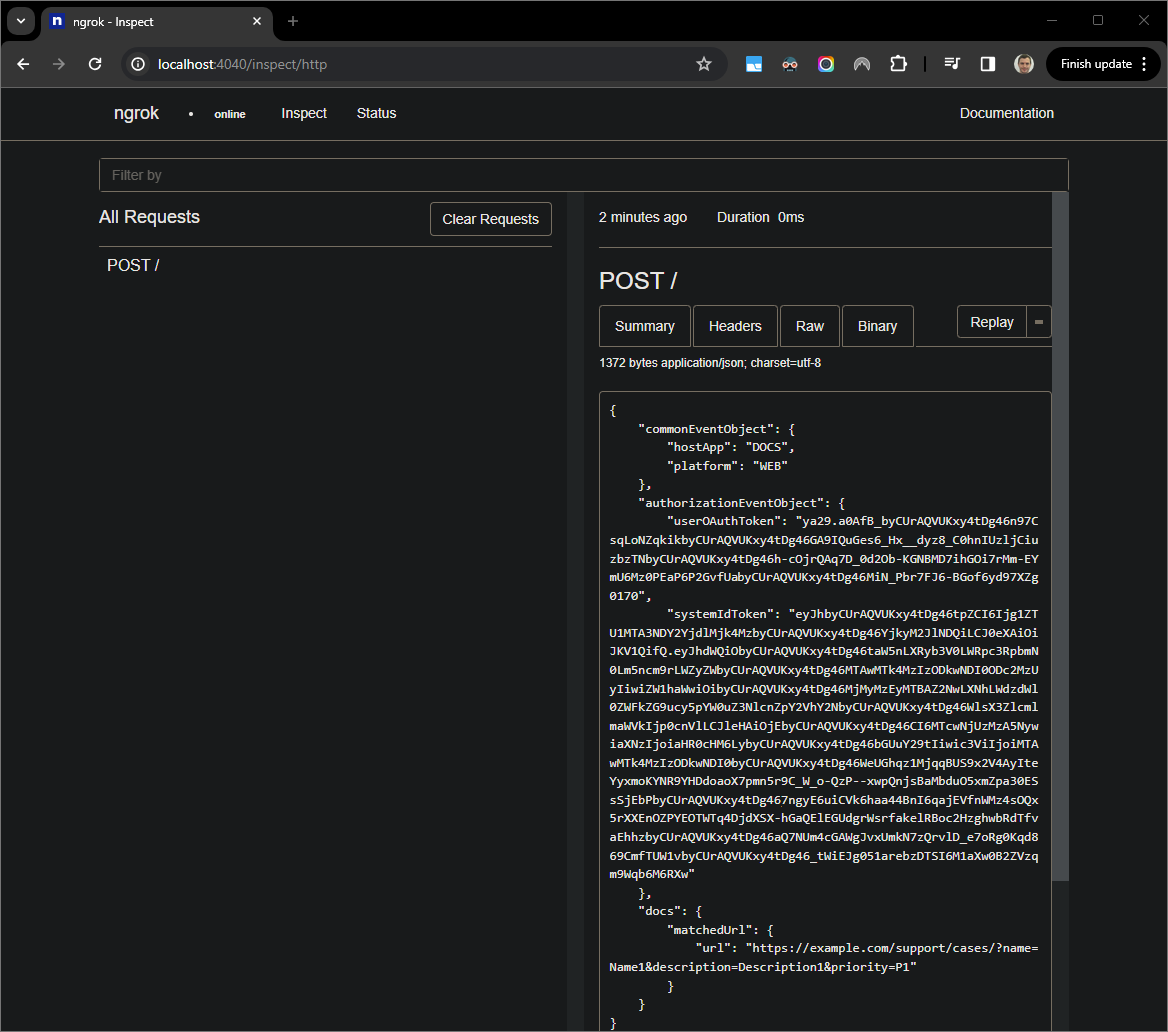
ngrokuygulaması tarafından barındırılan web arayüzü hiç HTTP isteği gösterilmiyor.Destek kaydı URL'sini yeni bir Test kullanıcısı hesabıyla Google Dokümanı:
Yeni bir Google Dokümanı oluşturun.
