針對 analytics.js 的加強型電子商務外掛程式,可以評估使用者在購物體驗中與電子商務網站上產品的互動,包括:產品曝光、產品點擊、查看產品詳細資料、將產品加入購物車、啟動結帳程序、交易和退款。
遷移以及與電子商務外掛程式 (ecommerce.js) 的相容性
如果您已導入電子商務評估,且想要開始使用加強型電子商務,有兩個主要選項:
使用新資源
您可以為新建立的資源新增其他追蹤程式,並為新資源啟用代碼/啟用加強型電子商務。請參閱「使用多個追蹤物件」,進一步瞭解如何從單一網頁將資料傳送至多個資源。
遷移現有資源
如要從電子商務外掛程式遷移至加強型電子商務外掛程式,目前的 analytics.js 使用者應移除參照,並替換成加強型電子商務程式碼。
如果您目前使用 ga.js,請先遷移至 analytics.js,才能使用加強型電子商務外掛程式。
先前使用 ecommerce.js 外掛程式收集的交易和項目資料不會受到影響,並會繼續顯示在原先傳送這些資料的資源和設定檔中。
加強型電子商務資料類型和動作
您可以選擇傳送多種類型的電子商務資料:
曝光資料
代表使用者查看過的產品相關資訊。稱為 impressionFieldObject,其中包含下列值:
| 鍵 | 值類型 | 必要 | 說明 |
|---|---|---|---|
id |
text | *是 |
產品 ID 或 SKU (例如 P67890)。
* 必須設定 |
name |
text | *是 |
產品名稱 (例如 Android T 恤)。
* 必須設定 |
list |
text | 否 | 產品所屬的清單或集合 (例如搜尋結果) |
list_name |
text | 否 | 產品所屬的清單或集合 (例如搜尋結果) |
brand |
text | 否 | 與產品相關聯的品牌 (例如 Google)。 |
category |
text | 否 |
產品所屬的類別 (例如服飾)。使用 / 做為分隔符號,即可指定最多 5 層階層 (例如服飾/男性/T 恤)。 |
variant |
text | 否 | 產品的子類 (例如黑色)。 |
position |
整數 | 否 | 產品在清單或集合中的位置 (例如 2)。 |
list_position |
整數 | 否 | 產品在清單或集合中的位置 (例如 2)。 |
price |
號碼 | 否 | 產品的價格 (例如 29.20)。 |
產品資料
產品資料代表瀏覽、加入購物車等的個別產品。稱為 productFieldObject,其中包含下列值:
| 鍵 | 值類型 | 必要 | 說明 |
|---|---|---|---|
id |
text | *是 |
產品 ID 或 SKU (例如 P67890)。
* 必須設定其中一個 ID 或 |
name |
text | *是 |
產品名稱 (例如 Android T 恤)。
* 必須設定其中一個 ID 或 |
brand |
text | 否 | 與產品相關聯的品牌 (例如 Google)。 |
category |
text | 否 | 產品所屬的類別 (例如服飾)。使用 / 做為分隔符號,最多可指定 5 層階層 (例如「服飾/男性/T 恤」)。 |
variant |
text | 否 | 產品的子類 (例如黑色)。 |
price |
號碼 | 否 | 產品的價格 (例如 29.20)。 |
quantity |
整數 | 否 | 產品數量 (例如 2)。 |
coupon |
text | 否 | 與產品 (例如 SUMMER_SALE13) 相關聯的優待券代碼。 |
position |
整數 | 否 | 產品在清單或集合中的位置 (例如 2)。 |
list_position |
整數 | 否 | 產品在清單或集合中的位置 (例如 2)。 |
促銷活動資料
代表已查看的促銷活動相關資訊。稱為 promoFieldObject,其中包含下列值:
| 鍵 | 值類型 | 必要 | 說明 |
|---|---|---|---|
id |
text | *是 |
促銷 ID (例如 PROMO_1234)。
* 必須設定 |
name |
text | *是 |
促銷活動名稱 (例如夏季特賣)。
* 必須設定 |
creative |
text | 否 | 與宣傳活動相關聯的廣告素材 (例如 Summer_banner2)。 |
creative_name |
text | 否 | 廣告素材的名稱 (例如 Summer_banner2)。 |
position |
text | 否 | 廣告素材的位置 (例如 watch_slot_1)。 |
creative_slot |
text | 否 | 廣告素材版位名稱 (例如 watch_slot_1)。 |