Aşağıdaki bağlantıyı yazıp
enterdüğmesine basın:https://example.com/support/case/?name=Name1&description=Description1&priority=P1Bağlantıyı tıklayın.
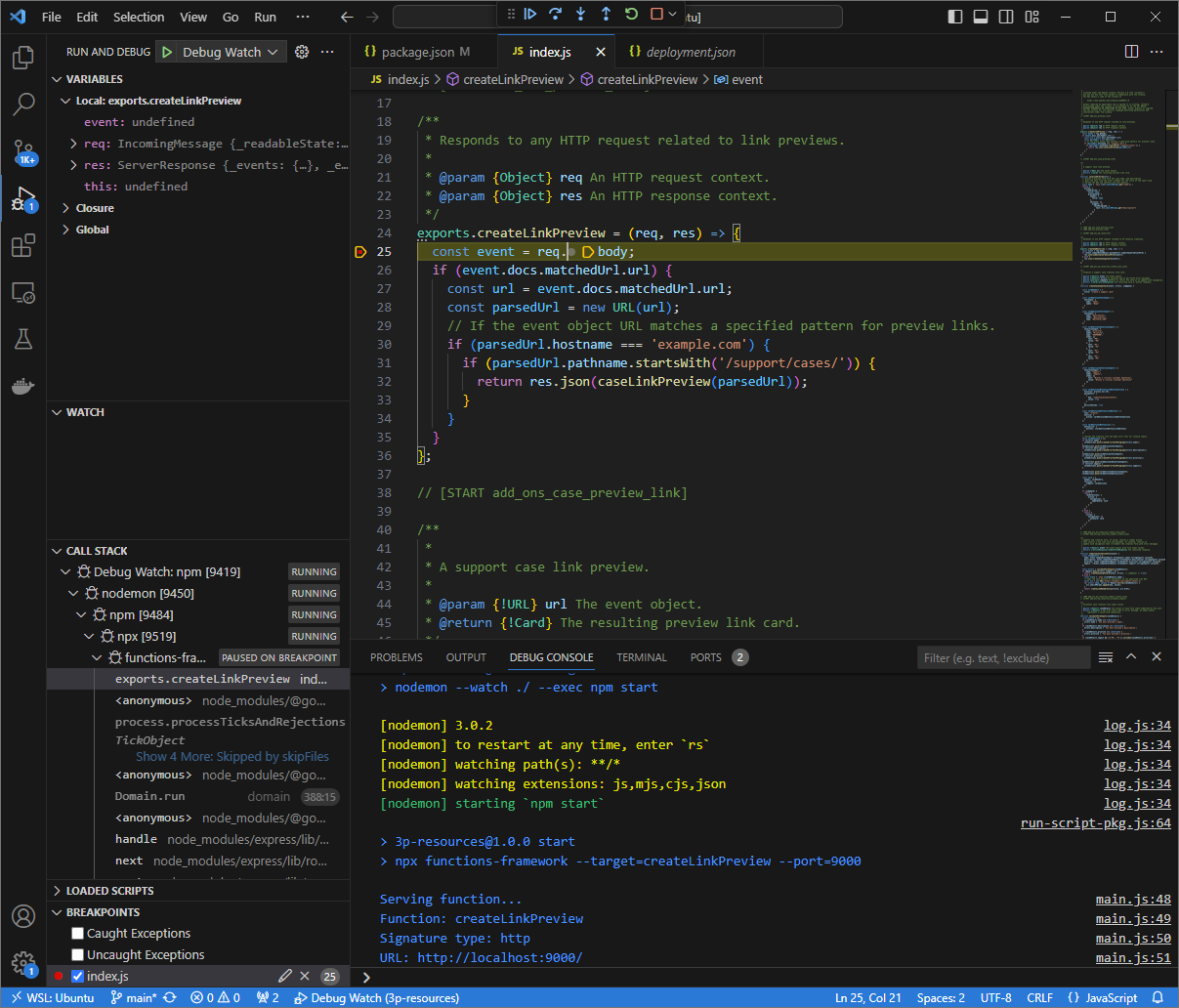
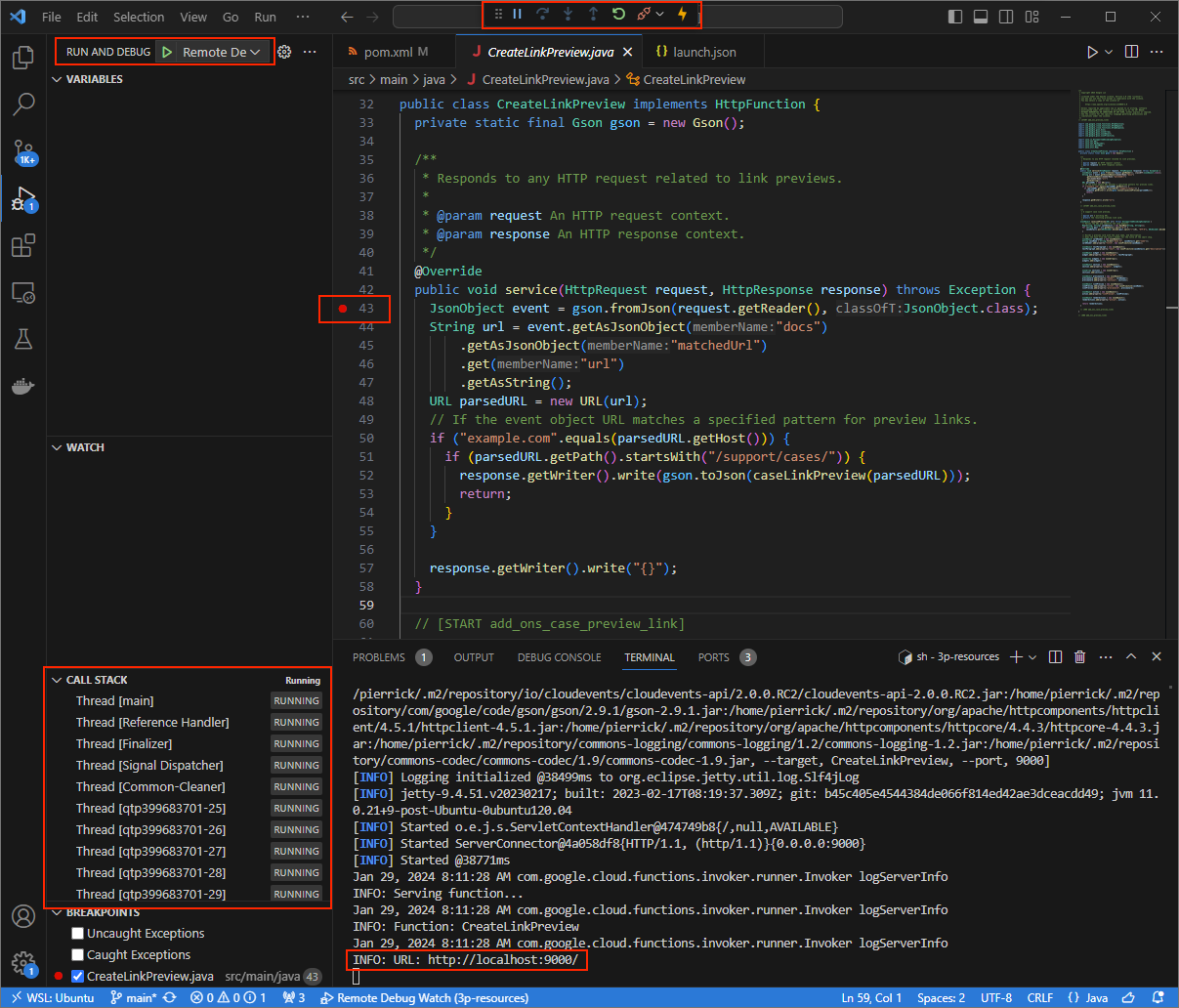
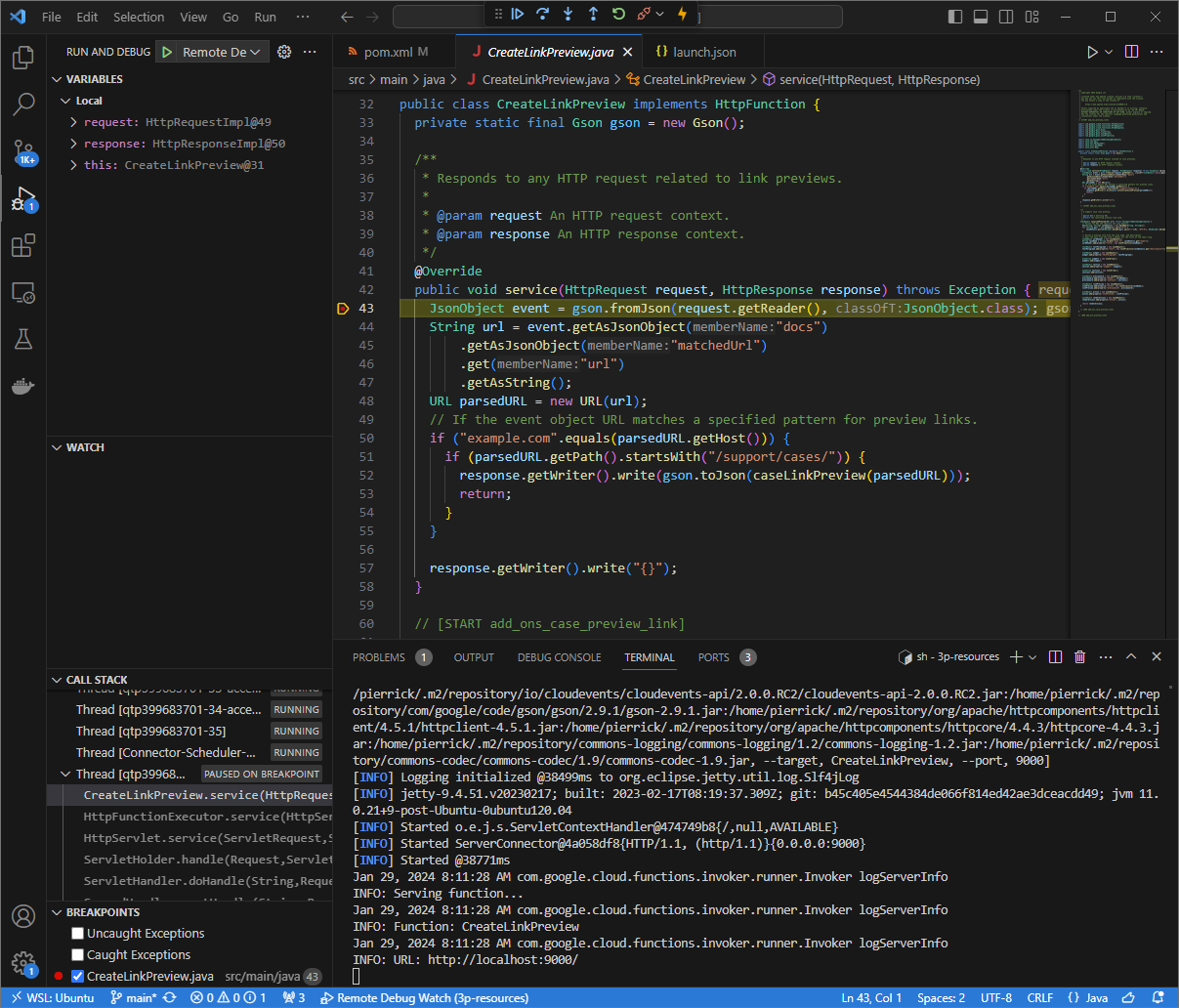
Yerel ortamınızdaki
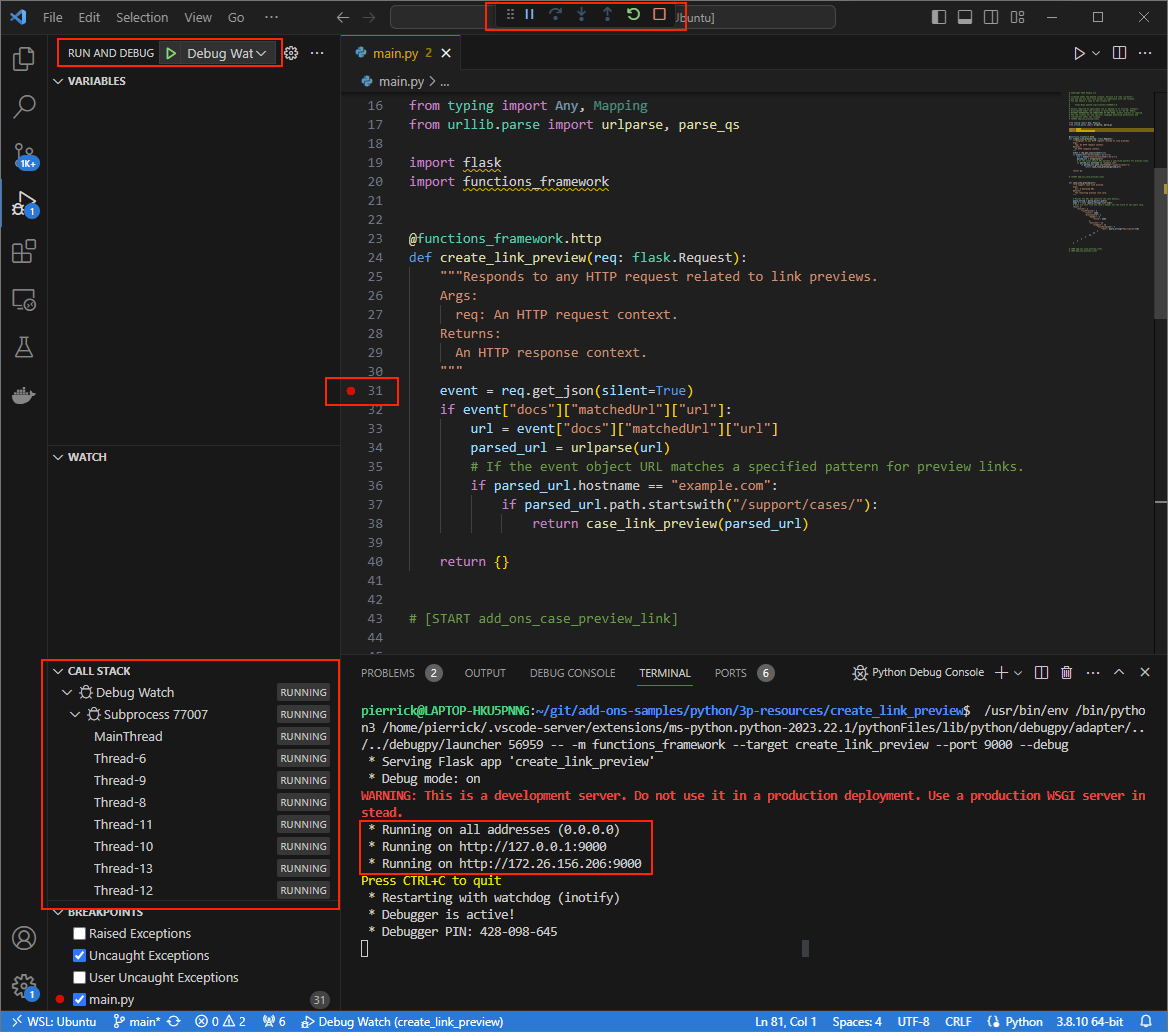
Visual Studio Codeiçinde şunları görebilirsiniz: yürütme, ayarlanan kesme noktasında duraklatılır.