動作資料
代表發生的電子商務相關動作資訊。
稱為 actionFieldObject,其中包含下列值:
| 鍵 | 值類型 | 必要 | 說明 |
|---|---|---|---|
id |
text | *是 |
交易 ID (例如 T1234)。
* 如果動作類型為 |
affiliation |
text | 否 | 進行這筆交易的商店或聯盟 (例如 Google 商店)。 |
revenue |
號碼 | 否 |
指定與交易相關的總收益或總和 (例如 11.99)。這個值可能包含運費、稅金或其他收益調整項,您可以在計算收益時納入這些調整。 |
| 值 | 號碼 | 否 | 與事件相關聯的值 (亦即收益)。 |
tax |
號碼 | 否 | 與交易相關的稅金總額。 |
shipping |
號碼 | 否 | 與交易相關聯的運費。 |
coupon |
text | 否 | 交易兌換優待券。 |
list |
text | 否 | 相關聯產品所屬的清單。選用。 |
items |
陣列 | 否 | 包含相關產品的陣列。 |
step |
整數 | 否 | 代表結帳流程步驟的數字。「結帳」動作的選用項目。 |
checkout_step |
整數 | 否 | 代表結帳流程步驟的數字。 |
option |
text | 否 |
額外的 checkout 和 checkout_option 動作欄位,用於說明結帳頁面中的選項資訊,例如選取的付款方式。 |
checkout_option |
text | 否 | 結帳選項 (即已選取的付款方式)。 |
產品和促銷活動動作
動作可指定如何解讀您傳送至 Google Analytics (分析) 的產品和促銷活動資料。
| 操作 | 活動 | 說明 |
|---|---|---|
click |
點擊一或多項產品的產品或產品連結。 | |
detail |
產品詳細資料的檢視畫面。 | |
add |
將一或多項產品加入購物車。 | |
remove |
從購物車中移除一或多項產品。 | |
checkout |
正在啟動一或多項產品的結帳流程。 | |
checkout_option |
傳送指定結帳步驟的選項值。 | |
purchase |
銷售一或多項產品。 | |
refund |
一或多項產品的退款。 | |
promo_click |
點擊內部宣傳活動。 | |
add_to_cart |
使用者將一或多項產品加入購物車。 | |
begin_checkout |
使用者展開一或多項產品的結帳流程。 | |
checkout_progress |
使用者在第一個結帳步驟後完成結帳步驟。 | |
purchase |
使用者完成購買。 | |
refund |
使用者收到一或多項產品的退款。 | |
remove_from_cart |
使用者從購物車中移除一或多項產品。 | |
select_content |
使用者按下產品或產品連結。 | |
set_checkout_option |
使用者完成的結帳步驟。 | |
view_item |
使用者查看產品詳細資料。 | |
view_item_list |
使用者查看一或多項產品的清單。 | |
view_promotion |
使用者按下內部促銷活動。 | |
view_refund |
使用者查看一或多項產品的退款。 |
導入作業
以下各節將說明如何導入加強型電子商務外掛程式,以評估使用 analytics.js 程式庫的網站電子商務活動。
載入電子商務外掛程式
為縮減 analytics.js 程式庫的大小,預設程式庫中並未提供加強型電子商務。而是以外掛程式模組的形式提供,而且必須先載入才能使用。
如要載入加強型電子商務外掛程式,請使用下列指令:
ga('require', 'ec');
這個指令必須在您建立追蹤程式物件之後,以及您使用任何加強型電子商務專用功能之前。
傳送加強型電子商務資料
載入後,系統會將幾個加強型電子商務專用的新指令加到預設追蹤程式中,這樣您就可以開始傳送電子商務資料。
評估電子商務活動
採用常見加強型電子商務導入方式會評估產品曝光次數和下列任何一種動作:
- 產品連結的點擊次數。
- 查看產品詳細資料。
- 內部宣傳活動的曝光次數和點擊次數。
- 從購物車新增/移除產品。
- 啟動產品的結帳程序。
- 購買和退款。
評估曝光次數
產品曝光次數是使用 ec:addImpression 指令評估。您可以在 impressionFieldObject 中新增產品的詳細資料。
例如,以下程式碼會測量搜尋結果清單中的產品曝光:
ga('ec:addImpression', { // Provide product details in an impressionFieldObject.