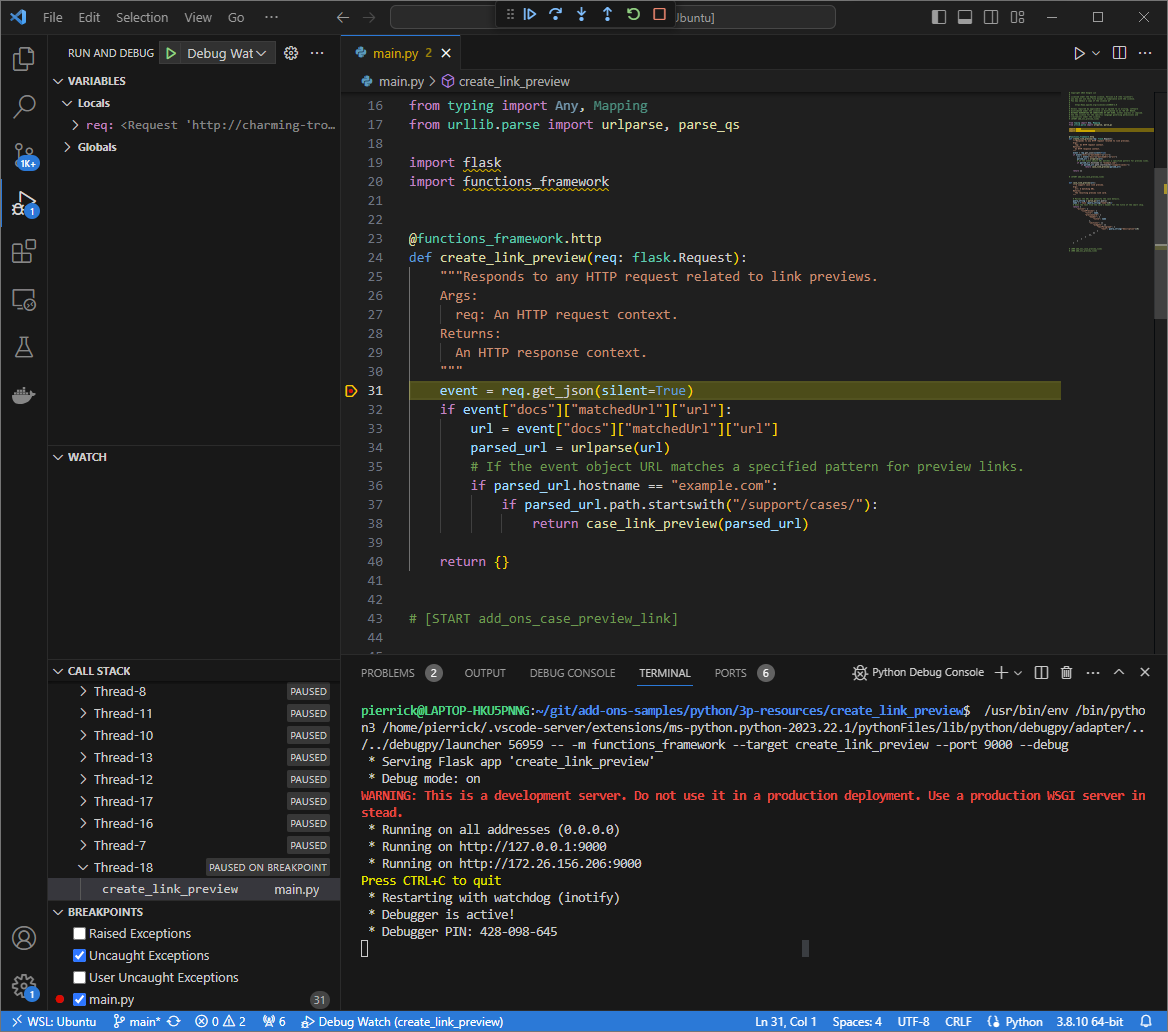
6. Şekil. Yürütme, ayarlanan kesme noktasında duraklatıldı.
Yürütmeyi
Visual Studio Codehata ayıklayıcısından devam ettirdiğinizde Google Workspace Eklentileri, Google Workspace Eklentisini zaman aşımına uğratmadan önce Google Dokümanındaki bağlantı önizlemesini önbellekten görüntüler.HTTP istek ve yanıt günlüklerini web arayüzünden kontrol edebilirsiniz yerel ortamınızdaki
ngrokuygulaması tarafından barındırılır.
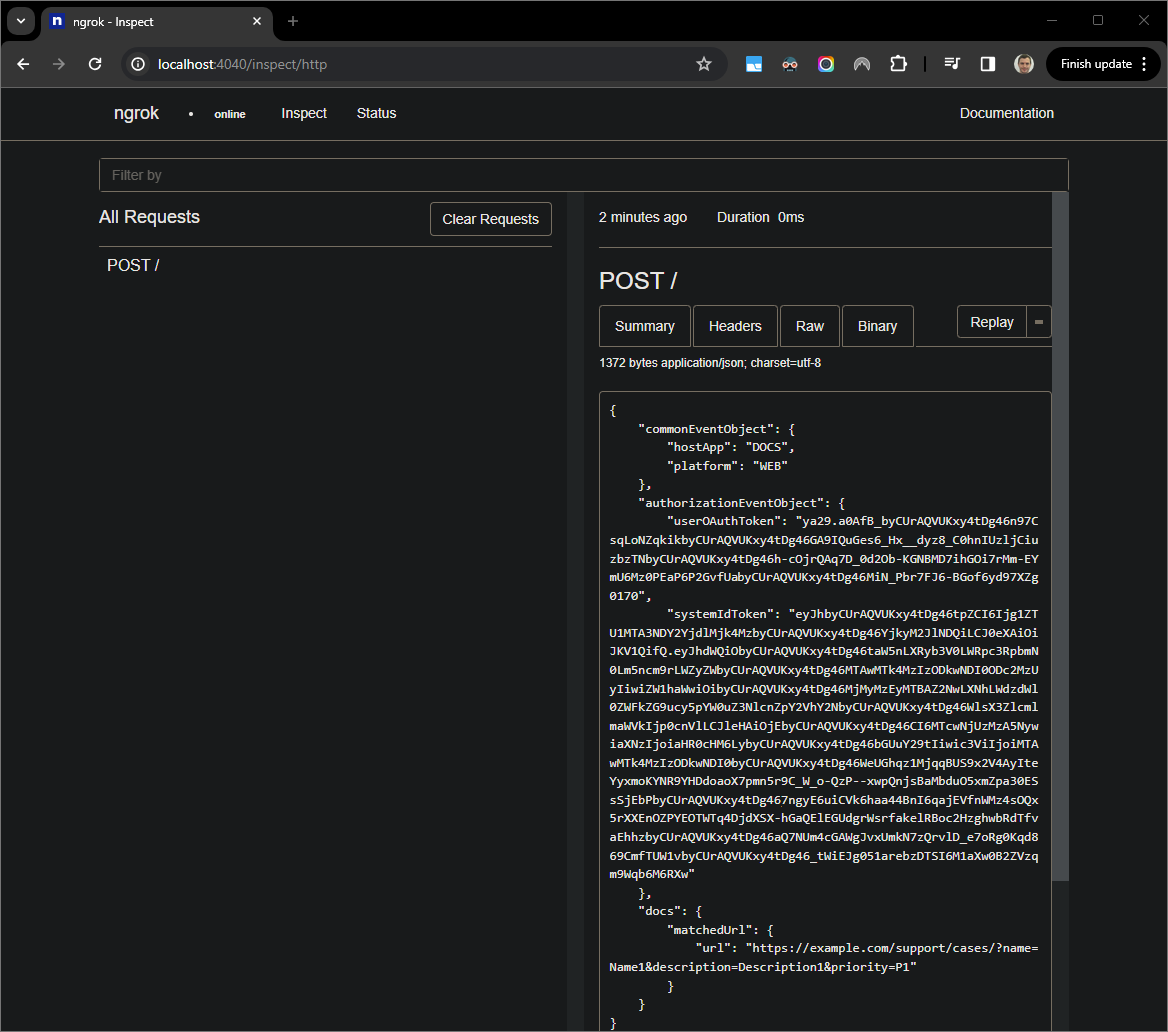
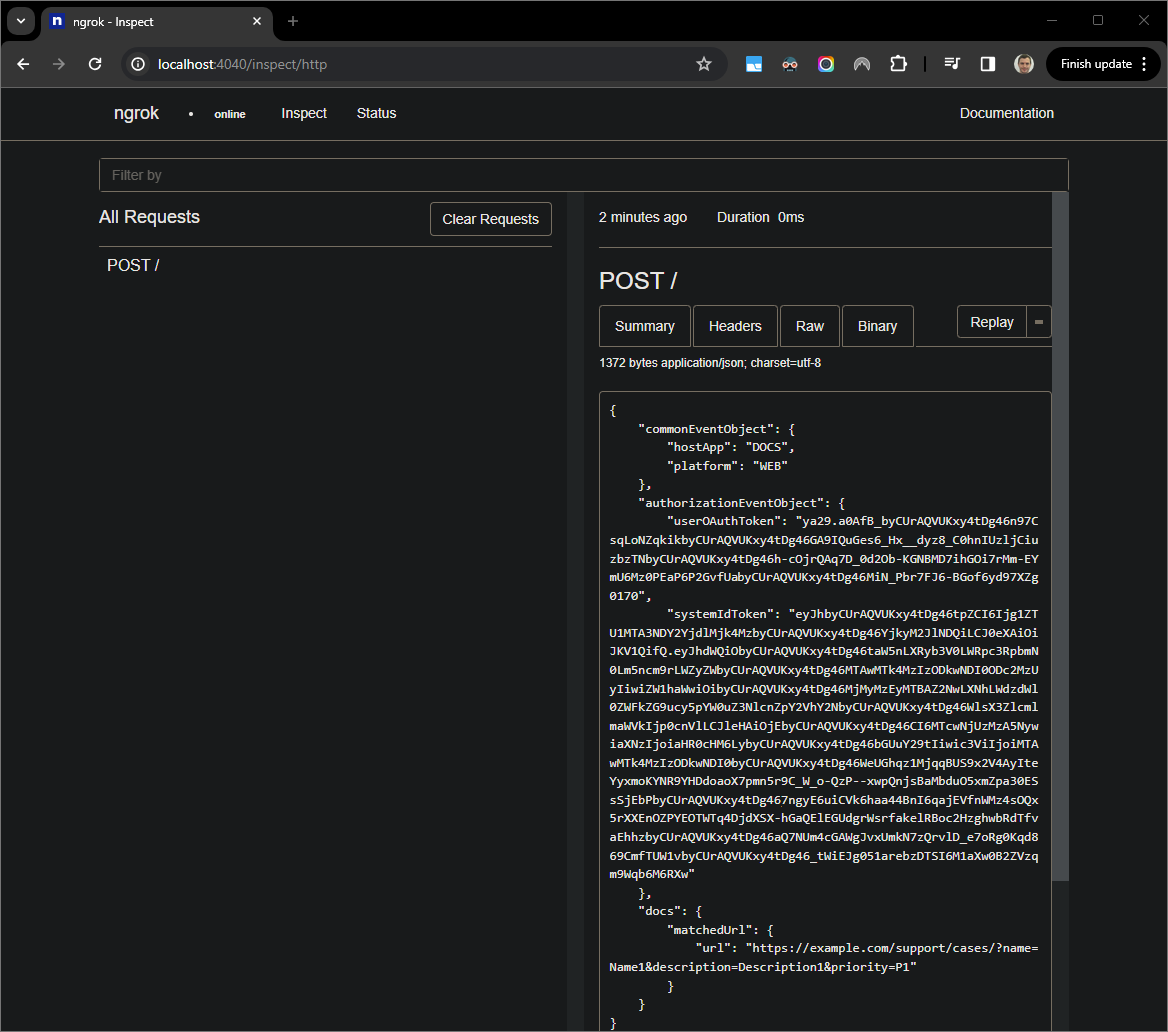
7.Şekil Search Ads 360'ın barındırdığı web arayüzünden HTTP isteği
ngrokuygulaması.Uygulama davranışını değiştirmek için
CaseöğesiniCase:satır içi ile değiştirin51/index.js. Dosyayı kaydettiğinizde otomatik olaraknodemonuygulamayı güncellenmiş kaynak koduyla yeniden yükler veVisual Studio Code, hata ayıklama modunda kaldı.