'id': 'P12345', // Product ID (string).
'name': 'Android Warhol T-Shirt', // Product name (string).
'category': 'Apparel/T-Shirts', // Product category (string).
'brand': 'Google', // Product brand (string).
'variant': 'Black', // Product variant (string).
'list': 'Search Results', // Product list (string).
'position': 1, // Product position (number).
'dimension1': 'Member' // Custom dimension (string).
});
impressionFieldObject 必須擁有 name 或 id 值。所有其他值則為選用值,您不需要設定。
評估動作
您必須使用 ec:addProduct 指令搭配 productFieldObject 來新增產品詳細資料,並使用 ec:setAction 指令指定要執行的動作,藉此評估動作。
舉例來說,以下程式碼會測量搜尋結果清單顯示的產品連結點擊事件:
ga('ec:addProduct', { // Provide product details in a productFieldObject.
'id': 'P12345', // Product ID (string).
'name': 'Android Warhol T-Shirt', // Product name (string).
'category': 'Apparel', // Product category (string).
'brand': 'Google', // Product brand (string).
'variant': 'Black', // Product variant (string).
'position': 1, // Product position (number).
'dimension1': 'Member' // Custom dimension (string).
});
ga('ec:setAction', 'click', { // click action.
'list': 'Search Results' // Product list (string).
});
productFieldObject 必須有 name 或 id 值。所有其他值則為選用值,您不需要設定。
結合曝光與動作
如果有產品曝光次數和一項動作,可以在單一命中中合併並評估這一點。
以下範例說明如何評估含相關產品區段的產品詳細資料檢視畫面:
// The impression from a Related Products section.
ga('ec:addImpression', { // Provide product details in an impressionFieldObject.
'id': 'P12345', // Product ID (string).
'name': 'Android Warhol T-Shirt', // Product name (string).
'category': 'Apparel/T-Shirts', // Product category (string).
'brand': 'Google', // Product brand (string).
'variant': 'Black', // Product variant (string).
'list': 'Related Products', // Product list (string).
'position': 1 // Product position (number).
});
// The product being viewed.
ga('ec:addProduct', { // Provide product details in an productFieldObject.
'id': 'P67890', // Product ID (string).
'name': 'YouTube Organic T-Shirt', // Product name (string).
'category': 'Apparel/T-Shirts', // Product category (string).
'brand': 'YouTube', // Product brand (string).
'variant': 'gray', // Product variant (string).
'position': 2 // Product position (number).
});
ga('ec:setAction', 'detail'); // Detail action.
評估交易
使用 ec:setAction 指令並將「動作類型」設為 purchase 即可評估交易。您可以在 actionFieldObject 中提供交易層級詳細資料,例如總收益、稅金和運費:
ga('ec:addProduct', { // Provide product details in an productFieldObject.
'id': 'P12345', // Product ID (string).
'name': 'Android Warhol T-Shirt', // Product name (string).
'category': 'Apparel', // Product category (string).
'brand': 'Google', // Product brand (string).
'variant': 'black', // Product variant (string).
'price': '29.20', // Product price (number).
'coupon': 'APPARELSALE', // Product coupon (string).
'quantity': 1 // Product quantity (number).
});
ga('ec:setAction', 'purchase', { // Transaction details are provided in an actionFieldObject.
'id': 'T12345', // (Required) Transaction id (string).
'affiliation': 'Google Store - Online', // Affiliation (string).
'revenue': '37.39', // Revenue (number).
'tax': '2.85', // Tax (number).
'shipping': '5.34', // Shipping (number).
'coupon': 'SUMMER2013' // Transaction coupon (string).
});
如果動作類型為 purchase 或 refund,actionFieldObject 必須擁有 id 值。其他皆為選用值,不需要設定。
評估退款金額
如要退還整個交易的款項,請設定 refund 動作並提供交易 ID:
// Refund an entire transaction.
ga('ec:setAction', 'refund', {
// Transaction ID is only required field for full refund.
'id': 'T12345'
});
如果找不到相符的交易,系統就不會處理 refund 命中。
如要評估部分退款,請設定 refund 動作,並指定要退款的交易 ID、產品 ID 和產品數量:
// Refund a single product.
ga('ec:addProduct', {
'id': 'P12345', // Product ID is required for partial refund.