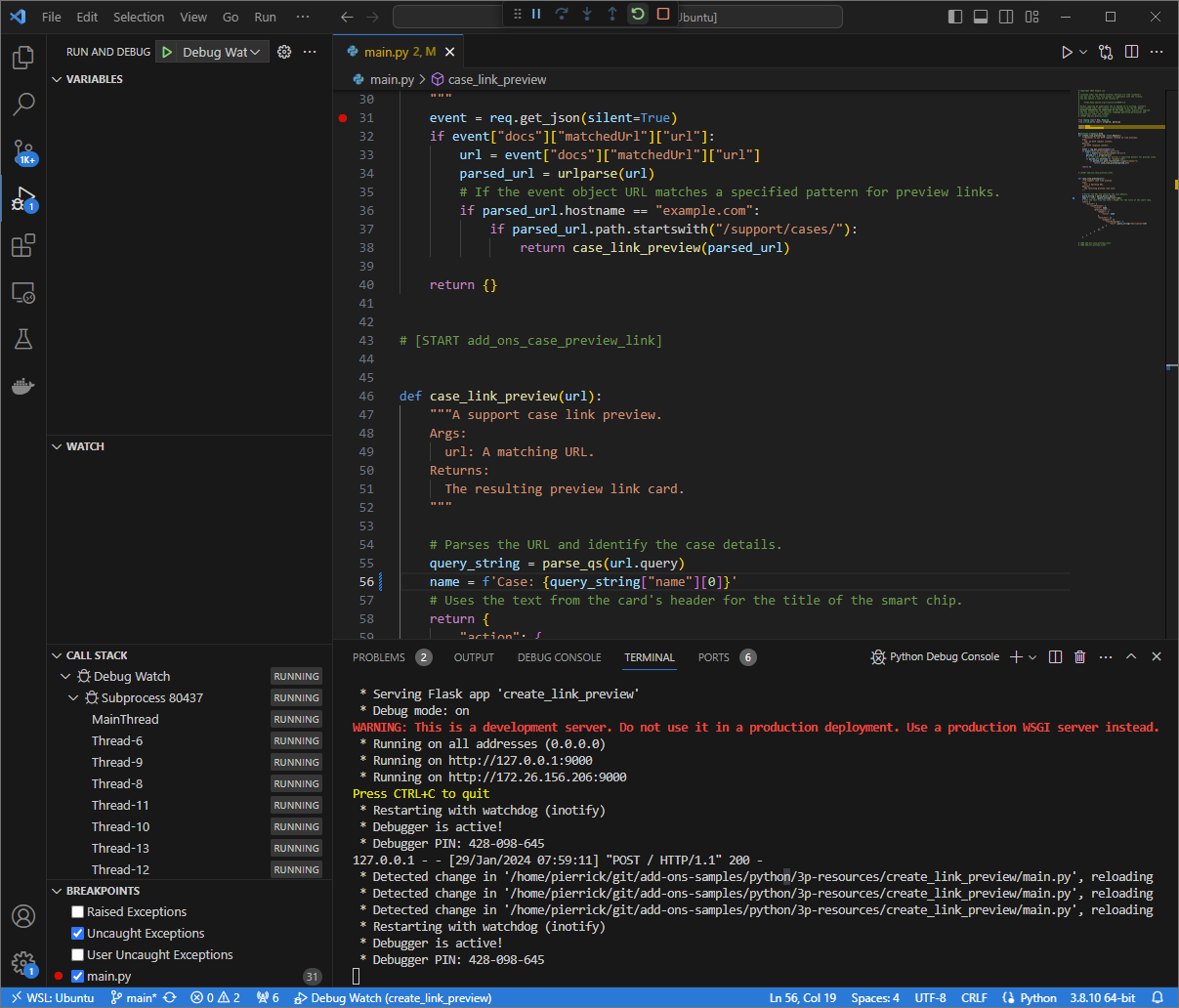
8. Şekil. Uygulama çalışıyor ve HTTP isteklerini dinliyor kod değişikliği yüklenmiş olarak
9000bağlantı noktasında.Bu kez bağlantıyı tıklayıp bağlantıda birkaç saniye beklemek yerine, Web'de günlüğe kaydedilen son HTTP isteğini seçebilirsiniz. yerel ortamınızda
ngrokuygulaması tarafından barındırılan arayüz veReplay'ı tıklayın. Geçen seferki gibi Google Workspace Eklentiniz şu anda hata ayıklama işlemi devam ettiğinden yanıt vermiyor.Yürütmeyi
Visual Studio Codehata ayıklayıcısından devam ettirdiğinizdengrokuygulaması tarafından barındırılan web arayüzünden uygulamanın yanıt oluşturduğu yerel ortamınızı Önizleme kartının güncellenmiş sürümüne.