'quantity': 1 // Quantity is required for partial refund.
});
ga('ec:setAction', 'refund', {
'id': 'T12345', // Transaction ID is required for partial refund.
});
使用非互動事件退款
如果您需要使用事件傳送退款資料,且事件不屬於正常在網站上的行為 (也就是不是使用者發起),建議您傳送非互動事件。如此一來,跳出率、網站停留時間等指標就不會受到事件影響。舉例來說:
ga('send', 'event', 'Ecommerce', 'Refund', {'nonInteraction': 1});
評估結帳程序
如要評估結帳程序的每個步驟:
- 新增程式碼,評估結帳程序的每個步驟。
- 如果適用,請新增程式碼來評估結帳選項。
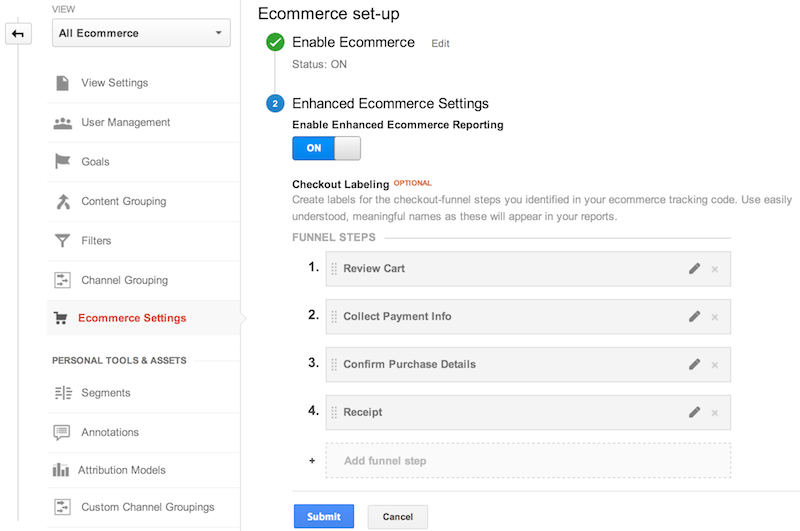
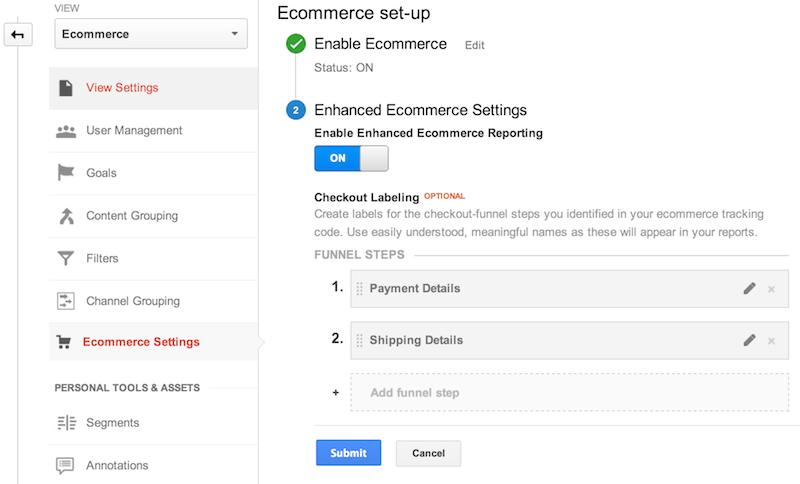
- 您可以選擇在網頁介面的「管理」部分中設定「電子商務設定」,為結帳漏斗報表設定容易記住的步驟名稱。
1. 評估結帳步驟
您必須為結帳程序中的每個步驟導入對應的程式碼,將資料傳送至 Google Analytics (分析):
step欄位您應該在評估的每個結帳步驟中加入
step值。系統會使用這個值,將結帳動作對應至您在「電子商務設定」中為每個步驟指定的標籤。option欄位如要在評估步驟時,取得該結帳步驟的額外資訊,可以使用
checkout動作設定option欄位來擷取這項資訊。例如使用者的預設付款方式 (例如Visa)。評估結帳步驟
如要評估結帳步驟,請對各項產品使用
ec:addProduct,ec:setAction則代表結帳情況。如果適用,ec:setAction可以使用額外的actionFieldObject來描述結帳步驟,包含step和option。以下範例說明如何使用單一產品評估結帳程序的第一個步驟,以及部分付款類型的相關資訊:
ga('ec:addProduct', { // Provide product details in an productFieldObject. 'id': 'P12345', // Product ID (string). 'name': 'Android Warhol T-Shirt', // Product name (string). 'category': 'Apparel', // Product category (string). 'brand': 'Google', // Product brand (string). 'variant': 'black', // Product variant (string). 'price': '29.20', // Product price (number). 'quantity': 1 // Product quantity (number). }); // Add the step number and additional info about the checkout to the action. ga('ec:setAction','checkout', { 'step': 1, 'option': 'Visa' });
2. 評估結帳選項
結帳選項可讓您評估有關結帳狀態的其他資訊。如果您在初次網頁瀏覽期間評估結帳步驟,但系統為使用者選取選項後,顯示該結帳步驟的其他相關資訊,這項功能就非常實用。例如,使用者選取運送方式。
如要評估結帳選項,請使用 ec:setAction 來表示 checkout_option,並加入步驟號碼和選項說明。
當使用者點按前往結帳流程的下一個步驟後,建議您評估這項動作。例如:
// (On "Next" button click)
ga('ec:setAction', 'checkout_option', {'step': 2, 'option': 'FedEx'});
ga('send', 'event', 'Checkout', 'Option', {
hitCallback: function() {
// advance to next page
},
});
3. 結帳漏斗設定