Python
Yerel ortamınızda yüklü
Visual Studio CodeIDE'den şunları yapın:- Yeni bir pencerede klasörü açın
add-ons-samples/python/3p-resources/create_link_preview Python
enviçin yeni bir sanal ortam oluşturun ve bu ortamı etkinleştirin:virtualenv envsource env/bin/activateSanal ortamda
pipkullanarak tüm proje bağımlılıklarını yükleyin ortam:pip install -r requirements.txtKök dizinde
.vscode/launch.jsondosyasını oluşturun ve uygulamayı tetikleyenDebug Watchadlı bir başlatma yapılandırması yapılandır hata ayıklama modunda9000bağlantı noktasındakifunctions-frameworkmodülündenenvsanal ortamında:{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "launch", "name": "Debug Watch", "python": "${workspaceFolder}/env/bin/python3", "module": "functions_framework", "args": [ "--target", "create_link_preview", "--port", "9000", "--debug" ] }] }HTTP isteğinin işlenmesini duraklatan ve
main.pydosyasını açın ve çalışmaya ve hata ayıklama Daha önceDebug Watchyapılandırması eklendi. Uygulama şu anda9000bağlantı noktasında HTTP isteklerini çalıştırma ve dinleme.
Şekil 3. Uygulama çalışıyor ve HTTP'yi dinliyor
9000bağlantı noktasındaki istekleriniz.
- Yeni bir pencerede klasörü açın
ngrokuygulamasını yerel ortamınızda başlatın:ngrok http --domain=NGROK_STATIC_DOMAIN 9000NGROK_STATIC_DOMAINkısmını şu statik alanla değiştirin:ngrokhesabınız. Tüm istekler artık yerel sayfanıza yönlendiriliyor ortam ve uygulama tarafından kullanılan bağlantı noktası.
4.Şekil
ngroksunucusunun çalıştırıldığı ve yönlendirildiği terminal.ngroktarafından, yerel ana bilgisayarınızda da bir web arayüzü başlatıldı uygulamasını bir tarayıcıda açarak tüm etkinlikleri izleyebilirsiniz.
5. Şekil.
ngrokuygulaması tarafından barındırılan web arayüzü hiç HTTP isteği gösterilmiyor.Destek kaydı URL'sini yeni bir Test kullanıcısı hesabıyla Google Dokümanı:
Yeni bir Google Dokümanı oluşturun.
Aşağıdaki bağlantıyı yazıp
enterdüğmesine basın:https://example.com/support/case/?name=Name1&description=Description1&priority=P1Bağlantıyı tıklayın.
Yerel ortamınızdaki
Visual Studio Codeiçinde şunları görebilirsiniz: yürütme, ayarlanan kesme noktasında duraklatılır.
6. Şekil. Yürütme, ayarlanan kesme noktasında duraklatıldı.
Yürütmeyi
Visual Studio Codehata ayıklayıcısından devam ettirdiğinizde Google Workspace Eklentileri, Google Workspace Eklentisini zaman aşımına uğratmadan önce Google Dokümanındaki bağlantı önizlemesini önbellekten görüntüler.HTTP istek ve yanıt günlüklerini web arayüzünden kontrol edebilirsiniz yerel ortamınızdaki
ngrokuygulaması tarafından barındırılır.
7.Şekil Search Ads 360'ın barındırdığı web arayüzünden HTTP isteği
ngrokuygulaması.Uygulama davranışını değiştirmek için
CaseöğesiniCase:satır içi ile değiştirinmain.pydosyasından56. Dosyayı kaydettiğinizdeVisual Studio Codeuygulamayı, güncellenmiş kaynak koduyla otomatik olarak yeniden yükler ve hata ayıklama modunda kalır.
8. Şekil. Uygulama çalışıyor ve HTTP isteklerini dinliyor kod değişikliği yüklenmiş olarak
9000bağlantı noktasında.Bu kez bağlantıyı tıklayıp bağlantıda birkaç saniye beklemek yerine, Web'de günlüğe kaydedilen son HTTP isteğini seçebilirsiniz. yerel ortamınızda
ngrokuygulaması tarafından barındırılan arayüz veReplay'ı tıklayın. Geçen seferki gibi Google Workspace Eklentiniz şu anda hata ayıklama işlemi devam ettiğinden yanıt vermiyor.Yürütmeyi
Visual Studio Codehata ayıklayıcısından devam ettirdiğinizdengrokuygulaması tarafından barındırılan web arayüzünden uygulamanın yanıt oluşturduğu yerel ortamınızı Önizleme kartının güncellenmiş sürümüne.
Java
Yerel ortamınızda yüklü
Visual Studio CodeIDE'den şunları yapın:- Yeni bir pencerede klasörü açın
add-ons-samples/java/3p-resources Uygulamayı çalıştırmak için Maven projesini yapılandırma Yerel olarak Cloud'u ekleyerek
9000bağlantı noktasındaCreateLinkPreviewFunctions Framework derleme eklentisifunction-maven-pluginpom.xmldosyası:... <plugin> <groupId>com.google.cloud.functions</groupId> <artifactId>function-maven-plugin</artifactId> <version>0.11.0</version> <configuration> <functionTarget>CreateLinkPreview</functionTarget> <port>9000</port> </configuration> </plugin> ...Artık hata ayıklama modunda yerel olarak başlatabilirsiniz:
mvnDebug function:run Preparing to execute Maven in debug mode Listening for transport dt_socket at address: 8000Kök dizinde
.vscode/launch.jsondosyasını oluşturun ve şuna ekliRemote Debug Watchadlı bir başlatma yapılandırması yapılandır: daha önce8000bağlantı noktasıyla başlatılan uygulama:{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Remote Debug Watch", "projectName": "http-function", "hostName": "localhost", "port": 8000 }] }HTTP isteğinin işlenmesini duraklatan ve
CreateLinkPreview.javadosyasını açın ve dosyaları hata ayıklama Daha önceRemote Debug Watchyapılandırması eklendi. Uygulama şu anda9000bağlantı noktasında HTTP isteklerini çalıştırıyor ve dinliyor.