您可以為結帳流程中的每個步驟設定一個描述性名稱,用於報表。如要設定這些名稱,請前往 Google Analytics (分析) 網頁介面的「管理」部分,選取資料檢視 (設定檔),然後按一下「電子商務設定」。請按照電子商務設定操作說明,為您要評估的每個結帳步驟加上標籤。

評估內部促銷活動
加強型電子商務外掛程式支援評估內部促銷活動的曝光次數和點擊次數,例如為了在網站其他部分宣傳特賣活動而顯示的橫幅廣告。
促銷活動曝光次數
一般而言,系統會在網頁載入時使用 ec:addPromo 指令,評估內部宣傳活動曝光,並與初始網頁瀏覽一併傳送。例如:
ga('ec:addPromo', { // Promo details provided in a promoFieldObject.
'id': 'PROMO_1234', // Promotion ID. Required (string).
'name': 'Summer Sale', // Promotion name (string).
'creative': 'summer_banner2', // Creative (string).
'position': 'banner_slot1' // Position (string).
});
促銷活動點擊
您可以設定 promo_click 動作,評估內部宣傳活動的點擊次數。例如:
// Identify the promotion that was clicked.
ga('ec:addPromo', {
'id': 'PROMO_1234',
'name': 'Summer Sale',
'creative': 'summer_banner2',
'position': 'banner_slot1'
});
// Send the promo_click action with an event.
ga('ec:setAction', 'promo_click');
ga('send', 'event', 'Internal Promotions', 'click', 'Summer Sale');
舉例來說,如要評估產品詳細資料頁面與曝光和宣傳點擊,請先在初次瀏覽時傳送產品和曝光資料,然後在另一個事件中傳送宣傳點擊資料:
// 1. Send product and impression data with pageview.
ga('ec:addProduct', {
'id': 'P12345', // Product ID (string).
'name': 'Android Warhol T-Shirt', // Product name (string).
'category': 'Apparel', // Product category (string).
'brand': 'Google', // Product brand (string).
'variant': 'Black', // Product variant (string).
'position': 1, // Product position (number).
});
// The impression from the Related Products section.
ga('ec:addImpression', {
'id': 'P12345', // Product ID (string).
'name': 'Android Warhol T-Shirt', // Product name (string).
'category': 'Apparel/T-Shirts', // Product category (string).
'brand': 'Google', // Product brand (string).
'variant': 'Black', // Product variant (string).
'list': 'Related Products', // Product list (string).
'position': 1, // Product position (number).
});
ga('ec:setAction', 'detail'); // Detail action.
ga('send', 'pageview'); // Send the product data with initial pageview.
// 2. Send the promo click data when the promo click occurs.
// Call this function when promo click occurs.
function onPromoClick() {
ga('ec:addPromo', {
'id': 'PROMO_1234',
'name': 'Summer Sale',
'creative': 'summer_banner2',
'position': 'banner_slot1'
});
// Send the promo_click action with an event.
ga('ec:setAction', 'promo_click');
ga('send', 'event', 'Internal Promotions', 'click', 'Summer Sale');
}
promoFieldObject 必須有 name 或 id 的值。所有其他值則為選用值,您不需要設定。
完整範例
下列程式碼片段顯示如何使用加強型電子商務外掛程式,評估從最初曝光到交易之間的電子商務生命週期。
評估產品曝光
在這個範例中,使用者首次在搜尋結果清單中查看產品。如要評估此產品曝光,請使用 ec:addImpression 指令,並在 impressionFieldObject 中提供產品詳細資料:
ga('create', 'UA-XXXXX-Y');
ga('require', 'ec');
ga('ec:addImpression', {
'id': 'P12345', // Product details are provided in an impressionFieldObject.
'name': 'Android Warhol T-Shirt',
'category': 'Apparel/T-Shirts',
'brand': 'Google',
'variant': 'black',
'list': 'Search Results',
'position': 1 // 'position' indicates the product position in the list.
});
ga('ec:addImpression', {
'id': 'P67890',
'name': 'YouTube Organic T-Shirt',
'category': 'Apparel/T-Shirts',
'brand': 'YouTube',
'variant': 'gray',
'list': 'Search Results',
'position': 2
});
ga('send', 'pageview'); // Send product impressions with initial pageview.
評估產品點擊
接著,使用者點選產品資訊查看詳情,表示對這項產品感興趣。
如要評估該項產品點擊,請使用 ec:addProduct 和 ec:setAction:
// Called when a link to a product is clicked.
function onProductClick() {
ga('ec:addProduct', {
'id': 'P12345',
'name': 'Android Warhol T-Shirt',
'category': 'Apparel',
'brand': 'Google',
'variant': 'black',
'position': 1
});
ga('ec:setAction', 'click', {list: 'Search Results'});
// Send click with an event, then send user to product page.
ga('send', 'event', 'UX', 'click', 'Results', {
hitCallback: function() {
document.location = '/product_details?id=P12345';
}
});
}
然後以下列方式導入產品連結:
<a href="/next-page.html"
onclick="onProductClick(); return !ga.loaded;">
Android Warhol T-Shirt
</a>
評估產品詳細資料檢視畫面
使用者點按產品資訊後,看見產品詳細資料頁面。
如要評估這項產品詳細資料檢視畫面,請使用 ec:addProduct 和 ec:setAction 指定 detail 動作:
ga('create', 'UA-XXXXX-Y');
ga('require', 'ec');
ga('ec:addProduct', {
'id': 'P12345',
'name': 'Android Warhol T-Shirt',
'category': 'Apparel',
'brand': 'Google',
'variant': 'black'
});
ga('ec:setAction', 'detail');
ga('send', 'pageview'); // Send product details view with the initial pageview.
評估購物車中的加/減量
使用者將商品加入購物車,表示有意購買商品。
如要評估將產品從購物車中加入或移除的情況,請使用 ec:addProduct 並設定 add 或 remove 類型:
// Called when a product is added to a shopping cart.
function addToCart(product) {
ga('ec:addProduct', {
'id': product.id,
'name': product.name,
'category': product.category,
'brand': product.brand,
'variant': product.variant,
'price': product.price,
'quantity': product.qty
});
ga('ec:setAction', 'add');
ga('send', 'event', 'UX', 'click', 'add to cart'); // Send data using an event.
}
評估結帳程序
現在使用者已準備好開始結帳,在此範例中包含兩個步驟,每個步驟分別位於不同的頁面:
- 新增付款資料 (payment.html)。
- 新增運送詳細資料 (shipping.html)。
在適用情況下,請確認您已在「網路介面管理員」下方的「電子商務設定」下方,正確設定結帳程序。例如:

步驟 1 - 付款
如要評估結帳的第一個步驟,請為購物車中的各項產品使用 ec:addProduct,並使用 ec:setAction 來表示 checkout。ec:setAction 會使用 actionFieldObject 說明結帳步驟,並附上數字和這個使用者預設付款方式的其他資訊:option 欄位已納入該欄位:
ga('create', 'UA-XXXXX-Y');
ga('require', 'ec');
/**
* Called when the user begins the checkout process.
* @param {Array} cart An array representing the user's shopping cart.