Şekil 3. Uygulama çalışırken ve HTTP'yi dinliyordur istekleri
9000bağlantı noktası üzerinden gerçekleştirilir.
- Yeni bir pencerede klasörü açın
ngrokuygulamasını yerel ortamınızda başlatın:ngrok http --domain=NGROK_STATIC_DOMAIN 9000NGROK_STATIC_DOMAINkısmını şu statik alanla değiştirin:ngrokhesabınız. Tüm istekler artık yerel sayfanıza yönlendiriliyor ortam ve uygulama tarafından kullanılan bağlantı noktası.
4.Şekil
ngroksunucusunun çalıştırıldığı ve yönlendirildiği terminal.ngroktarafından, yerel ana bilgisayarınızda da bir web arayüzü başlatıldı uygulamasını bir tarayıcıda açarak tüm etkinlikleri izleyebilirsiniz.
5. Şekil.
ngrokuygulaması tarafından barındırılan web arayüzü hiç HTTP isteği gösterilmiyor.Destek kaydı URL'sini yeni bir Test kullanıcısı hesabıyla Google Dokümanı:
Yeni bir Google Dokümanı oluşturun.
Aşağıdaki bağlantıyı yazıp
enterdüğmesine basın:https://example.com/support/case/?name=Name1&description=Description1&priority=P1Bağlantıyı tıklayın.
Yerel ortamınızdaki
Visual Studio Codeiçinde şunları görebilirsiniz: yürütme, ayarlanan kesme noktasında duraklatılır.
6. Şekil. Yürütme, ayarlanan kesme noktasında duraklatıldı.
Yürütmeyi
Visual Studio Codehata ayıklayıcısından devam ettirdiğinizde Google Workspace Eklentileri, Google Workspace Eklentisini zaman aşımına uğratmadan önce Google Dokümanındaki bağlantı önizlemesini önbellekten görüntüler.HTTP istek ve yanıt günlüklerini web arayüzünden kontrol edebilirsiniz yerel ortamınızdaki
ngrokuygulaması tarafından barındırılır.
7.Şekil Search Ads 360'ın barındırdığı web arayüzünden HTTP isteği
ngrokuygulaması.Uygulama davranışını değiştirmek için
CaseöğesiniCase:satır içi ile değiştirinCreateLinkPreview.javadosyası78,mvnDebuguygulamasını yeniden başlatın işlemi yapın ve yeniden ekleyip yeniden başlatmak içinRemote Debug Watchuygulamasını yeniden başlatın hata ayıklama sayfasına gidin.Bu kez bağlantıyı tıklayıp bağlantıda birkaç saniye beklemek yerine, Web'de günlüğe kaydedilen son HTTP isteğini seçebilirsiniz. yerel ortamınızda
ngrokuygulaması tarafından barındırılan arayüz veReplay'ı tıklayın. Geçen seferki gibi Google Workspace Eklentiniz şu anda hata ayıklama işlemi devam ettiğinden yanıt vermiyor.Yürütmeyi
Visual Studio Codehata ayıklayıcısından devam ettirdiğinizdengrokuygulaması tarafından barındırılan web arayüzünden uygulamanın yanıt oluşturduğu yerel ortamınızı Önizleme kartının güncellenmiş sürümüne.
Uzak ortamdan hata ayıkla
Bu bölümde, Google Workspace Eklentiniz ile uzak bir ortamda yürütülür.
9. Şekil. Uzak ortamdan hata ayıklayın.
Ön koşullar
- Google Workspace Eklentiniz dağıtıldı ve yüklendi.
- Hata ayıklayıcıyla uzak ortamınızda çalışan uygulamanız
belirli bir bağlantı noktasında etkinse
REMOTE_DEBUG_PORTinceleyin. - Yerel ortamınız uzak ortamınıza
ssh. - Yerel ortamınızda hata ayıklama yapabilen bir IDE (Entegre Geliştirme Ortamı) kurulumu. Biz
Visual Studio CodeIDE ve varsayılanı hata ayıklama özellikleri kılavuzda bulabilirsiniz.
Yerel ve uzak ortamlarınızı bağlayın
Yerel ortamınızda hata ayıklama istemcisi başlatmak istediğiniz yerde bağlantı kurmak için bir SSH tüneli oluşturun:
ssh -L LOCAL_DEBUG_PORT:localhost:REMOTE_DEBUG_PORT REMOTE_USERNAME@REMOTE_ADDRESS
Aşağıdakini değiştirin:
LOCAL_DEBUG_PORT: Yerel sayfanızdaki hata ayıklama bağlantı noktası bahsedeceğim.REMOTE_USERNAME: Uzak ortamınızdaki kullanıcı adı.REMOTE_ADDRESS: Uzak ortamınızın adresi.REMOTE_DEBUG_PORT: Uzaktan kumandanızdaki hata ayıklama bağlantı noktası bahsedeceğim.
Yerel ortamınızdaki hata ayıklama bağlantı noktası artık uzak bir ortamda yapmak gerekir.
Hata ayıklamayı başlat
Yerel ortamınızda yüklü Visual Studio Code IDE'den şunu yapın:
takip etmek için:
- Yeni bir pencerede uygulamanızın kaynak kodunu açın.
Kök dizinde
.vscode/launch.jsondosyasını oluşturun ve yerel sunucunuzdaki hata ayıklama bağlantı noktasına eklenenDebug Remoteadlı ortam:Node.js
{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "attach", "name": "Debug Remote", "address": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }Python
{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "attach", "name": "Debug Remote", "connect": { "host": "127.0.0.1", "port": LOCAL_DEBUG_PORT } }] }Java
{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Debug Remote", "hostName": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }LOCAL_DEBUG_PORTyerine yardımcı olur.Uygulamanızın kaynak koduna HTTP isteğini duraklatan bir ayrılma noktası ekleyin. ve çalışmaya ve hata ayıklama işlemini daha önce eklenen
Debug Remoteyapılandırmasıyla yapın.
Yüklü Google Workspace Eklentinizle etkileşimde bulunun. Sizin
Google Workspace eklentisi etkin şekilde çalıştığından yanıt vermiyor.
hatalar ayıklandı
Visual Studio Code IDE'sinde.
İlgili konular
Hata günlüklerini nasıl sorgulayacağınızı öğrenin.