*/
function checkout(cart) {
for(var i = 0; i < cart.length; i++) {
var product = cart[i];
ga('ec:addProduct', {
'id': product.id,
'name': product.name,
'category': product.category,
'brand': product.brand,
'variant': product.variant,
'price': product.price,
'quantity': product.qty
});
}
}
// In the case of checkout actions, an additional actionFieldObject can
// specify a checkout step and option.
ga('ec:setAction','checkout', {
'step': 1, // A value of 1 indicates this action is first checkout step.
'option': 'Visa' // Used to specify additional info about a checkout stage, e.g. payment method.
});
ga('send', 'pageview'); // Pageview for payment.html
步驟 2 - 運送
如要評估結帳的第二個步驟,請為購物車中的各項產品使用 ec:addProduct,並使用 ec:setAction 表示結帳。在這種情況下,我們無法提供初始網頁瀏覽時所選運送選項的額外資訊,因此系統會使用 ec:setAction 來表示 checkout_option。
// Measure checkout step 2:
ga('create', 'UA-XXXXX-Y');
ga('require', 'ec');
/**
* Called when the user begins the checkout process.
* @param {Array} cart An array representing the user's shopping cart.
*/
function checkout(cart) {
for(var i = 0; i < cart.length; i++) {
var product = cart[i];
ga('ec:addProduct', {
'id': product.id,
'name': product.name,
'category': product.category,
'brand': product.brand,
'variant': product.variant,
'price': product.price,
'quantity': product.qty
});
}
}
ga('ec:setAction','checkout', {'step': 2});
ga('send', 'pageview'); // Pageview for shipping.html
// Called when user has completed shipping options.
function onShippingComplete(stepNumber, shippingOption) {
ga('ec:setAction', 'checkout_option', {
'step': stepNumber,
'option': shippingOption
});
ga('send', 'event', 'Checkout', 'Option', {
hitCallback: function() {
// Advance to next page.
}
});
}
接著,表單可以按照下列方式實作:
<a href="/next-page.html"
onclick="onShippingComplete(2, 'FedEx'); return !ga.loaded;">
Continue
</a>
評估交易
最後,使用者完成結帳程序並提交購買商品時。
如要評估一或多項產品的銷售情形,請使用 ec:addProduct 新增各項產品,然後使用 ec:setAction 指定 purchase。您可以透過 actionFieldObject 指定交易層級資訊,例如總收益、稅金等。例如:
ga('create', 'UA-XXXXX-Y');
ga('require', 'ec');
ga('ec:addProduct', {
'id': 'P12345',
'name': 'Android Warhol T-Shirt',
'category': 'Apparel',
'brand': 'Google',
'variant': 'black',
'price': '29.20',
'quantity': 1
});
// Transaction level information is provided via an actionFieldObject.
ga('ec:setAction', 'purchase', {
'id': 'T12345',
'affiliation': 'Google Store - Online',
'revenue': '37.39',
'tax': '2.85',
'shipping': '5.34',
'coupon': 'SUMMER2013' // User added a coupon at checkout.
});
ga('send', 'pageview'); // Send transaction data with initial pageview.
指定當地幣別
根據預設,您可以透過 Google Analytics (分析) 管理網頁介面,為所有交易和項目設定通用的通用貨幣。根據預設,所有項目和交易都會使用全球貨幣。針對使用多種貨幣進行交易的網站,電子商務外掛程式可讓您指定交易的當地幣別。
指定當地幣別時必須遵守 ISO 4217 標準。如需支援的轉換貨幣完整清單,請參閱貨幣代碼參考資料文件。
當地幣別是使用 currencyCode 追蹤程式屬性指定。舉例來說,這個追蹤器會傳送歐元值做為歐元:
ga('create', 'UA-XXXXX-Y');
ga('require', 'ec');
ga('set', 'currencyCode', 'EUR'); // Set currency to Euros.
ga('ec:addProduct', {
'id': 'P12345',
'name': 'Android Warhol T-Shirt',
'category': 'Apparel',
'brand': 'Google',
'variant': 'black',
'price': '21.89',
'quantity': 1
});
ga('ec:setAction', 'purchase', {
id: 'T12345',
affiliation: 'Google Store - Online',
revenue: '28.03',
tax: '2.14',
shipping: '4.00',
coupon: 'SUMMER2013'
});
ga('send', 'pageview');
